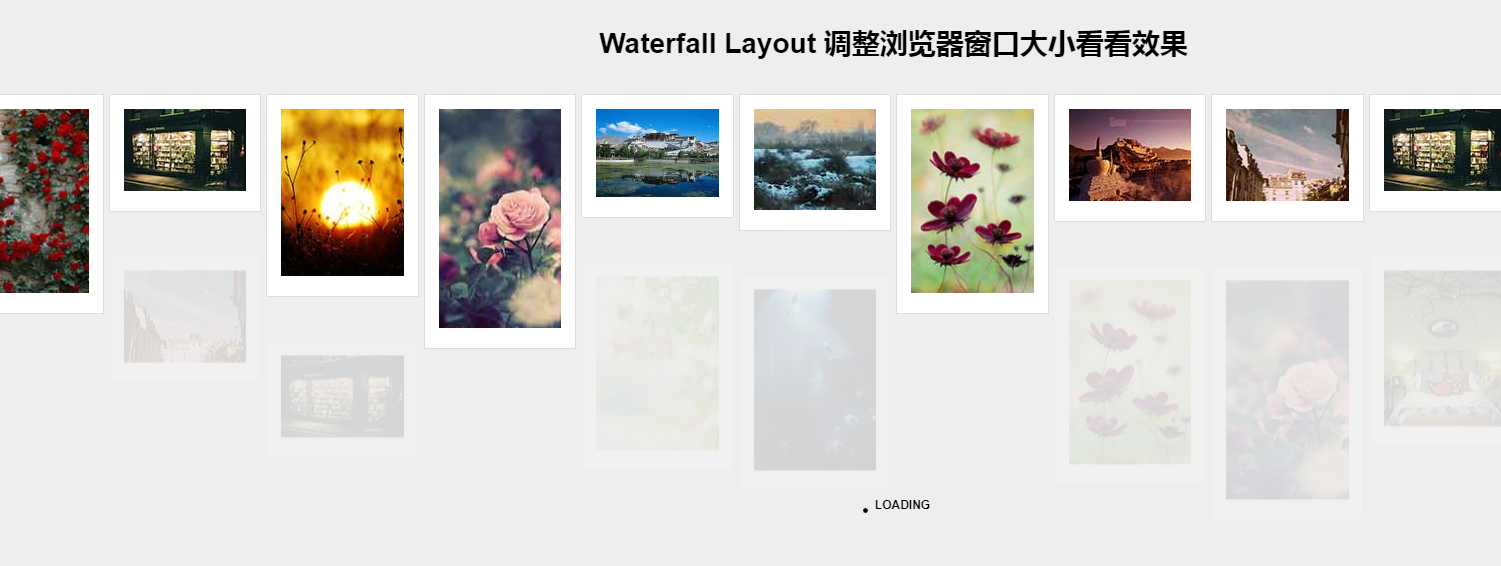
滝適応滝流効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 $_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
$_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
17 Nov 2024
$_GET 変数をリンクからブートストラップ モーダルに渡すブートストラップ モーダルのコンテキストで、リンクから $_GET 変数を正常に渡します...
 バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
11 Dec 2024
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すバックエンドでレンダリングされた引数を Angular2 ブートストラップ メソッドに渡すには、...
 プッシュ/プルを使用してブートストラップで .col-*-12 列を並べ替える方法
プッシュ/プルを使用してブートストラップで .col-*-12 列を並べ替える方法
03 Nov 2024
ブートストラップの .col-*-12 のプッシュ/プルによる列の並べ替えブートストラップでは、プッシュ ディレクティブ クラスとプル ディレクティブ クラスを使用して、...
 私のブートストラップ モーダルが背景に隠れているのはなぜですか?
私のブートストラップ モーダルが背景に隠れているのはなぜですか?
02 Nov 2024
ブートストラップ モーダルが背景に隠れているサンプル コードを使用してブートストラップ モーダルを実装しようとすると、モーダルが...
 テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
02 Nov 2024
テンプレート メタプログラミング: テンプレート テンプレート パラメーターテンプレート テンプレート パラメーターは C の強力な機能であり、テンプレートが参照できるようにします。


ホットツール Tags

ホットツール

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード