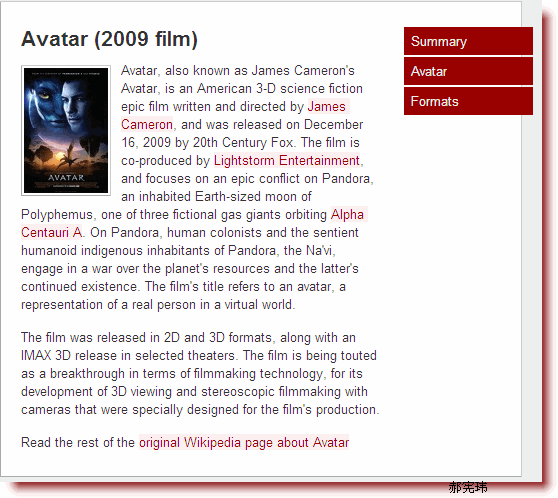
아바타(2009년 영화)
아바타(제임스 카메론의 아바타라고도 함)는 미국의 3D SF
서사 영화입니다.
제임스 카메론으로, 20세기 폭스에서 2009년 12월 16일 개봉했습니다. < ;a href="http://en.wikipedia.org/wiki/Lightstorm_Entertainment">
Lightstorm Entertainment가 공동 제작했으며 판도라< /span>,
공전하는 세 개의 가상 가스 거인 중 하나인 폴리페모스의 거주 위성
Alpha Centauri A.
판도라에서는 인간 식민지 주민과 판도라의 지각 있는 인간형 원주민인
나비족이 행성 자원을 두고 전쟁을 벌이고 있으며 후자의 전쟁은 계속되고 있습니다. 🎜>영화 제목은
가상 세계의 실제 인물을 표현한 아바타를 의미합니다.
< p>
< ;span class="d3">이 영화는 2D 및 3D 형식으로 개봉되었으며
일부 극장에서 IMAX 3D 개봉과 함께 획기적인 영화로 평가받고 있습니다.
영화 제작 기술 측면에서 볼 때 영화 제작을 위해 특별히 설계된 카메라를 이용한 3D 시청 및
영화 제작
탭 표시 엔터티 결과 클래스 버튼에서 각 버튼은 왼쪽 텍스트의 투명도와 단락 텍스트 강조 표시를 제어합니다.
entity-source 클래스에는 강조 표시된 텍스트 단락인 d1 d2 d3이라는 세 개의 단락 범위 Calss가 있습니다.
class="mask"인 빈 div가 마지막에 배치됩니다. 이 Div도 마스크 레이어입니다.
4. CSS 키 코드





















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



