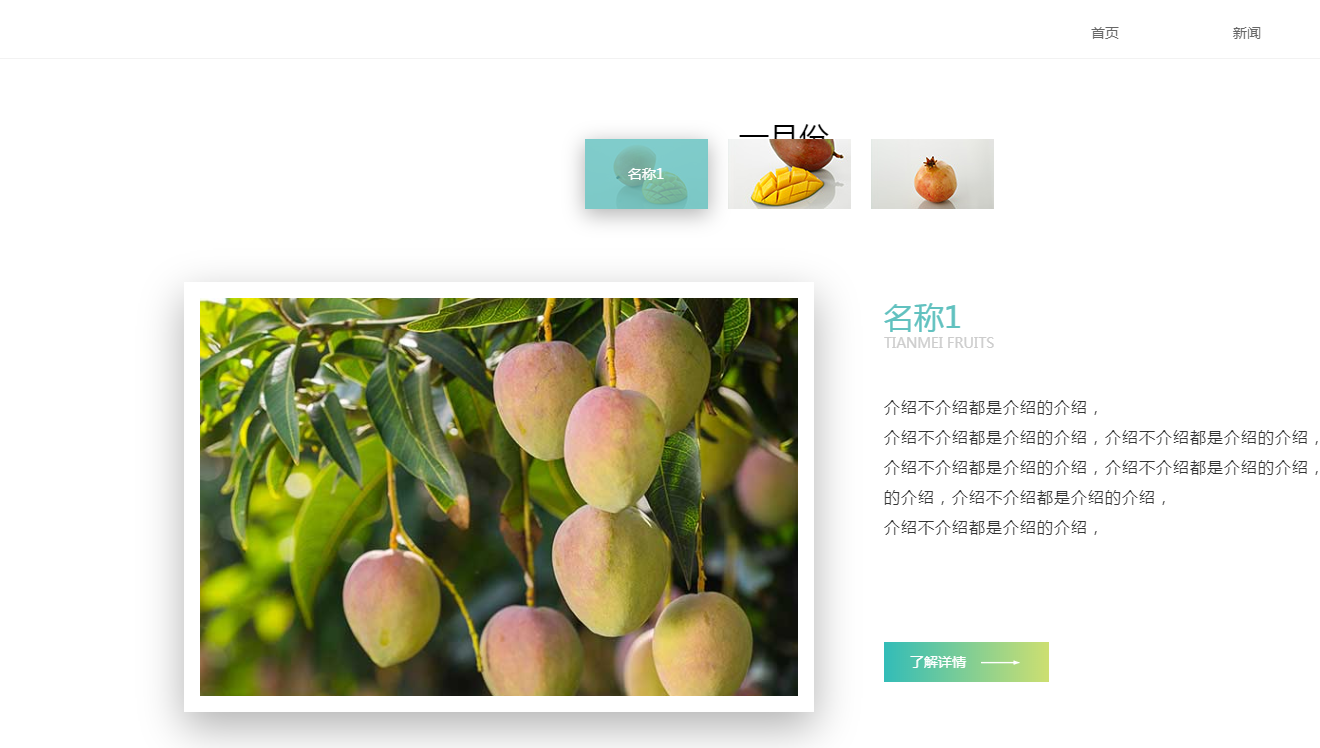
ポップアップウィンドウによるシングルページWebサイトのレイアウトの多機能切り替え
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
08 Dec 2024
jQuery を使用した動的なスタイルシートの切り替えフロントエンド開発の領域では、Web サイトの外観をカスタマイズするシナリオがよく発生します。
 ドロップダウン メニューの切り替えをマウスとタッチ デバイスの両方で機能させるにはどうすればよいですか?
ドロップダウン メニューの切り替えをマウスとタッチ デバイスの両方で機能させるにはどうすればよいですか?
06 Dec 2024
タッチ デバイスのドキュメント .click 関数タッチ デバイスのドロップダウン メニューを切り替えるには、.on() イベント ハンドラーを使用してリッスンできます。
 動的機能のために jQuery を使用して CSS クラスを切り替えるにはどうすればよいですか?
動的機能のために jQuery を使用して CSS クラスを切り替えるにはどうすればよいですか?
08 Nov 2024
jQuery を使用した CSS クラスの切り替えToggling CSS 属性は、要素に動的な機能を追加する場合に役立ちます。 1 つのアプローチは、...を使用することです。
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 $_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
$_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
17 Nov 2024
$_GET 変数をリンクからブートストラップ モーダルに渡すブートストラップ モーダルのコンテキストで、リンクから $_GET 変数を正常に渡します...
 バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
11 Dec 2024
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すバックエンドでレンダリングされた引数を Angular2 ブートストラップ メソッドに渡すには、...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード