印象中css控制背景的就一个background,但是background是一个复合属性
它包括:
background-color:背景颜色,css支持的颜色表示方法,都可以用
background-image:背景图片(url)
background-repeat:背景是否重复(repeat、no-repeat、repeat-x、repeat-y)
立即学习“前端免费学习笔记(深入)”;
background-position:背景定位(关键字、百分比、像素)
background-size:背景大小
background-origin:背景的定位区域
background-clip:背景绘制区域
background-attachment:规定背景图像是否固定或者随着页面的其余部分滚动
除了这些,多背景、渐变、遮罩,我也把他们归到背景里吧。
一个个看看吧-0-。
开头说了,我很长时间都以为背景就是background这一个单词的玩意。因为我总是写成:
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}不知道大家是不是也像我这样写啊。很简单吧,背景颜色、背景图片、是否重复、定位4个属性连着写。
下面说其他属性
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
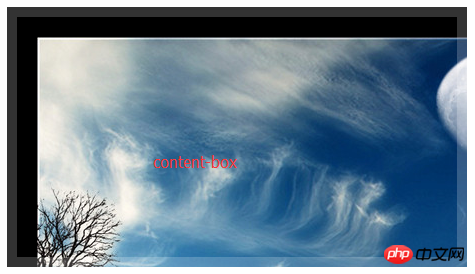
background-origin:border-box;
/*background-origin:padding-box;*/
/*background-origin:content-box;*/
}border-box
padding-box
content-box
以上就是background-origin的效果,但是貌似好像跟我想要的有那么点区别,底边跟右侧在padding、content的时候还是有背景图,而且啊好像对背景颜色(#000)没起作用
补充:它能决定背景定位的起点。
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
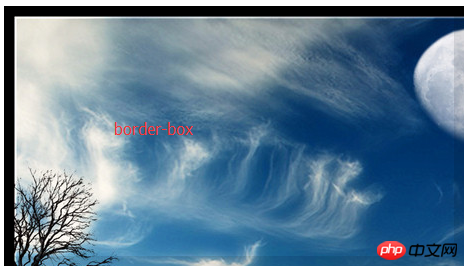
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
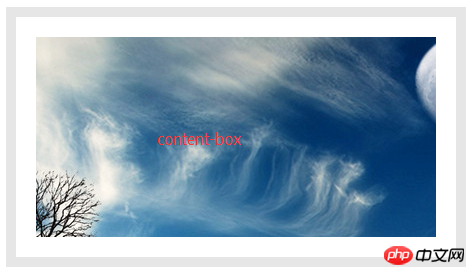
background-clip:content-box;
}
border-box:
padding-box:
content-box:
以上就是background-clip的效果,感觉比background-origin好那么点,哈。
以前在一个容器(p)里,实现多层背景,只能在容器里多写几个子元素,然后在把子元素定位。简单点让设计给出账图,直接糊上去完事(我经常干的事,哈哈)。

现在实现上边的效果,只要一个p就可以了。链接:demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
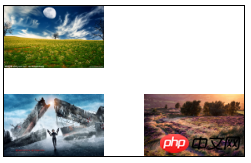
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
多个背景
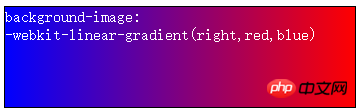
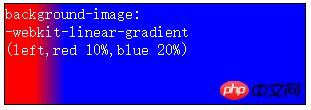
-webkit-linear-gradient(起点,color1,color2,...,colorN);

-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
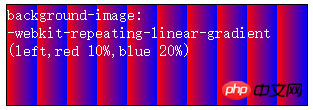
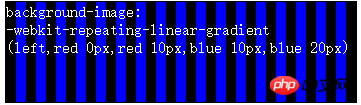
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


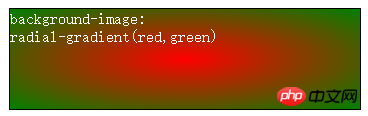
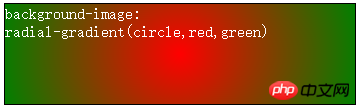
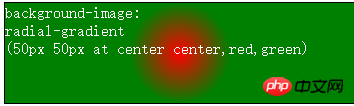
radial-gradient(position,shape,size,color);
position:定义径向渐变的圆心位置
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
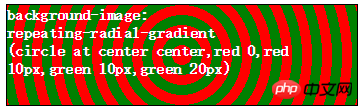
重复径向渐变:repeating-radial-gradient

div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
以上就是css背景有关的属性详细介绍的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号