상세한 SEO 확장
상세 SEO 확장은 웹페이지의 제목, 링크, 사진, 소셜 네트워킹 사이트 등이 올바른지 빠르게 분석할 수 있는 크롬 플러그인으로, 수정해야 할 항목이 있는지 표시해 줍니다. , 그리고 표시되는 페이지 수(내부 및 외부 링크 포함), 이미지에 대체 및 제목 속성이 있는지 여부, 소셜 웹사이트에서 사용되는 오픈 그래프 태그 및 기타 SEO 도구도 계산됩니다. 페이지를 빠르게 확인하는데 사용됩니다. .
상세 SEO 확장 플러그인 사용 방법
1. 플러그인이 성공적으로 설치되면 브라우저 오른쪽 상단의 플러그인 바에 나타납니다.

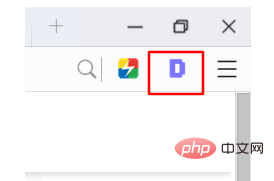
2. 테스트한 웹사이트에서 상세 SEO 확장 아이콘을 클릭하면 관련 결과가 표시됩니다. 실제로 이 도구는 웹페이지 정보를 정리하여 읽기 쉬운 형식으로 제공합니다.

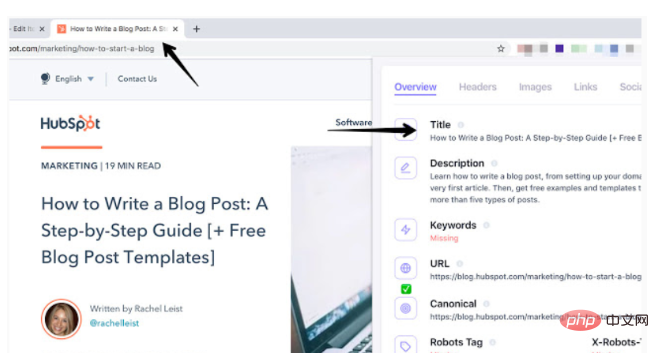
3 제목, 설명, URL(검색 엔진에서 올바르게 색인할 수 있는지 여부), Canonical(표준 URL) 등 가장 중요한 정보가 모두 매우 중요한 부분으로 표시됩니다. 웹사이트의.

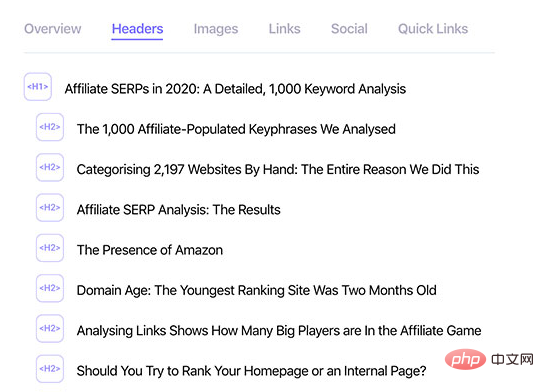
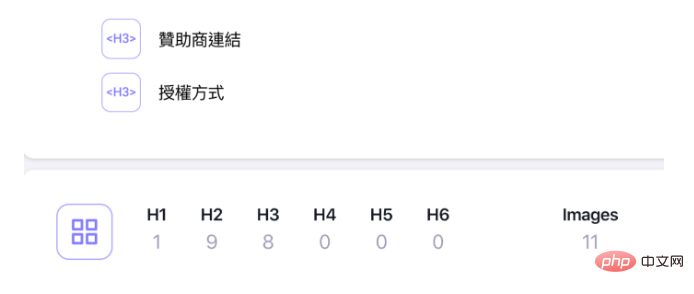
4. 상세 SEO 확장 플러그인은 페이지에 나타나는 제목을 표시할 수 있는데, 이는 웹 페이지의 계층 구조와 콘텐츠 중요성을 파악하는 데 매우 유용합니다. 일반적으로 H1 제목 하나만 표시하는 것이 좋습니다. 한 페이지에 가장 중요한 메인 타이틀을 두고, 다른 타이틀은 정도에 따라 H2, H3, H4 등을 사용합니다.

5. 하단에는 단일 페이지의 다양한 수준에 있는 제목, 사진, 링크 수가 표시됩니다. 오른쪽 하단에는 두 개의 중요한 파일인 Robots.txt와 Sitemap.xml이 표시됩니다. 빨리 열리게.

