vue.js引入jquery的方法:首先在【package.json】里的dependencies加入【jquery】,并在终端输入相关代码;然后在【module.exports】里输入相关代码;最后在终端输入【npm run dev】。

本教程操作环境:windows10系统、vue2.5.2,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js引入jquery的方法:
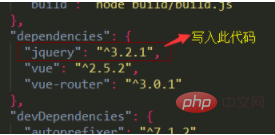
1、首先在package.json里的dependencies加入”jquery” : “^3.2.1”,
立即学习“前端免费学习笔记(深入)”;

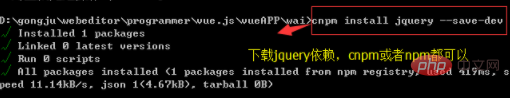
2、在终端里输入npm install jquery –save-dev 当然用 淘宝镜像 cnpm 也是可以的
注意:jquery 一定要小写 不然会提示 Please use ‘jquery’ (all lowercase)

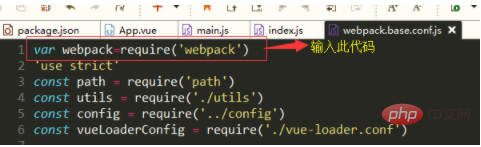
3、找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require(‘webpack’)

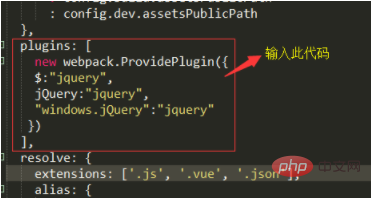
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
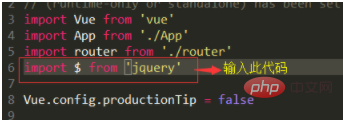
4、在入口文件main.js中输入:
import $ from ‘jquery’

5、在终端输入npm run dev 就欧克了

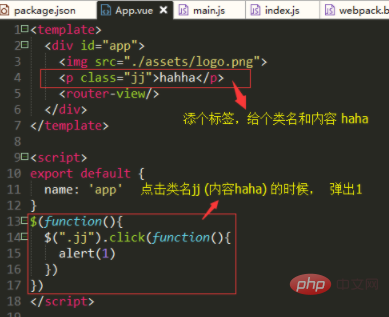
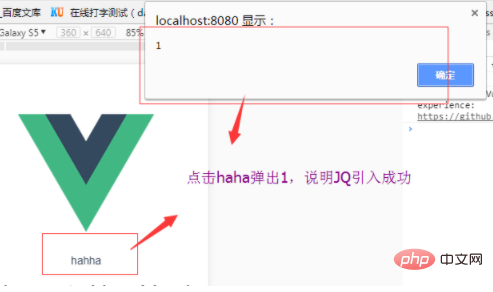
6、验证方法 在APP.vue里进行验证 看图:


相关免费学习推荐:JavaScript(视频)
以上就是vue.js怎么引入jquery的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号