CSS3 レスポンシブ ブートストラップ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。
デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。
16 Nov 2024
App.test.js と、React プロジェクトでは使用しないデフォルト ファイルをすべて除外することにイライラしていました。また、Tailwind UI Web サイトの無料バージョンの navbar 以外に優れた navbar を見つけたことがありませんでした。最高のナビゲーションバーではない
 10色ピッカープラグイン
10色ピッカープラグイン
06 Mar 2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
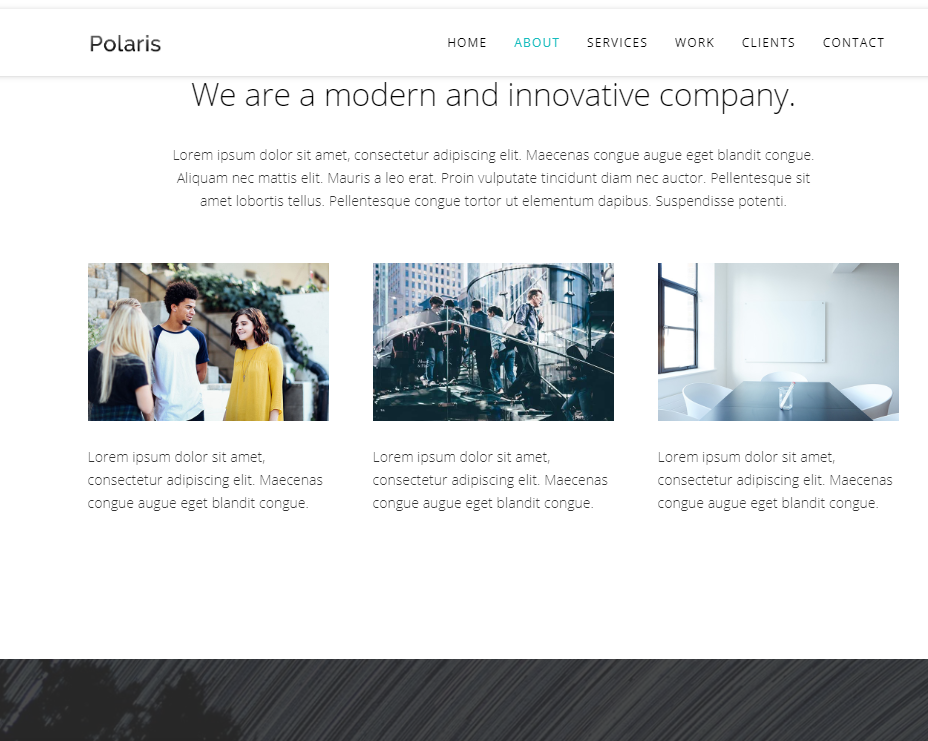
 モバイル上でブートストラップ要素をレスポンシブに並べ替える方法
モバイル上でブートストラップ要素をレスポンシブに並べ替える方法
22 Nov 2024
モバイル並べ替えを使用してブートストラップ要素を応答的に順序付けるブートストラップでは、列の順序を管理することが応答性の高いレイアウトにとって重要です。しかし、...
 Windows上でphpとxdebugのソースコードをコンパイルする方法
Windows上でphpとxdebugのソースコードをコンパイルする方法
13 Jun 2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
06 Nov 2024
Bootstrap を使用してレスポンシブ レイアウトで要素を非表示にする お気づきのとおり、Bootstrap はナビゲーション メニュー項目を折りたたむためのネイティブ サポートを提供しています。
 ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
06 Nov 2024
ブートストラップを使用してレスポンシブ レイアウト内の要素を非表示にするレスポンシブ レイアウトを設計する場合、特に小さなサイズでは、スペースの管理が重要になります。
 デスクトップ上でブートストラップのレスポンシブ メニューが自動的に閉じるのを防ぐ方法は?
デスクトップ上でブートストラップのレスポンシブ メニューが自動的に閉じるのを防ぐ方法は?
08 Nov 2024
Bootstrap でのレスポンシブ メニューの自動終了問題: Bootstrap Web サイトで、[PRODUCTS] ボタンを押すと、レスポンシブ メニューに白いバーが表示されます...
 レスポンシブ ブートストラップ デザインで固定ナビゲーションバーがページ コンテンツを覆い隠すことを防ぐ方法
レスポンシブ ブートストラップ デザインで固定ナビゲーションバーがページ コンテンツを覆い隠すことを防ぐ方法
21 Nov 2024
ページ開始時のナビゲーションバーによるコンテンツの妨害を解決する固定 Twitter Bootstrap ナビゲーションバーを使用する場合、よく問題が発生します。
 CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成する方法
CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成する方法
07 Dec 2024
CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成するにはどうすればよいですか?CSS3 アニメーションは、Web サイトの要素にモーションを追加する強力な方法を提供します。


ホットツール Tags

Hot Tools

ブルーのモバイル WAP 旅行 Web サイト テンプレート
青色のモバイル WAP 旅行 Web サイト テンプレートは jquery-1.7.1.min.js に基づいており、ホームページとパーソナル センターの 2 つのモバイル テンプレート ページを含む、旅行 Web サイトのモバイル WAP 側の作成に適しています。

迅速なオンライン注文システムのソース コード
迅速なオンライン注文システム

美容およびスキンケア製品のモバイル Web サイト HTML5 モバイル Web サイトのソース コード
美容とスキンケア製品のモバイル ウェブサイト html5 モバイル ウェブサイト タッチ スクリーン ウェブサイト テンプレート

上場企業58社(PCサイト+モバイルサイト)のソースコードを模倣
2014年最新模倣58都市リストソースコード複数都市機密情報ソースコードwap付き インストール ファイル: ./install.php にアクセスしてインストールします。

シンプルなモバイル WeChat モール注文ページ テンプレート
シンプルなモバイル WeChat ショッピング モール注文ページ テンプレート。ホームページ、新しい配送先住所、管理配送先住所、製品詳細、注文などの複数のモバイル テンプレート ページを含むテンプレートの完全なセット。