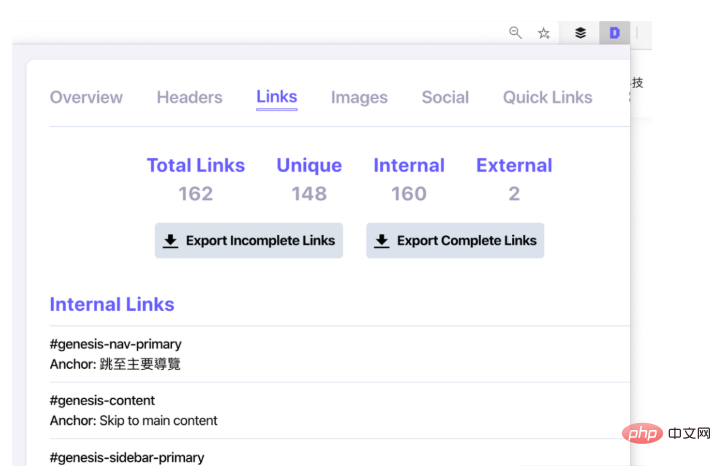
6. 하이퍼링크 페이지로 전환하면 상세 SEO 확장이 외부 링크 및 내부 링크, 각 URL에 사용된 앵커 텍스트 등을 포함하여 이 페이지의 링크 수를 표시하고 링크를 빠르게 내보낼 수 있습니다. 목록 또한 매우 편리합니다.

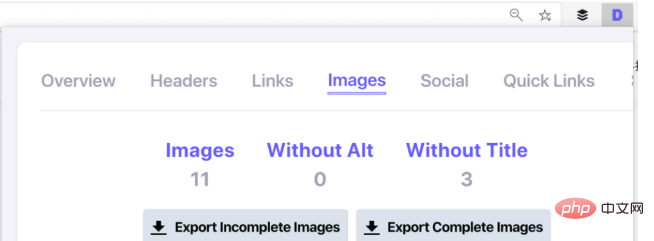
7. 그림 부분에 alt 및 title 속성을 추가하는 것을 잊지 마세요. 그러면 장애가 있는 사용자가 그림이 무엇을 나타내는지 이해하는 데 도움이 됩니다.

이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 인형극을 시작합니다
인형극을 시작합니다
10 Feb 2025
인형극 : 크롬/크롬 자동화를위한 Node.js 라이브러리 Chrome 팀이 개발 한 노드 라이브러리 인 Puppeteer는 DevTools 프로토콜을 통해 크롬 또는 크롬을 제어하기위한 고급 API를 제공합니다. 이 강력한 도구는 웹과 같은 작업을 단순화합니다
 Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
27 Jan 2025
Seleniumselenium의 -user-data-dir 인수를 통해 크롬 프로파일을 열면 사용자는 특정 구성을 구성하여 크롬 브라우저를 자동화 할 수 있습니다 ...
 내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
10 Jan 2025
.NET Core 플러그인 DLL에 NuGet 참조 배포 .NET Core를 사용하여 플러그인 시스템을 생성할 때 플러그인 DLL을 배포해야 합니다...


Hot Tools

Vue.js 개발 도구 V5.1.1
Vue.js devtools는 Google Chrome 브라우저를 기반으로 vue.js 애플리케이션을 디버깅하기 위한 개발자 브라우저 확장 프로그램입니다. 브라우저 개발자 도구에서 코드를 디버깅할 수 있습니다. 프런트 엔드 개발을 수행하는 IT 엔지니어는 사이드바 창에서 페이지를 보면서 코드를 확인할 수 있으므로 이 도구에 익숙해야 합니다. Vue는 데이터 기반이므로 개발 및 디버깅 중에 DOM 구조를 보면 구문 분석할 수 있는 것이 없습니다. 하지만 vue-devtools 플러그인의 도움으로 데이터 구조를 쉽게 구문 분석하고 디버그할 수 있습니다.

Talend API 테스터
이전에 Restlet Client로 알려졌던 Talend API Tester 플러그인은 프로그래머가 웹 페이지를 디버깅하는 데 도움을 줄 수 있는 도구로 개발자에 의해 설계 및 개발되었습니다. Talend API Tester를 사용하면 HTTP 및 REST API를 쉽게 호출하고 검색하고 테스트할 수 있습니다. REST, SOAP 및 HTTP API와의 시각적 상호 작용을 지원합니다.

카슨 /tinytools
Tiny tools는 QR 코드 생성기, QR 코드 디코딩, 번역, 타임스탬프 변환, 소스 형식, JSON 형식, 이미지 base64 문자 인코딩 등과 같은 유용한 도구가 많이 포함된 Chrome 확장 프로그램입니다.

Angular 디버깅 플러그인AngularJS Batarang
Anglejs batarang 플러그인은 Google Chrome에 설치할 수 있는 강력한 Angular 디버깅 플러그인입니다. 이 anglejs batarang 플러그인을 설치하고 사용하면 개발 프로세스가 더욱 편리해집니다.