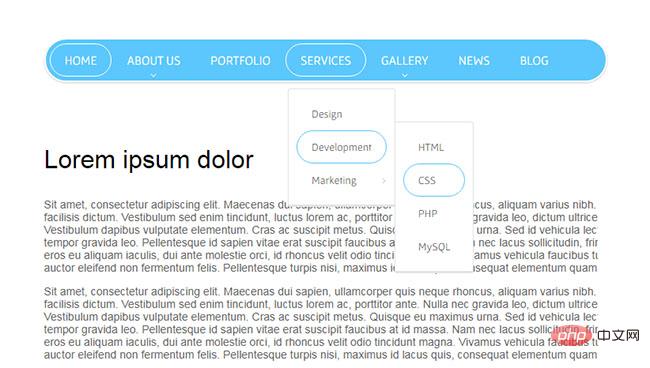
CSS3 ユニバーサルトップ固定ナビゲーションバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スクロールせずにcss3要素を修正する方法
スクロールせずにcss3要素を修正する方法
29 Aug 2022
CSS3 では、position 属性を使用して、スクロールせずに要素を固定できます。この属性は、要素の配置タイプを指定するために使用されます。属性の値が fix に設定されている場合、要素の位置は、要素を基準にして固定されます。ブラウザ ウィンドウ。スクロールを妨げる可能性があります。構文は「element {position:fixed;}」です。
 CSS3 プロパティは要素の固定位置をどのように実装しますか?
CSS3 プロパティは要素の固定位置をどのように実装しますか?
09 Sep 2023
CSS3 プロパティは要素の固定位置をどのように実装しますか? Web 開発では、固定配置は一般的なレイアウト方法であり、フローティング バーやトップ ナビゲーション バーなどの特殊効果を実現するためによく使用されます。 CSS3 は、要素の固定位置の実現に役立ついくつかのプロパティを提供します。 1. Position 属性 CSS では、position 属性は要素の配置方法を定義するために使用されます。一般的な値には、静的、相対、絶対、固定が含まれます。静的: デフォルトの配置
 CSS3 Translationを使用してテーブルヘッダーの固定効果を完全に実現する例の詳細な説明
CSS3 Translationを使用してテーブルヘッダーの固定効果を完全に実現する例の詳細な説明
06 Mar 2017
この記事では、CSS3 変換を使用してテーブル ヘッダーの固定効果を完全に実現するための関連情報を主に紹介しており、必要な方には参考になると思います。以下を見てください。
 CSS3のruby-positionを使って発音位置を固定する使用例の紹介
CSS3のruby-positionを使って発音位置を固定する使用例の紹介
08 Mar 2017
Ruby-position は、スタイル内のテキストの周囲の発音の位置をカスタマイズできます。ページのエンコーディングが設定された後、これを使用して、さまざまな言語間の注釈の翻訳効果を作成できます。CSS3 の Ruby-position を使用して修正する方法を見てみましょう。音声上の位置の例:
 jQuery と CSS3 は、模造花びらネットワークで上部固定位置とフローティング効果を備えたナビゲーション メニューを実現します
jQuery と CSS3 は、模造花びらネットワークで上部固定位置とフローティング効果を備えたナビゲーション メニューを実現します
25 Jun 2018
この記事では主に、イミテーションペタルネットワーク上で上部固定位置とフローティング効果を備えたナビゲーションメニューを実装するためのjQuery+CSS3を紹介します。これにより、ナビゲーションバーを水平方向にフローティングさせ、ページが下にスライドした後に上部に固定される機能を実現できます。これには、jQuery イベント レスポンスとページ要素の属性ダイナミクスの変更が含まれます。必要な場合は、以下を参照してください。
 CSSでメニューナビゲーションを実装する方法
CSSでメニューナビゲーションを実装する方法
21 Apr 2023
CSS は、Web ページ要素のスタイルとレイアウトに使用できる強力なデザイン言語です。その中でも、メニュー ナビゲーションの実装は CSS の一般的な適用です。この記事では、CSSを使用してメニューナビゲーションを実装する方法を詳しく説明します。 1. HTML の基本構造 CSS スタイルを作成する前に、HTML の基本構造を理解する必要があります。この例では、メニュー ナビゲーションを作成し、その基本構造を定義する必要があります。基本的な HTML コードは次のとおりです: ````<nav> <ul> <li><a href="


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー