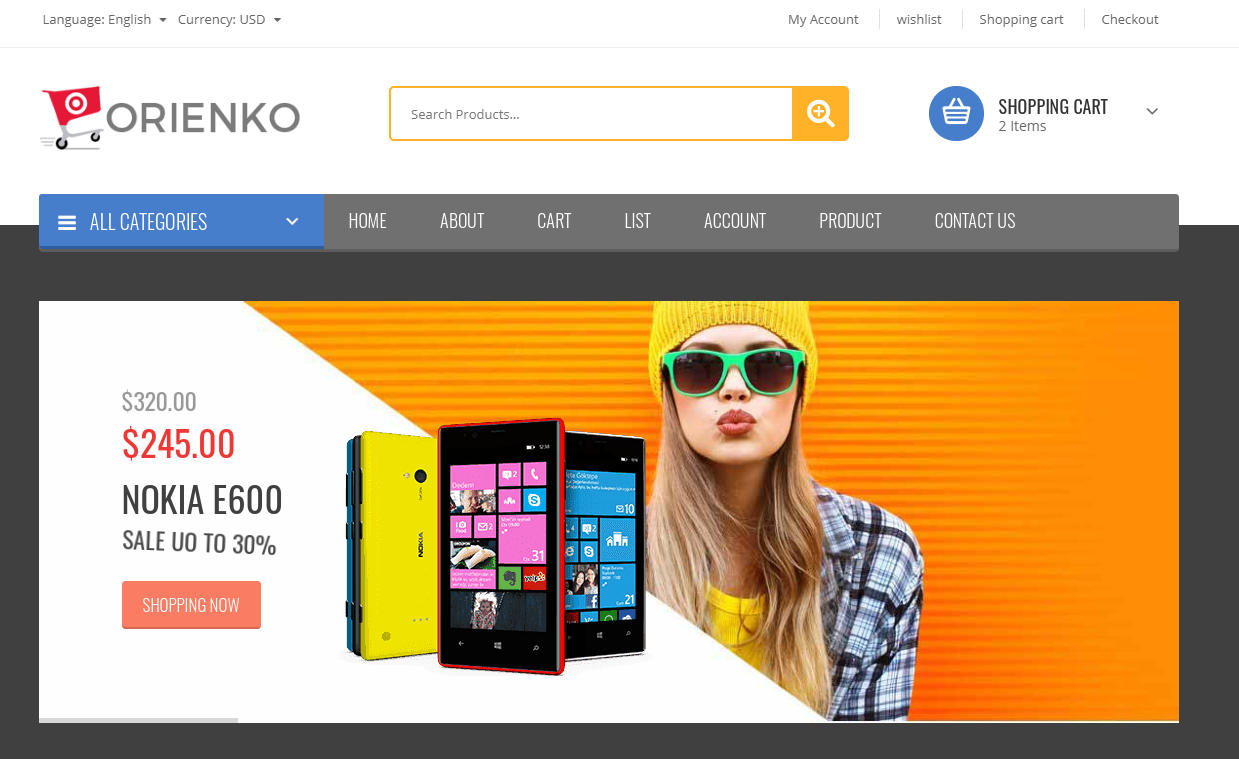
レスポンシブ電子モール テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 クライアント側でテンプレート化された電子メールを JavaScript で送信できますか?
クライアント側でテンプレート化された電子メールを JavaScript で送信できますか?
20 Oct 2024
JavaScript を使用した電子メールの送信: クライアント側のアプローチ課題: ユーザーがサーバー側の電子メール送信機能を利用せずに、Web サイト経由でテンプレート化された電子メールを送信できるようにする方法を考案します。電子メールはユーザーのローカルで作成する必要があります。
 B2B 電子商取引 Web サイトを開発するには ThinkPHP を使用するのが良いですか、それともどのフレームワークまたはテンプレート エンジンが優れていますか?
B2B 電子商取引 Web サイトを開発するには ThinkPHP を使用するのが良いですか、それともどのフレームワークまたはテンプレート エンジンが優れていますか?
13 Jun 2016
B2B 電子商取引 Web サイトを開発するには ThinkPHP を使用するのが良いですか、それともどのフレームワークまたはテンプレート エンジンが優れていますか? B2B 電子商取引 Web サイト、B2B メイン Web サイトのフロントエンドは複数のテンプレートをサポートし (管理バックグラウンドで現在のテンプレートを設定)、法人メンバーはセカンダリ ドメイン名をバインドし、ストア テンプレートを設定できます (複数テンプレートの選択)。この種の Web サイトを開発するには、どのフレームワークまたはテンプレート エンジンを使用するのが適していますか?何か良いアイデアや提案はありますか? ありがとうございます。 ------解決策----------------------この質問には答えるのが少し広範です。単純
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ブラウザーの URL 文字制限を克服しながら、JavaScript を使用してテンプレート化された電子メールを送信する方法
ブラウザーの URL 文字制限を克服しながら、JavaScript を使用してテンプレート化された電子メールを送信する方法
20 Oct 2024
Javascript を使用した電子メール送信: クライアント側のアプローチこの記事では、テンプレート化された電子メールを Web サイト経由で送信するが、実際の送信にはユーザーのローカル メール クライアントを利用するという問題について説明します。目的は、サーバー側の電子メール送信を回避することです。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 $_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
$_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
17 Nov 2024
$_GET 変数をリンクからブートストラップ モーダルに渡すブートストラップ モーダルのコンテキストで、リンクから $_GET 変数を正常に渡します...
 バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
11 Dec 2024
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すバックエンドでレンダリングされた引数を Angular2 ブートストラップ メソッドに渡すには、...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード