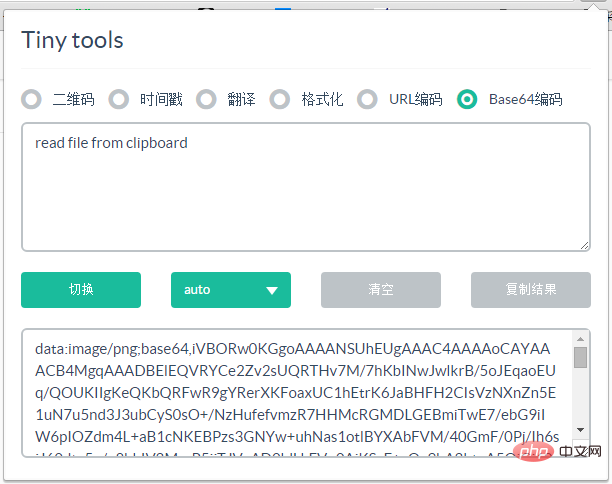
카슨 /tinytools
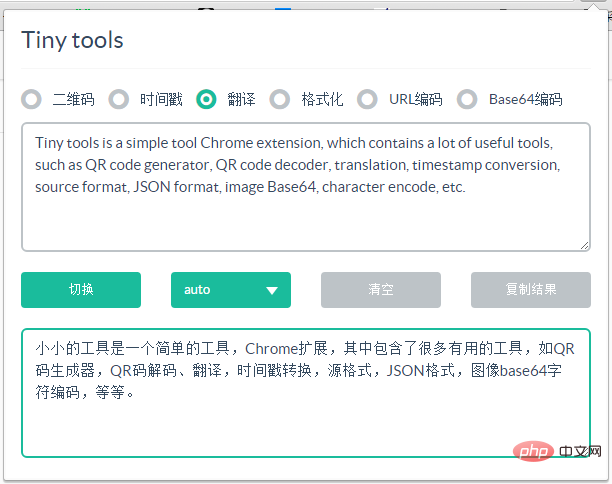
Tiny tools는 QR 코드 생성기, QR 코드 디코딩, 번역, 타임스탬프 변환, 소스 형식, JSON 형식, 이미지 base64 문자 인코딩 등과 같은 유용한 도구가 많이 포함된 Chrome 확장 프로그램입니다.
##Features
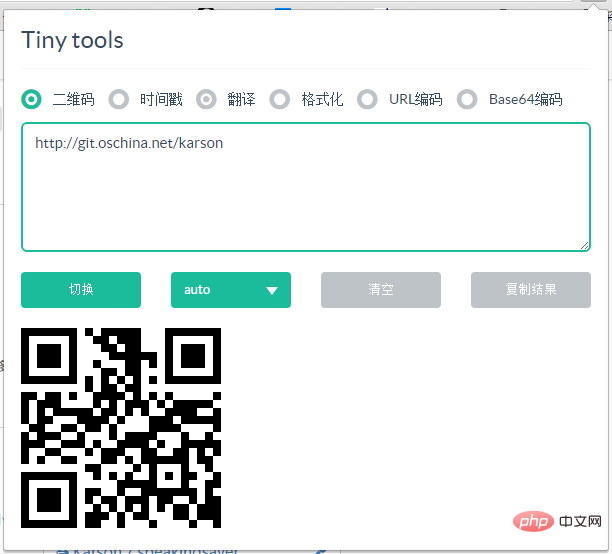
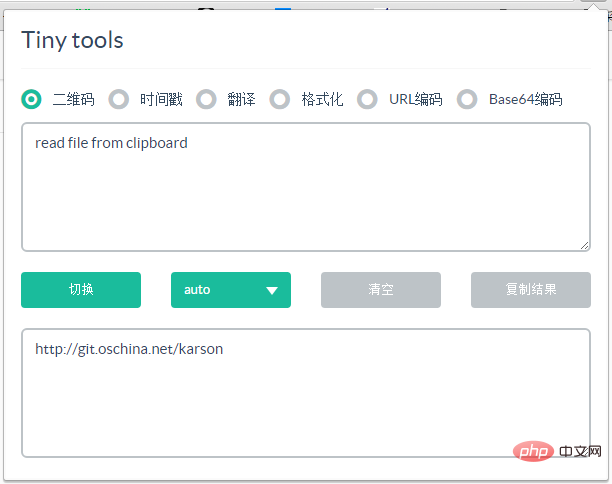
클립보드에서 내용 읽기(텍스트 및 그림 지원)를 우선으로 한 다음 브라우저의 현재 페이지의 URL을 읽습니다.
QR 직접 디코딩 및 이미지 생성 지원 Base64
Unix 타임스탬프 인식 지원 해당 날짜 및 시간 생성
CSS, Javascript, HTML, XML, SQL, JSON 코드 형식 지원
Urlencode, Urldecode, Uniencode, Unidecode 지원
## 플러그인을 다운로드하려면 소스 코드를 패키지하고 다운로드하세요. 압축을 풀고 Chrome 개발자 모드를 직접 사용하세요. 확장 프로그램 로드 중




이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 인형극을 시작합니다
인형극을 시작합니다
10 Feb 2025
인형극 : 크롬/크롬 자동화를위한 Node.js 라이브러리 Chrome 팀이 개발 한 노드 라이브러리 인 Puppeteer는 DevTools 프로토콜을 통해 크롬 또는 크롬을 제어하기위한 고급 API를 제공합니다. 이 강력한 도구는 웹과 같은 작업을 단순화합니다
 Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
27 Jan 2025
Seleniumselenium의 -user-data-dir 인수를 통해 크롬 프로파일을 열면 사용자는 특정 구성을 구성하여 크롬 브라우저를 자동화 할 수 있습니다 ...
 내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
10 Jan 2025
.NET Core 플러그인 DLL에 NuGet 참조 배포 .NET Core를 사용하여 플러그인 시스템을 생성할 때 플러그인 DLL을 배포해야 합니다...


Hot Tools

Vue.js 개발 도구 V5.1.1
Vue.js devtools는 Google Chrome 브라우저를 기반으로 vue.js 애플리케이션을 디버깅하기 위한 개발자 브라우저 확장 프로그램입니다. 브라우저 개발자 도구에서 코드를 디버깅할 수 있습니다. 프런트 엔드 개발을 수행하는 IT 엔지니어는 사이드바 창에서 페이지를 보면서 코드를 확인할 수 있으므로 이 도구에 익숙해야 합니다. Vue는 데이터 기반이므로 개발 및 디버깅 중에 DOM 구조를 보면 구문 분석할 수 있는 것이 없습니다. 하지만 vue-devtools 플러그인의 도움으로 데이터 구조를 쉽게 구문 분석하고 디버그할 수 있습니다.

Talend API 테스터
이전에 Restlet Client로 알려졌던 Talend API Tester 플러그인은 프로그래머가 웹 페이지를 디버깅하는 데 도움을 줄 수 있는 도구로 개발자에 의해 설계 및 개발되었습니다. Talend API Tester를 사용하면 HTTP 및 REST API를 쉽게 호출하고 검색하고 테스트할 수 있습니다. REST, SOAP 및 HTTP API와의 시각적 상호 작용을 지원합니다.

Angular 디버깅 플러그인AngularJS Batarang
Anglejs batarang 플러그인은 Google Chrome에 설치할 수 있는 강력한 Angular 디버깅 플러그인입니다. 이 anglejs batarang 플러그인을 설치하고 사용하면 개발 프로세스가 더욱 편리해집니다.

상세한 SEO 확장
SEO는 검색 엔진 최적화 기술입니다. 웹 사이트 운영자는 검색 엔진의 호감을 얻고 검색 엔진에서 검색 트래픽을 가져오기 위해 사용자의 요구를 충족하기 위해 고품질 콘텐츠를 게시해야 합니다. 웹사이트에 대한 검색 엔진의 사랑을 측정하는 것은 일반적으로 SEO 지표로 구성됩니다. SEO와 관련하여 SEOquake, META SEO Inspector, 5118 Webmaster Toolbox - Essential SEO 플러그인 등과 같은 많은 플러그인을 도입했습니다. , 오늘 편집자는 특정 웹페이지의 제목을 빠르게 분석할 수 있는 도구를 가져왔습니다.