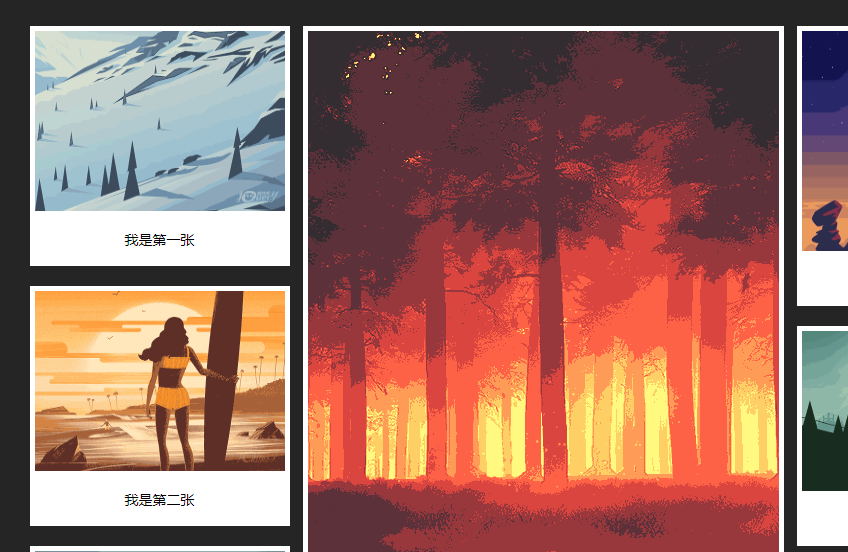
ドラッグアンドドロップによる並べ替え機能を備えたウォーターフォール フロー プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Windows 11で変更日による並べ替えが機能しない問題を修正する方法
Windows 11で変更日による並べ替えが機能しない問題を修正する方法
24 Oct 2024
場合によっては、イライラする不具合により、Windows 11 のファイル エクスプローラーの「更新日による並べ替え」機能が誤動作し、最近アクセスしたファイルを見つけるのが困難になることがあります。 PC で変更日による並べ替えが機能しない問題が発生した場合は、これをお読みください。
 ドラッグ アンド ドロップ機能と切り替え可能なビューを備えた、接続されたカスタム コントロールを Windows フォームで作成するにはどうすればよいですか?
ドラッグ アンド ドロップ機能と切り替え可能なビューを備えた、接続されたカスタム コントロールを Windows フォームで作成するにはどうすればよいですか?
19 Jan 2025
接続線を使用した Windows フォームでの接続のカスタム制御はじめに:カスタム ユーザー インターフェイス (UI) の開発は、...
 Java の「Comparable」インターフェイスはどのようにして効率的なオブジェクトの並べ替えとカスタマイズされた順序付けを可能にするのでしょうか?
Java の「Comparable」インターフェイスはどのようにして効率的なオブジェクトの並べ替えとカスタマイズされた順序付けを可能にするのでしょうか?
05 Dec 2024
Java クラスにおける Comparable の重要性Comparable は、オブジェクトの比較および比較を可能にする上で重要な役割を果たすコア Java インターフェイスです。
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 VueでBootstrapの使用方法
VueでBootstrapの使用方法
07 Apr 2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
02 Nov 2024
テンプレート メタプログラミング: テンプレート テンプレート パラメーターテンプレート テンプレート パラメーターは C の強力な機能であり、テンプレートが参照できるようにします。


ホットツール Tags

ホットツール

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード