花了一晚上的时间解决了一个看似很容易的问题。今晚做的这个东西中由于要获取某列中的一个ID值。如果是用平常的那种JS传值的方式此问题就不存在,但是由于此次用到的都是jquery插件,包括各种弹出框,用JS传值就得用JS那丑陋的弹出框,所以,你懂得。
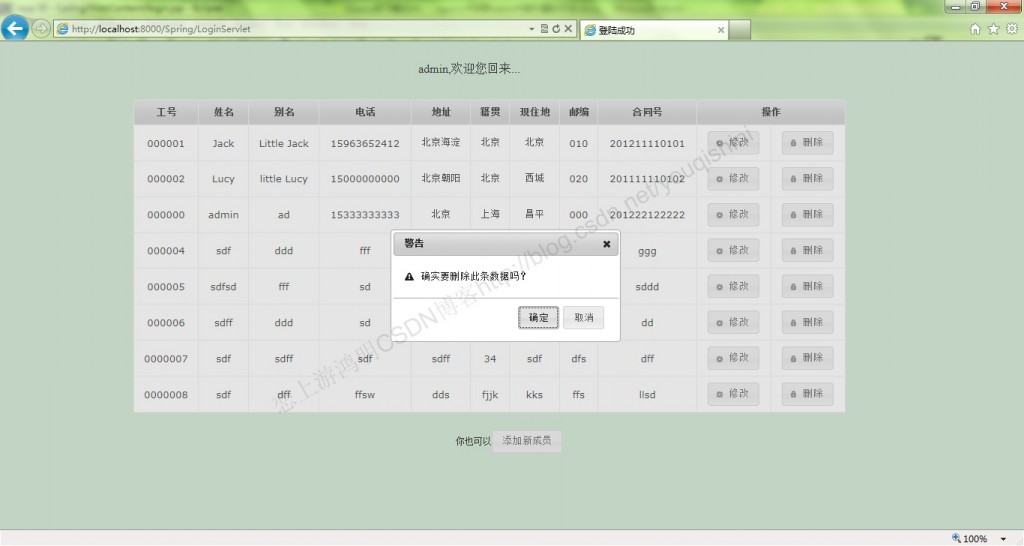
网上找了很多方法,用起来都不行,后来想到了jquery中的鼠标事件,可以在鼠标经过table时,获得当前行与列的值。页面如下所示: 
具体操作就是点击“删除”按钮,然后调用jquery插件页面,这时候需要获得相应行的“ID”进行操作。我的方法是:
先定义一个行数与列数的全局变量,然后在鼠标经过按钮时获得此行的行数与列数并付给此全局变量:

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号