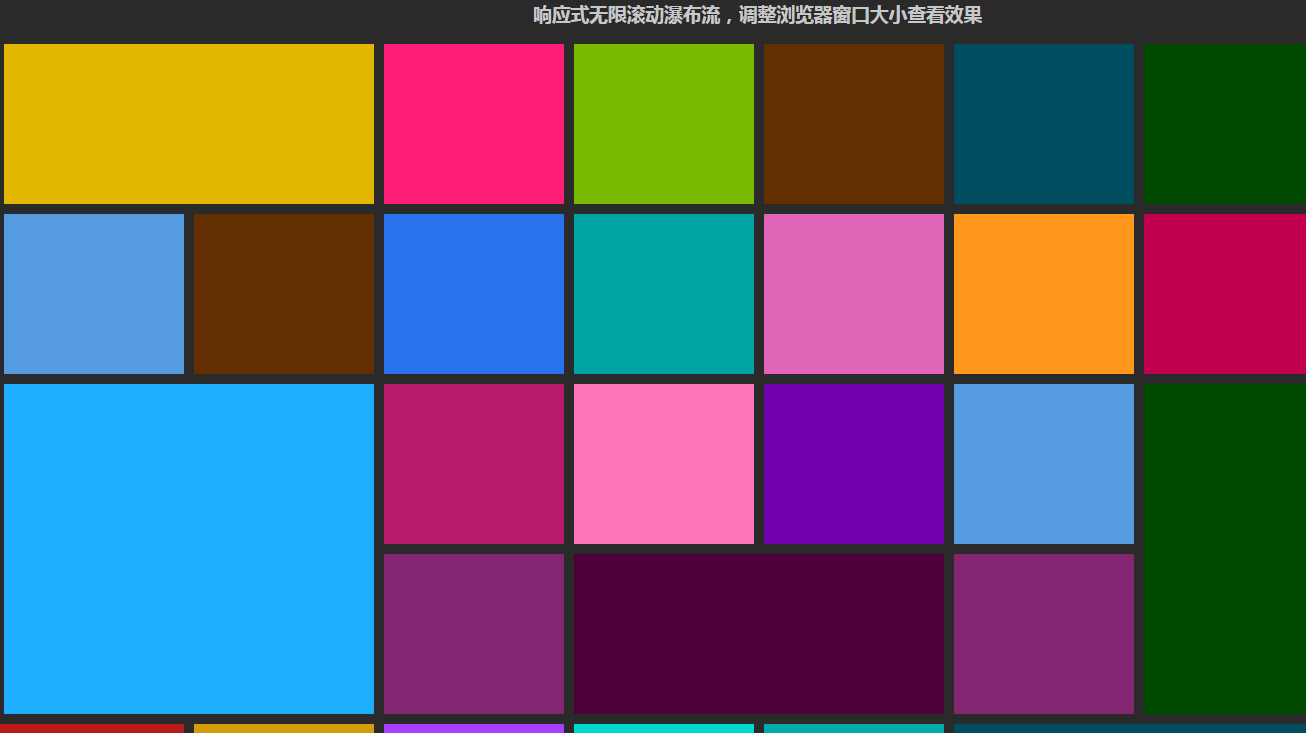
無限スクロールのウォーターフォール フロー テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Angular による実質的に無限のスクロール
Angular による実質的に無限のスクロール
07 Jan 2025
無限スクロールはしばらくの間行われてきました。この基本的な方法: スクロールするにつれて、新しいコンテンツが一番下に読み込まれ、一見無限のスクロールが作成されます。これを実装するのは簡単ですが、慎重に計画しないと、パフォーマンスが低下します。コンテンツを数回フェッチすると、何百もの DOMeleme ができる可能性があります。
 Laravel、Inertia.js v、Vue 3 を使用した無限スクロールの実装
Laravel、Inertia.js v、Vue 3 を使用した無限スクロールの実装
20 Dec 2024
この包括的なガイドでは、Inertia.js v2.0 と Vue 3 を使用して Laravel アプリケーションに無限スクロールを実装する方法を説明します。ページ全体の更新の処理に特に注意を払いながら、フロントエンドとバックエンドの両方の実装について説明します。
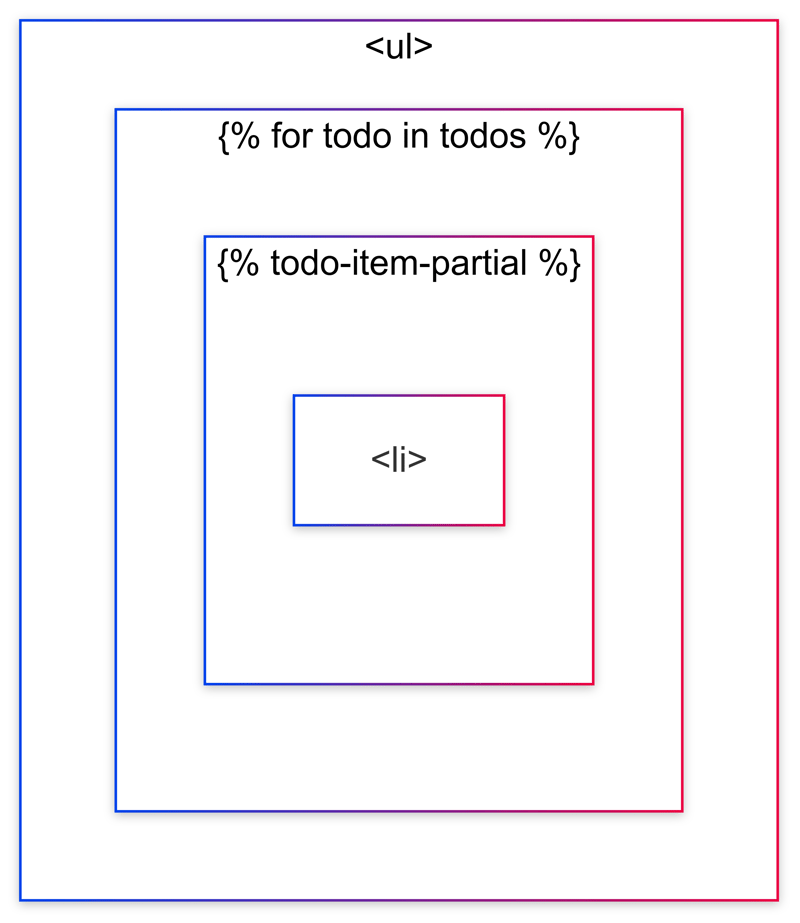
 HTMX と Django を使用した To-Do アプリの作成 (一部無限スクロール)
HTMX と Django を使用した To-Do アプリの作成 (一部無限スクロール)
06 Jan 2025
これは、Django を使用した HTMX の学習プロセスを文書化するシリーズのパート 7 です。このシリーズでは、HTMX の文書に従って、ToDo アイテムの無限スクロール機能を実装します。 シリーズの残りの部分を確認したい場合は、
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ZenRows Web Scraper を使用して無限スクロール Web サイト用の Product Scraper を構築する方法
ZenRows Web Scraper を使用して無限スクロール Web サイト用の Product Scraper を構築する方法
22 Nov 2024
Web スクレイピングの領域では、無限スクロールを使用する Web ページにアクセスしてデータを抽出することは、開発者にとって課題となる場合があります。多くの Web サイトでは、この手法を使用してより多くのコンテンツを動的に読み込むため、利用可能なデータをすべて収集することが困難になります。
 複数のコンテンツセクションに対して jQuery を使用して無限スクロールを実装する方法は?
複数のコンテンツセクションに対して jQuery を使用して無限スクロールを実装する方法は?
07 Nov 2024
jQuery を使用した無限スクロールの実装 Web 開発では、ユーザーがページを下にスクロールするときにさらに多くのデータをロードできるようにすることが望ましいことがよくあります。
 Reanimated を使用した React Native での自動スクロール、無限ループ、ページネーションを備えたカスタマイズ可能なカルーセルの構築
Reanimated を使用した React Native での自動スクロール、無限ループ、ページネーションを備えたカスタマイズ可能なカルーセルの構築
23 Oct 2024
React Native でカスタム カルーセルを作成することは、アプリケーションに視覚的なセンスと対話性を追加する優れた方法です。このブログでは、React Native の Animated と Reanima を使用して自動スクロール機能を含むカルーセルを構築する方法を検討します。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 Selenium WebDriver は、無限スクロール シナリオでページの読み込み完了を効率的に検出するにはどうすればよいですか?
Selenium WebDriver は、無限スクロール シナリオでページの読み込み完了を効率的に検出するにはどうすればよいですか?
12 Dec 2024
Selenium WebDriver を使用した無限スクロールのページ読み込み完了の検出無限スクロールを使用するページからデータをスクレイピングする場合、次のことを判断します。


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード