大気背景フレームワークレスポンシブテンプレートテーブルラー
大気背景フレームワークのレスポンシブ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、背景ログイン インターフェイスのデザインに適した熱気球アニメーション背景ログイン ボックスを実現するための jQuery を紹介します。必要な方はぜひ参考にしてください。
 CSSの背景サイズプロパティ
CSSの背景サイズプロパティ
21 Sep 2023
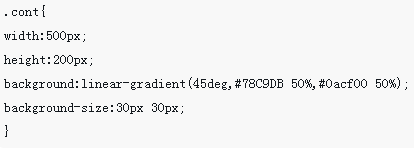
CSSのbackground-sizeプロパティは、背景画像のサイズを指定するために使用されます。例 次のコードを実行して、CSS でbackground-size プロパティを実装してみることができます。 Live Demo <html> <head> <style> #demo{  
 CSS背景コードコレクション
CSS背景コードコレクション
01 Nov 2023
css 背景コード: 1. 背景色、背景色: color-name;; 2. 背景画像、background-image: url('image-url');; 3. 背景の繰り返し、background-repeat:repeat-style; ; 4. 背景位置、background-position:position-style; など。
 cssで背景サイズを設定する
cssで背景サイズを設定する
21 May 2023
CSS は、背景サイズの設定を含むさまざまなスタイルや効果を可能にする Web デザインとレイアウトに使用される言語です。背景サイズとは、Web ページが読み込まれたときの背景画像のサイズと表示モードを指します。背景サイズを適切に設定すると、Web ページの美しさが向上するだけでなく、ユーザー エクスペリエンスも向上します。次にCSSを使って背景サイズを設定する方法を詳しく説明します。 1. 背景サイズ属性を使用する 背景サイズを設定するには、背景サイズ属性を使用します。背景画像のサイズや表示モードを指定できますが、
 コンピューターの背景画像コレクション
コンピューターの背景画像コレクション
05 Aug 2024
1. コンピューターの背景画像コレクション コンピューターの背景画像コレクション 自宅でもオフィスでも、私たちは毎日コンピューターを扱います。美しく快適なコンピューターの背景画像は、作業効率を向上させるだけでなく、視覚体験をより快適なものにします。この記事では、インスピレーションやインスピレーションを与えてくれるような、厳選したパソコンの背景画像を紹介します。 1. 自然の風景 自然の風景は、コンピューターの背景画像で最も人気のあるテーマの 1 つです。風景、森林、海、庭園が好きでも、「自然」カテゴリであなたに合った壁紙が見つかります。これらの写真は自然の美しさと静けさを感じさせます。風景: そびえ立つ山々、透き通った湖、曲がりくねった小道は人々をリラックスさせ、幸せな気分にさせます。森林:鬱蒼とした森と豊かな自然
 CSS3で大きな縞模様の背景を作成する
CSS3で大きな縞模様の背景を作成する
21 Mar 2018
今回はCSS3でストライプの背景を作る方法を紹介します。CSS3を使ってストライプの背景を作る際の注意点は何ですか?実際の事例を見てみましょう。
 門司天気で天気広告の背景を消す方法
門司天気で天気広告の背景を消す方法
06 May 2024
Moji Weather は、その独自の創造性と視覚的インパクトにより、ストーリー性のある広告コンテンツを使用してさまざまな広告メッセージを配信します。ただし、一部のユーザーにとって、アプリを開くたびに広告の背景が表示されるとは限りません。多くのユーザーがアプリの広告背景の設定方法と非表示方法を知りたいと考えているため、操作方法がわからないユーザーのために、このウェブサイトの編集者がコンテンツを詳しく紹介します。この記事を読み続けてください。門司天気の天気広告背景を消す方法 1. まず、門司天気のマイページを開き、右上の設定を選択します。 2. 次に、設定ページで外観設定を選択します。 3. 次に、天気の背景を選択します。 4. 最後に、広告背景機能の使用をオフにします。
 門司天気で天気広告の背景を消す方法
門司天気で天気広告の背景を消す方法
08 May 2024
Moji 天気ソフトウェアを使用すると、ユーザーは今後 15 日間の天気の変化をいつでも確認でき、ソフトウェアはリアルタイムで更新されるため、方法が分からなくても、最新の天気を確認して理解することができます。天気広告の背景をオフにすると、小さな「PHP 中国語 Web サイトにアクセスしてご覧ください」に従ってください。 Moji Weather で天気広告の背景をオフにする手順 1. まず、Moji Weather APP をクリックします。 2. 下部の [My] をクリックします。 3. [設定] をクリックします。 4. 天気の背景をクリックします。 5. [広告の背景を使用する] の後ろにあるスイッチをクリックします。図に示すように、スイッチを押して操作を完了します。
 Dianping の背景を設定する方法 Dianping.com の背景を設定する方法の紹介。
Dianping の背景を設定する方法 Dianping.com の背景を設定する方法の紹介。
12 Jul 2024
Dianping は、中国有数のローカル ライフ サービス プラットフォームで、ユーザーに販売者情報、消費者割引、ケータリング、ショッピング、レジャーとエンターテインメント、ライフ サービスの分野での消費者レビューを公開するためのインタラクティブ プラットフォームを提供します。多くの友人がソフトウェアの個人ページの背景を設定したいと思っています。その方法がわからない場合は、急いで勉強してください。点評の背景の設定方法 1. まず、点評のマイページ右上の「背景を設定」をクリックします。 2. 複数の背景スタイルが下部に表示されますので、お好みの背景スタイルを選択します。 3.最後にOKボタンをクリックしてマイページに戻り、設定完了です!


Hot tools Tags

Hot Tools

ブルーの絶妙で簡潔なMUI背景管理テンプレート
青色の絶妙で簡潔な MUI バックエンド管理テンプレートには、シンプルなインターフェイスと、ログイン、バックエンド ホームページ、パスワード変更、シングル ページ管理、ホームページ カルーセル、メッセージ管理、列管理、コンテンツ管理、コンテンツの追加、カテゴリ管理などのテンプレートのフル セットが含まれています。およびその他のバックエンド テンプレート ページ。

Amaze UI Admin バックグラウンド管理システム テンプレート
Amaze UI Admin バックグラウンド管理システム テンプレートの無料ダウンロード

シンプルでユニバーサルなバックエンド管理フレームワーク テンプレート
ログイン ページとバックグラウンド ホームページを含む、シンプルでユニバーサルなバックグラウンド管理フレームワーク テンプレート。

美しい全画面背景 UI フレームワーク インターフェイス テンプレート
絶妙なフルスクリーン背景 UI フレームワーク インターフェイス テンプレートの無料ダウンロード

クロススクリーン Amaze UI バックエンド管理システム テンプレート
クロススクリーン Amaze UI バックグラウンド管理システム テンプレートの無料ダウンロード