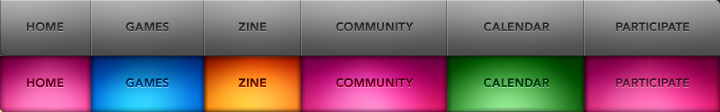
사진은 위와 같습니다. . 이미지를 다운로드해서 사용해 보세요. . 효과가 좋습니다. . JS로 리모컨에 직접 연결하세요
코드 재사용성이 좋지 않습니다. . 전문가들이 어떻게 해야 할지 조언해 주셨으면 좋겠습니다
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
테스트 탐색 css">
body { } ul li{ list-style:none; float:left; margin:0; padding:0;}
#home{Background: url(navigation.jpg) 왼쪽 상단 no- 반복;
너비: 90px; 높이: 55px;
.home {배경: url(navigation.jpg) 0 -55px
너비: 90px; 높이: 55px; 🎜>}
#game{배경: url(navigation.jpg) -90px 0px;
너비:114px; 높이:55px;
.game{배경: url( 네비게이션.jpg) - 90px -55px 반복 없음;
폭: 55px;
#zine{배경: url(navigation.jpg) -204px 0px; 🎜>폭:96px; 높이:55px;
.zine{배경: url(navigation.jpg) -204px -55px 반복 없음;
폭:96px; }
# 커뮤니티{배경: url(navigation.jpg) -300px 0px;
너비:144px; 높이:55px;
.community{배경: url(navigation. jpg) -300px - 55px 반복 없음;
폭:144px; 높이:55px;
#calendar{배경: url(navigation.jpg) -446px 0px; 너비:137px;
}
.calendar{배경: url(navigation.jpg) -446px -55px no-repeat;
높이:55px; 🎜>#participate{ 배경: url(navigation.jpg) -583px 0px; no-repeat;
width:135px; height:55px;
.participate{배경: url(navigation.jpg) -583px -55px 없음 -repeat;
너비:135px; 높이:55px;
;ul>
li>
< ;div id="zine">