レスポンシブなピザファーストフードケータリングウェブサイトテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
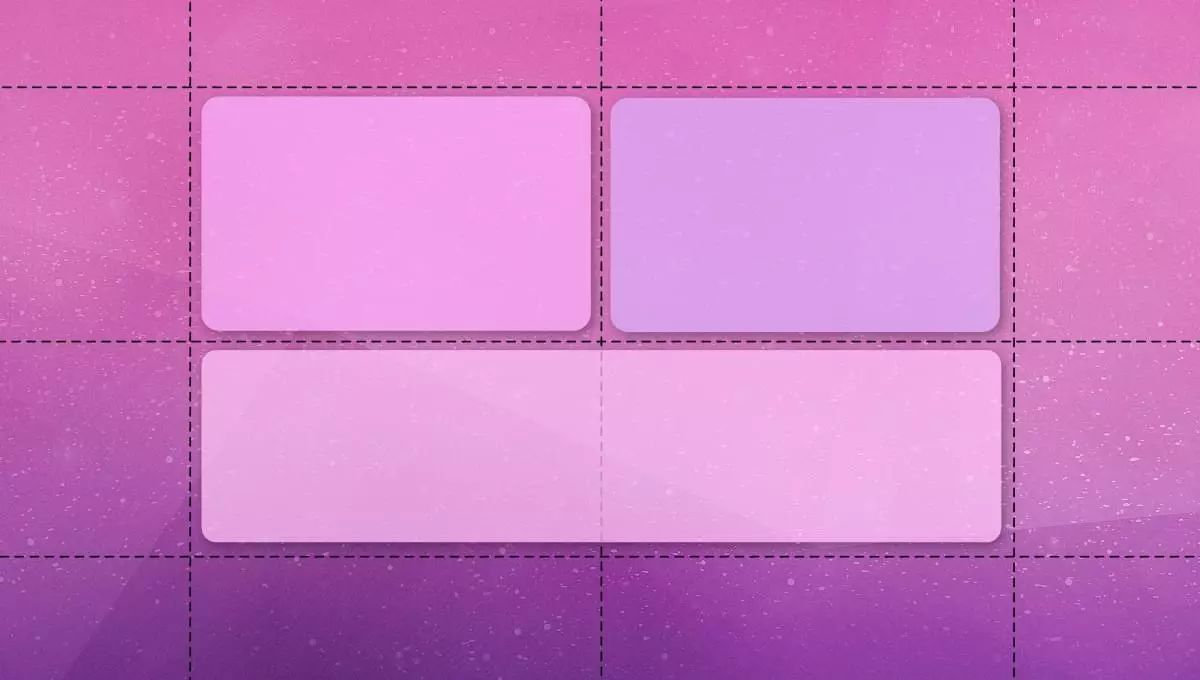
 メディアクエリのないレスポンシブCSSレイアウトグリッド
メディアクエリのないレスポンシブCSSレイアウトグリッド
09 Feb 2025
この記事では、メディアクエリなしでCSSグリッドとフレックスボックスを使用して、流体レスポンシブレイアウトグリッドの作成について説明します。 両方の方法が、さまざまな画面サイズに適応するレスポンシブな列レイアウトをどのように達成し、それらの重要な違いに焦点を当てているかを調べます。
 メディアクエリのないレスポンシブCSSパターン
メディアクエリのないレスポンシブCSSパターン
19 Feb 2025
この記事では、メディアクエリへの依存を最小限に抑えるか排除するレスポンシブな設計手法について説明します。メディアクエリの価値を認めながら、著者は、コンテナの寸法がしばしばレスポンシブ調整のより効果的な基盤を提供すると主張します
 レスポンシブWebデザインの一般的な手法
レスポンシブWebデザインの一般的な手法
23 Feb 2025
この記事では、応答性の高いWebサイトレイアウトとユーザーエクスペリエンスを作成するための効果的な手法について説明します。 さまざまな画面サイズに適応する流体グリッドを構築する方法を調べ、デバイス全体で一貫したユーザーエクスペリエンスを確保します。 私たちはaになります
 Bootstrap 4 でレスポンシブなカードデッキを作成するには?
Bootstrap 4 でレスポンシブなカードデッキを作成するには?
01 Nov 2024
ビューポートに基づいた列数を備えた Bootstrap 4 カードデッキBootstrap 4 で応答性の高い列数を備えたカードデッキを作成するには...
 Bootstrap 4 でレスポンシブなカードデッキを作成するには?
Bootstrap 4 でレスポンシブなカードデッキを作成するには?
29 Oct 2024
応答性の高い列数を備えた Bootstrap 4 カードデッキ Bootstrap 4 のカードデッキ機能を使用すると、同じ高さのカードを作成できます。ただし、...
 レスポンシブ IFrame が iOS Safari で動作しないのはなぜですか?
レスポンシブ IFrame が iOS Safari で動作しないのはなぜですか?
17 Dec 2024
iOS Safari で IFrame をレスポンシブにする方法 IFrame を使用して Web サイトにコンテンツを組み込む場合、IFrame がコンテンツを保持することが重要です。
 HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー
HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー
07 Nov 2024
応答性の高いサイド ナビゲーション バーは、Web サイトのナビゲーションを改善するだけでなく、ユーザー エクスペリエンスを向上させるリンクを適切に配置するという問題にも対処します。ツールチップを利用することで、ユーザーに機能を認識させることが可能
 CSS フレックスボックスとグリッド: レスポンシブなレイアウトを構築する技術
CSS フレックスボックスとグリッド: レスポンシブなレイアウトを構築する技術
20 Dec 2024
フレックス 柔軟なレイアウト ディスプレイ: フレックス フレックスレイアウトモードをオンにします。要素を Flex コンテナとして設定すると、その直接の子要素が Flex アイテムになります。 。容器 { ディスプレイ: フレックス; } フレックス方向 メインを定義します
 JavaScript とメディア クエリ: レスポンシブで動的な Web アプリケーションの構築
JavaScript とメディア クエリ: レスポンシブで動的な Web アプリケーションの構築
31 Dec 2024
JavaScript とメディア クエリ: 包括的なガイド メディア クエリは、画面の幅、高さ、解像度などのユーザーのデバイスの特性に基づいてスタイルを適用するために使用される強力な CSS 機能です。 JavaScript は次のユーティリティを強化します


ホットツール Tags

ホットツール

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。