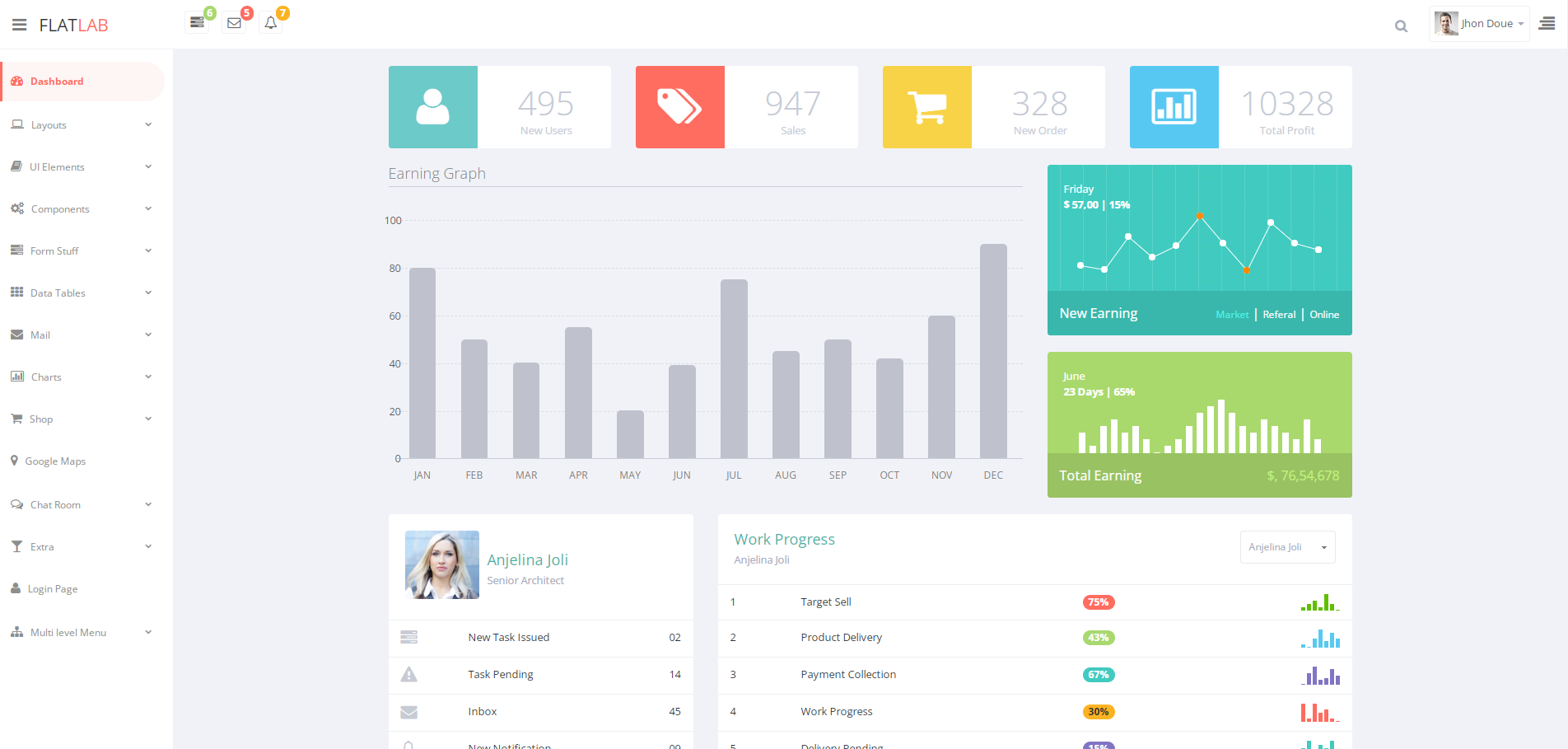
フラットデザインブートストラップ管理背景テンプレート-FlatLab
FlatLab は、フラット デザイン コンセプトを使用するユニバーサル ブートストラップ管理バックエンド テンプレートです。クリーンなバックエンド要素のコンテンツ配置、簡単なカスタマイズ、プロフェッショナルなコーディングがその中心的な強みです。この完全に応答性の高い管理ダッシュボード テンプレートのセットは、Bootstrap 4.3.1 フレームワークを使用し、最新の Web テクノロジー HTML5 および CSS3 で構築されています。最新の jQuery プラグインと統合された再利用可能な UI コンポーネント。このバックエンド テーマは非常に軽量でシンプル、カスタマイズ可能で、基本的に開発者向けに設計されています。 FlatLab は、あらゆる種類の Web アプリケーション管理パネル、プロジェクト管理システム、管理ダッシュボード アプリケーション バックエンド、CMS、CRM、ビジネス Web サイト バックエンドなどで使用できます。
主な機能:
●Bootstrap4.1.3 の使用
●HTML5 および CSS3
●完全な応答性
● クリーンな UI スタイル
● CKEditor
● WYSIHTML5 エディタ
● 画像のトリミング
● jQuery の完全なカレンダー
< p>● フォーム ウィザード (jquery stepy)● フォームの検証
● ドロップゾーン ファイルのアップロード
● インライン エディタ
● jQuery Tagsinput
● Owl.carousel
● 編集可能なテーブル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 CSS カスタム プロパティは、データ画像属性を使用して背景画像の管理をどのように強化できますか?
CSS カスタム プロパティは、データ画像属性を使用して背景画像の管理をどのように強化できますか?
28 Nov 2024
CSS カスタム プロパティを使用してデータ画像属性で背景画像を強化する複数の要素が共通のパターンを共有するシナリオでは、...
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 $_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
$_GET 変数をリンクからブートストラップ モーダルに渡す方法は?
17 Nov 2024
$_GET 変数をリンクからブートストラップ モーダルに渡すブートストラップ モーダルのコンテキストで、リンクから $_GET 変数を正常に渡します...
 バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すにはどうすればよいですか?
11 Dec 2024
バックエンドでレンダリングされたパラメーターを Angular2 ブートストラップ メソッドに渡すバックエンドでレンダリングされた引数を Angular2 ブートストラップ メソッドに渡すには、...
 プッシュ/プルを使用してブートストラップで .col-*-12 列を並べ替える方法
プッシュ/プルを使用してブートストラップで .col-*-12 列を並べ替える方法
03 Nov 2024
ブートストラップの .col-*-12 のプッシュ/プルによる列の並べ替えブートストラップでは、プッシュ ディレクティブ クラスとプル ディレクティブ クラスを使用して、...
 私のブートストラップ モーダルが背景に隠れているのはなぜですか?
私のブートストラップ モーダルが背景に隠れているのはなぜですか?
02 Nov 2024
ブートストラップ モーダルが背景に隠れているサンプル コードを使用してブートストラップ モーダルを実装しようとすると、モーダルが...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード