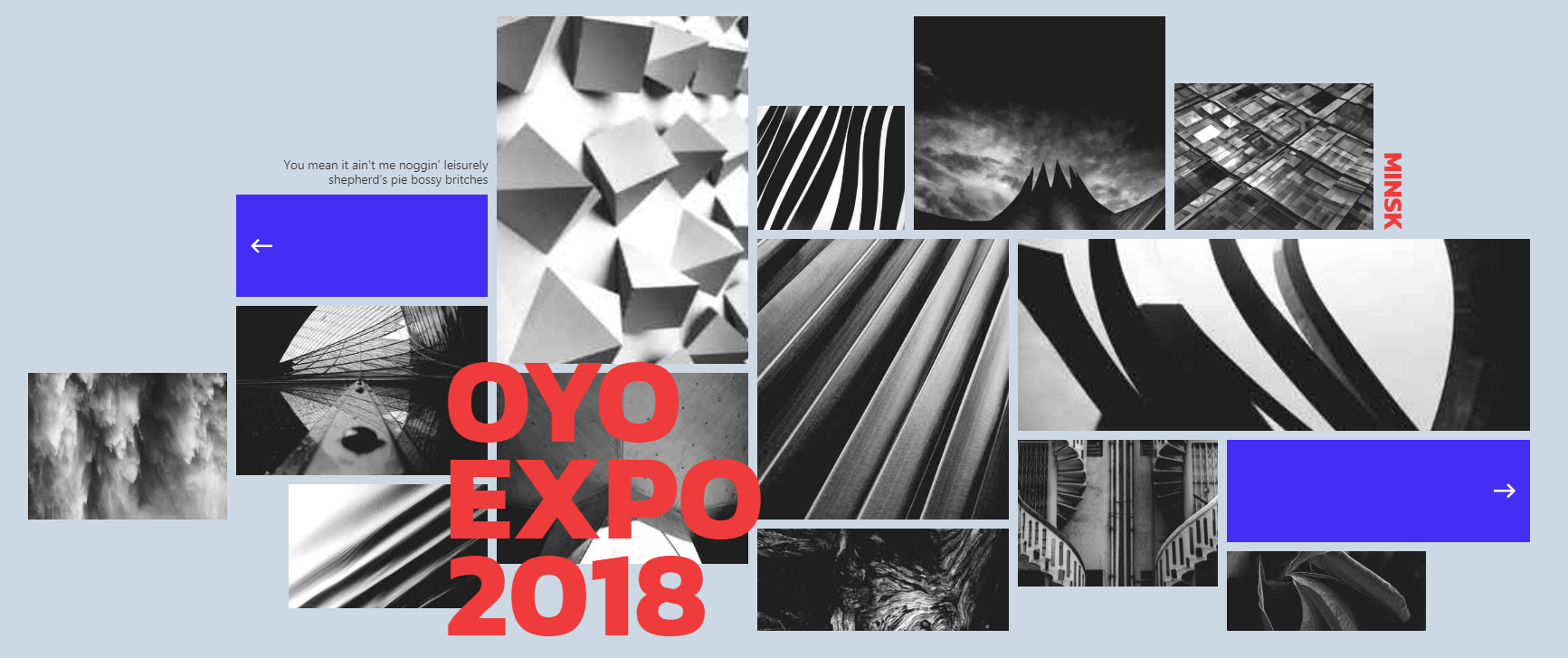
CSSグリッドレイアウトのスライド効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML CSS でのロゴのデザイン効果
HTML CSS でのロゴのデザイン効果
27 Oct 2024
フォローしてください: https://www.instagram.com/webstreet_code/ ?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
 HTML CSSとJavaScriptでの色の変更効果
HTML CSSとJavaScriptでの色の変更効果
20 Oct 2024
インスタグラムをフォローしてください https://www.instagram.com/webstreet_code/
 CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
30 Oct 2024
CSS3 トランジション: フェードアウト効果純粋な CSS を使用してフェードアウト効果を実装しようとすると、スライド アニメーションがなぜ実装されないのか混乱するかもしれません...
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 将来の更新を損なうことなく、ブートストラップ CSS テンプレートを効果的にカスタマイズするにはどうすればよいですか?
将来の更新を損なうことなく、ブートストラップ CSS テンプレートを効果的にカスタマイズするにはどうすればよいですか?
04 Jan 2025
CSS テンプレートの効果的なカスタマイズ テクニックTwitter から Bootstrap のカスタマイズに着手するときは、最適な方法を検討することが重要です。
 あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
26 Dec 2024
現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
 あなたのウェブサイトのCSSタイプライター効果を作成する方法
あなたのウェブサイトのCSSタイプライター効果を作成する方法
08 Feb 2025
純粋なCSSは、魅力的なタイプライターのテキスト効果を作成します コアポイント: CSS Typewriter Effectsは、テキストを徐々に表示することにより、Webサイトのコンテンツをより動的で魅力的にし、ログインページ、個人Webサイト、コードデモンストレーションに使用できます。 Typewriter効果は、CSSステップ()関数を使用してテキスト要素の幅を0%から100%に変更し、テキストの「Putout」のカーソルのアニメーションシミュレーションを変更して作成できます。 タイピング効果は、タイピングアニメーションのステップ数と持続時間を増やして減少させて、より長いテキストまたは短いテキストに対応することで調整できます。 タイプライター効果は、フラッシュカーソルアニメーションと組み合わせて効果を高めることができ、境界右属性、色、点滅周波数などを調整することでカーソルをカスタマイズできます。 この記事はそうします
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード