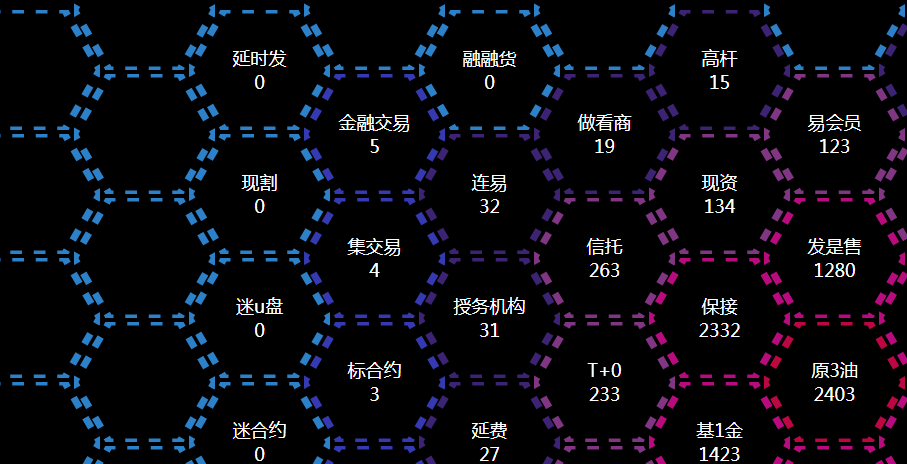
動くハニカムボーダー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 リモートで効果的に働く
リモートで効果的に働く
21 Jan 2025
当社は完全に分散型の企業であり、商業的にも運営的にもリモートで運営されています。 当社のグローバルな顧客ベースと地理的に分散したチームには、このアプローチが必要です。 ほぼ 10 年前に 2 人のスタートアップとして設立されて以来、私たちは
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 5 JSランダム移動バブル効果
5 JSランダム移動バブル効果
23 Feb 2025
これらの5つのJSランダムな移動バブル効果 JavaScript/jQueryにコードが少ないクールなアニメーション「バブル」エフェクトを表示します。それらをチェックしてください! 1。JSバブルエフェクト#1 JSバブル効果1 Sourcedemo 2。JSバブルエフェクト#2 JSバブルエフェクト#2 ソース
 Python で動的 Web コンテンツ値にアクセスする方法: 効果的な解決策?
Python で動的 Web コンテンツ値にアクセスする方法: 効果的な解決策?
19 Oct 2024
Python を使用して動的 HTML コンテンツの値を取得する方法: 包括的なガイドPython を使用して動的に読み込まれたコンテンツを含む Web サイトからデータを取得しようとすると、取得したプレースホルダー テンプレートのテキストが見つからない場合に問題が発生する可能性があります。
 将来の更新を損なうことなく、ブートストラップ CSS テンプレートを効果的にカスタマイズするにはどうすればよいですか?
将来の更新を損なうことなく、ブートストラップ CSS テンプレートを効果的にカスタマイズするにはどうすればよいですか?
04 Jan 2025
CSS テンプレートの効果的なカスタマイズ テクニックTwitter から Bootstrap のカスタマイズに着手するときは、最適な方法を検討することが重要です。
 App Engine で Go テンプレートを効果的に構造化し、階層化、簡単な編集、自動リロードを実現するにはどうすればよいですか?
App Engine で Go テンプレートを効果的に構造化し、階層化、簡単な編集、自動リロードを実現するにはどうすればよいですか?
04 Dec 2024
AppEngine アプリケーションでの階層、編集、再ロードのための Go テンプレートの構造化この記事では、...
 10素晴らしいjQuery移動効果
10素晴らしいjQuery移動効果
02 Mar 2025
この記事では、Webサイトの人目を引く移動効果を生み出す10のjQueryプラグインを紹介します。 微妙な背景アニメーションからより複雑な3D幻想まで、これらのプラグインは動的な視覚的興味を追加します。 飛び込みましょう! 関連記事:jquery para
 静的コンテンツを含む動的 Web サイトに対して、PHP を使用して HTTP キャッシュを効果的に実装するにはどうすればよいですか?
静的コンテンツを含む動的 Web サイトに対して、PHP を使用して HTTP キャッシュを効果的に実装するにはどうすればよいですか?
04 Nov 2024
HTTP キャッシュと PHP の統合ページ コンテンツが主に静的であるものの、動的テンプレートに囲まれている状況では、HTTP を利用します...
 JQueryを使用した10の驚くべき画像効果
JQueryを使用した10の驚くべき画像効果
10 Mar 2025
あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。 画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。 ソース jQuery画像歪みスクリプト ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します


ホットツール Tags

ホットツール

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード