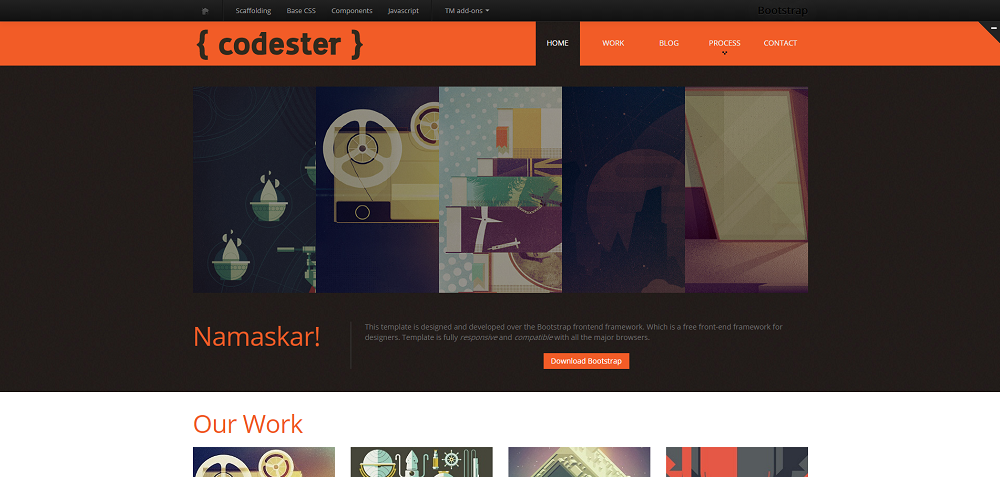
黒の写真表示ブートストラップ テンプレート
黒写真表示ブートストラップ template_html レスポンシブ テンプレートのダウンロード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13 Jun 2016
thinkphp の表示テンプレートではブートストラップ効果が表示されません。ダブルクリックして HTML テンプレート ファイルを開くと、ブートストラップ効果が表示されます。しかし、ローカルホスト経由でコントローラー出力テンプレートを実行すると、基本的な HTML しか表示されません。 thinkphp
 写真を表示せずに dedecms テンプレートに追加する方法
写真を表示せずに dedecms テンプレートに追加する方法
31 Jul 2019
Dedecms は、テンプレートに追加されたイメージを表示しません。これは、追加が成功しなかったか、パスに問題があることが考えられます。たとえば、ソース ファイルのパスが正しく書かれていない可能性があります。ソース コード内のテンプレート フォルダーを開いて、見つけてください。追加したファイルが配置されているフォルダーに移動し、その中のインデックスを見つけます。htm で画像のパスを変更するだけです。
 iQiyi 写真の表示で写真にモザイクを追加する方法 iQiyi 写真の表示で写真にモザイクを追加する方法
iQiyi 写真の表示で写真にモザイクを追加する方法 iQiyi 写真の表示で写真にモザイクを追加する方法
11 Jun 2024
1. 画像フォルダーで、iQiyi Picture Viewer を使用して画像を開きます。 2. 画像を開いた後、iQiyi 画像表示ウィンドウの下部にある [ツールボックス] アイコンをクリックします。 3. ツールリストで[モザイク]アイコンをクリックすると、[iQiyi画像編集]ウィンドウが開きます。 4. [iQiyi Image Editing]ウィンドウの下部にあるスライダーをドラッグして、[Stroke Size]と[Blur]を調整します。 5. 調整が完了したら、マウスの左ボタンを押したまま、マウスを使用して、モザイクを作成するためにカバーする必要がある写真の部分をペイントします。 6. モザイクが完了したら、ウィンドウ左上の[名前を付けて保存]ボタンをクリックします。 7. [名前を付けて保存]ウィンドウで、保存ディレクトリを選択し、ファイル名を入力して[保存]ボタンをクリックし、モザイク写真を保存します。
13 Jun 2016
zencart テンプレートを使用して Web サイトを作成し、新しい製品のバッチを起動しました。ftp を使用して画像をサーバーに転送しましたが、画像がフロントページに表示されませんでした。zencart テンプレートを使用して構築した Web サイト。 FTP を使用して画像をサーバーに転送しましたが、フロント ページに画像が表示されません。なぜですか?教えてください
13 Jun 2016
zencart テンプレートを使用して Web サイトを作成し、新しい製品のバッチを起動しました。ftp を使用して画像をサーバーに転送しましたが、画像がフロントページに表示されませんでした。zencart テンプレートを使用して構築した Web サイト。 FTP を使用して画像をサーバーに転送しましたが、フロント ページに画像が表示されません。なぜですか?教えてください------解決策--
 推奨される最高の Apple Mac 写真表示ソフトウェア (推奨される Apple Mac 写真表示ソフトウェア)
推奨される最高の Apple Mac 写真表示ソフトウェア (推奨される Apple Mac 写真表示ソフトウェア)
22 Jan 2024
この記事では、Apple Mac で使える優れた写真閲覧ソフトウェアを紹介しますので、お役に立てれば幸いです。ぜひ読んでください。 Query Pacific Technology によると、Apple Mac で複数の写真を表示する方法は次のとおりです。 まず、Apple コンピュータで Finder を開き、ユーザー名の下の「Pictures」ディレクトリで「iPhotoLibrary」を見つけます。次に、右クリックして「ShowPackageContents」を選択します。最後に、「Originals」ディレクトリに入り、写真の数を表示します。 2. 写真が多すぎる場合は、まず CoverFlow を使用して写真を閲覧し、次に特別な画像表示ソフトウェアを使用して詳細を拡大できます。たとえば、Apple Store で見つけることができます。
 点平の写真と写真を表示し、チュートリアルを共有する場所。
点平の写真と写真を表示し、チュートリアルを共有する場所。
12 Jul 2024
Dianping の写真と写真機能は、いつでもどこでもユーザーが人生の美しい瞬間を記録するのに役立ち、プロの写真指導とサービスを提供して、ユーザーは簡単に高品質の写真を撮影し、美しい思い出を残すことができます。では、写真撮影機能をどこで見ることができるかご存知ですか?興味のある方はぜひ見に来てください!点平の写真と写真を表示する場所 1. まず、点平の [ホームページ] をクリックして開きます。 2. 次に、[すべてのサービス] アイコンを選択して、クリックして入力します。 3. 最後に、[写真/写真] を選択して、クリックして入力します。をクリックして写真を表示します。


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード