CSS3 は複数のクリエイティブ ボタンを実装します
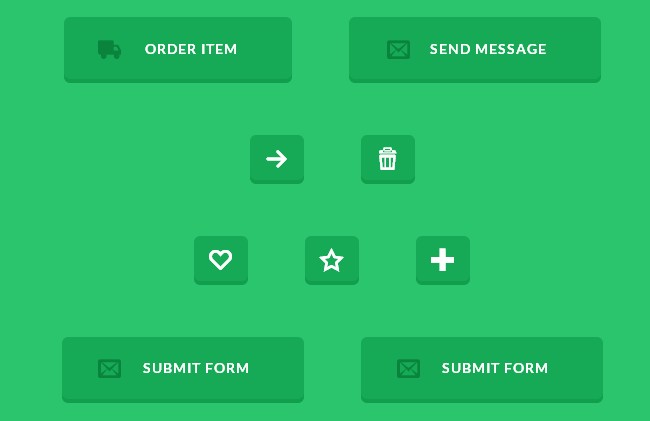
実現効果:
CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は複数のログインメソッドを実装します
PHP は複数のログインメソッドを実装します
22 Jun 2023
インターネットの発展に伴い、さまざまなプラットフォームやWebサイトにログインする必要性が高まっており、複数のログイン方法をどのように実装するかが非常に重要な課題となっています。 PHP は一般的に使用されるプログラミング言語ですが、この記事では、ユーザーがより便利にログインできるように、PHP を使用して複数のログイン方法を実装する方法を紹介します。 1. ユーザー名とパスワードによるログイン ユーザー名とパスワードによるログインは、現在最も一般的なログイン方法です。ユーザーは検証のために正しいユーザー名とパスワードを入力します。検証に合格すると、ユーザーはログインできます。実装は比較的簡単ですが、
 CSS3 の Background-image は複数の背景画像を実装します (コード例)
CSS3 の Background-image は複数の背景画像を実装します (コード例)
09 Jun 2020
この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
 Child_process は Node.js で複数のプロセスを実装します。
Child_process は Node.js で複数のプロセスを実装します。
26 Dec 2016
この記事ではNode.jsでのchild_processのマルチプロセス実装を中心に紹介しますので、必要な方は参考にしてください。
 Ajaxupload は複数のファイルアップロード操作を実装します
Ajaxupload は複数のファイルアップロード操作を実装します
31 Mar 2018
今回は、複数ファイルのアップロード操作を実装するための Ajaxupload について説明します。 以下は、複数ファイルのアップロード操作を実装するための注意点です。
24 Jun 2016
css3 は、ネイティブ スタイルを変更して画像に置き換えるためのラジオ ボタンと複数選択ボタンを実装します。
16 May 2016
この記事では、複数のコピー ボタン効果を使用してブラウザーのクリップボードへのコピーを実現する Zero Clipboard の方法を主に紹介し、jQuery プラグイン ZeroClipboard.js の具体的な使用手順と関連テクニックについても説明します。続く


Hot tools Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。