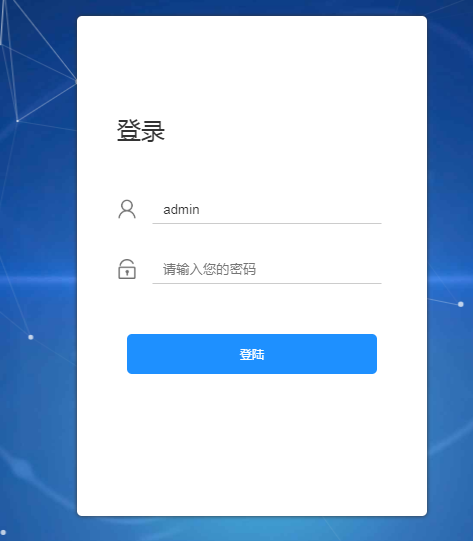
シンプルな CSS3 ログイン インターフェイスの効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Node.js でのシンプルで効果的なエラー処理システムの構築
Node.js でのシンプルで効果的なエラー処理システムの構築
30 Nov 2024
Web アプリケーションを構築するとき、物事は必ずしも計画通りに進むとは限りません。ユーザーが無効な操作を試みたり、データが欠落したり、予期しないバグが発生したりする可能性があります。これらのエラーを適切に処理することは、信頼性の高いアプリケーションを作成し、
 視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
28 Nov 2024
場合によっては、微妙なデザイン要素がユーザー エクスペリエンスに大きな違いをもたらすことがあります。従来のエラー メッセージを表示する代わりに、ログイン ポップオーバーの「揺れる」効果により、何か問題が発生したことが明確かつ即時に示されます。 Th
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 Java の Enum 型はどのようにしてシンプルで効果的なシングルトン実装を実現するのでしょうか?
Java の Enum 型はどのようにしてシンプルで効果的なシングルトン実装を実現するのでしょうか?
06 Dec 2024
Java で Enum を使用したシングルトン デザイン パターンを実装する: 基礎となるメカニズムを理解するシングルトン デザイン パターンは、クラス...
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
29 Nov 2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 インターフェイスがコンストラクターの署名をサポートしていない場合、依存関係を効果的に管理するにはどうすればよいでしょうか?
インターフェイスがコンストラクターの署名をサポートしていない場合、依存関係を効果的に管理するにはどうすればよいでしょうか?
30 Dec 2024
インターフェイスでのコンストラクター シグネチャの定義オブジェクト指向プログラミングでは、インターフェイスは、クラスが実装する必要があるメソッドのセットを定義します。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...


ホットツール Tags

ホットツール

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード