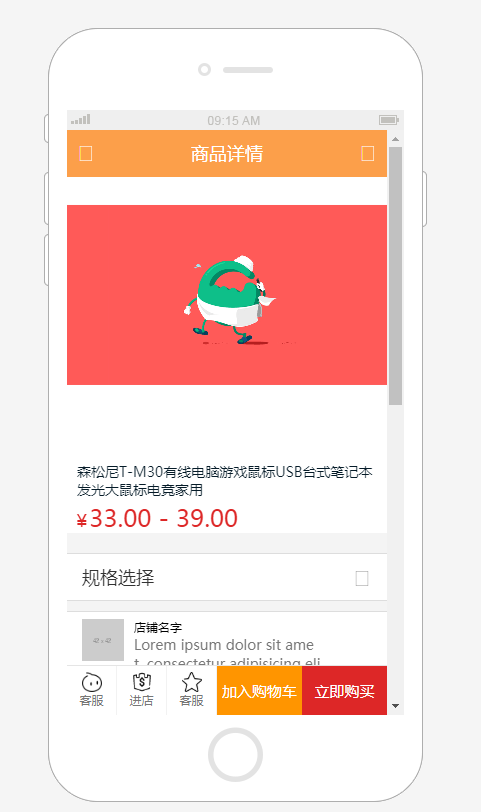
模倣タオバオモバイル製品詳細ページ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「product.php」への変更が OpenCart 3 の製品詳細ページに反映されないのはなぜですか?
「product.php」への変更が OpenCart 3 の製品詳細ページに反映されないのはなぜですか?
21 Nov 2024
OpenCart 3: キャッシュのクリアにもかかわらず変更が持続する - Ocmod および Twig キャッシュの調査 OpenCart 3 では、変更が加えられたときに一般的な問題が発生します。
 キャッシュをクリアした後、OpenCart 3 製品詳細ページの変更が表示されないのはなぜですか?
キャッシュをクリアした後、OpenCart 3 製品詳細ページの変更が表示されないのはなぜですか?
12 Nov 2024
OpenCart 3 の永続キャッシュの問題のトラブルシューティング: 製品詳細ページの変更に対処する製品詳細に変更を加える場合...
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...
 C# から C コード (DLL) を呼び出すにはどうすればよいですか?
C# から C コード (DLL) を呼び出すにはどうすればよいですか?
14 Jan 2025
C# から C コードを呼び出す 一般的なシナリオでは、外部ライブラリやさまざまなプログラミング言語で書かれたコードとのインターフェイスにより、問題が発生する可能性があります。
 C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?
C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?
14 Jan 2025
C コードを C# に統合する: C /CLI を介した包括的なガイドC コードを C# にシームレスに統合することは、長い間求められてきました。


ホットツール Tags

Hot Tools

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。