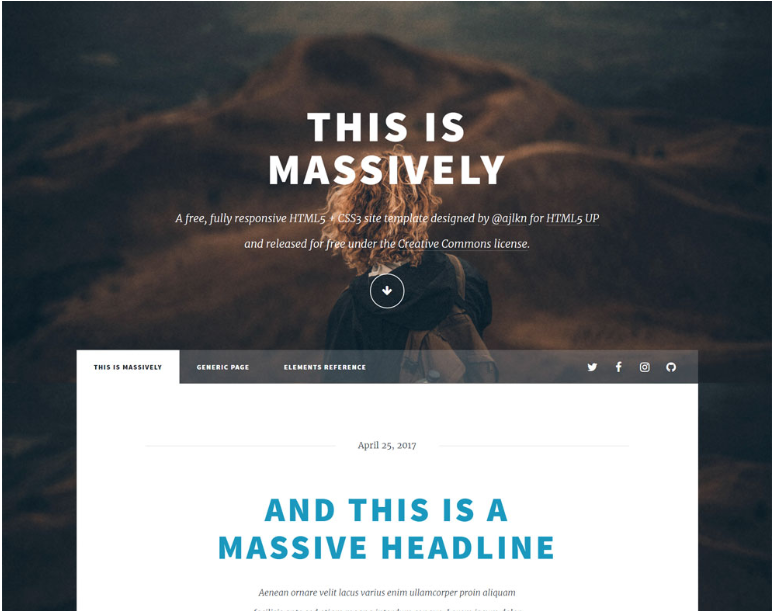
レスポンシブなブログ Web サイト
レスポンシブなブログ Web サイト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 個人ブログ Web サイト ソリューション
個人ブログ Web サイト ソリューション
13 Jun 2016
個人ブログ Web サイト [個人ブログ Web サイト] をデバッグしているときに、PHP コードにいくつかの問題がありました。マスターが私を導いてくれると幸いです。-----解決策のアイデア--------------。 ---- ----1 つ目は、渡したものが文字列ではないため、配列を渡すように求められます。2 つ目と 3 つ目は、これら 2 つのインデックスが配列に存在しないことを意味します。 -------解決策-----------1.Strlen のパラメータが少ない 解決策: マニュアルを参照して、パラメータがあることを確認してください。パラメータが少ない。
 4 ではレスポンシブ Web サイトはどうなっていますか?
4 ではレスポンシブ Web サイトはどうなっていますか?
23 Oct 2024
概要 2024 年までに、モバイル デバイスがインターネット トラフィック全体の半分以上を占めるようになるでしょう。多くの人にとって、ラップトップやデスクトップ コンピューターはもはや必要なツールではなくなり、Web を探索するためにスマートフォンやタブレットを使用することが増えています。インターネット
 個人ブログ Web サイトのデバッグに関する問題
個人ブログ Web サイトのデバッグに関する問題
13 Jun 2016
個人ブログ Web サイトのデバッグ問題 php mysql を使用して個人ブログ Web サイトを作成しましたが、デバッグ中に問題が発生しました。皆さんの熱心な協力により、デバッグはほぼ完了しましたが、まだ解決できない問題がいくつかあります。助けてください。 [ 1] 警告: mysql_fetch_row() はパラメータ 1 が res であることを想定しています
 レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?
レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?
28 Nov 2024
一般的な CSS メディア クエリ ブレークポイントについて理解するレスポンシブな Web サイトを開発する場合、メディア クエリはレイアウトを適応させる上で重要な役割を果たします。
 レスポンシブWebデザインの一般的な手法
レスポンシブWebデザインの一般的な手法
23 Feb 2025
この記事では、応答性の高いWebサイトレイアウトとユーザーエクスペリエンスを作成するための効果的な手法について説明します。 さまざまな画面サイズに適応する流体グリッドを構築する方法を調べ、デバイス全体で一貫したユーザーエクスペリエンスを確保します。 私たちはaになります
 シンプルな複数ページの Web サイト
シンプルな複数ページの Web サイト
19 Dec 2024
ここでは、シンプルな複数ページの Web サイトを作成する初心者向けのプロジェクトを紹介します。プロジェクトには 5 つのリンクされたページが含まれ、HTML と CSS のみを使用します。 ページは次のようになります。 家 について サービス ギャラリー 接触 始めましょう! ?広報
 ネットワーク情報APIを使用してレスポンシブWebサイトを改善する方法
ネットワーク情報APIを使用してレスポンシブWebサイトを改善する方法
22 Feb 2025
キーテイクアウト ネットワーク情報APIは、ユーザーのネットワーク接続に関する情報を提供することにより、レスポンシブWebサイトでのユーザーエクスペリエンスを大幅に強化できます。この情報
 モバイルでアドレス バーが非表示になると、レスポンシブ Web サイトの背景画像がジャンプするのはなぜですか?
モバイルでアドレス バーが非表示になると、レスポンシブ Web サイトの背景画像がジャンプするのはなぜですか?
05 Dec 2024
iOS/Android/Chrome でアドレス バーが非表示になると背景画像がジャンプする Twitter Bootstrap を使用するモバイルレスポンシブ Web サイトでは、問題が頻繁に発生します...
 JavaScript とメディア クエリ: レスポンシブで動的な Web アプリケーションの構築
JavaScript とメディア クエリ: レスポンシブで動的な Web アプリケーションの構築
31 Dec 2024
JavaScript とメディア クエリ: 包括的なガイド メディア クエリは、画面の幅、高さ、解像度などのユーザーのデバイスの特性に基づいてスタイルを適用するために使用される強力な CSS 機能です。 JavaScript は次のユーティリティを強化します


ホットツール Tags

ホットツール

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。