Vue.js 개발 도구 V5.1.1
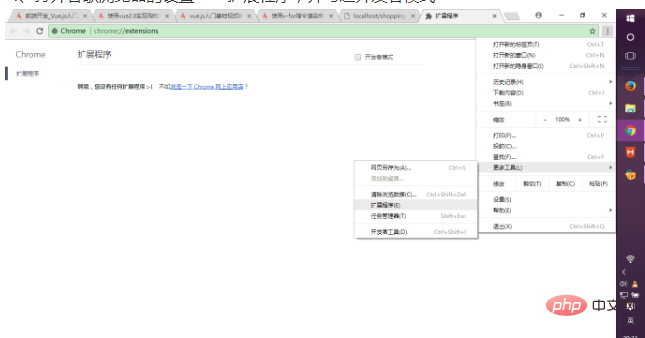
Vue.js devtools의 crx 파일을 다운로드한 후 Chrome의 확장 프로그램 페이지(chrome://extensions/ 또는 Chrome 메뉴 아이콘 > 추가 도구 > 확장 프로그램 찾기 누르기)를 연 다음 crx 파일을 확장 프로그램 페이지에 끌어다 놓아 설치하세요. ;
4. "확장 프로그램 추가"를 클릭하여 설치를 완료하세요.

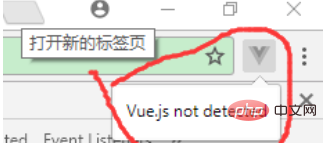
5. Vue.js devtool 플러그인은 설치 후 사용할 수 없으며 "vue.js가 감지되지 않음" 메시지가 나타납니다. 이때 다음 방법을 사용할 수 있습니다.

먼저 Vue.js devtool 플러그인의 설치 디렉터리를 찾아야 합니다. (정말 플러그인 설치 위치를 찾을 수 없다면 로컬 컴퓨터에서 플러그인 ID를 검색해 보세요: nhdogjmejiglipccpnnnanhbledajbpd.) 크롬 플러그인의 설치 위치는 운영체제마다 다릅니다. 예를 들어, win8 시스템에서 Chrome 플러그인 설치 위치: C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd
Second, Vue.js devtool 플러그인의 설치 디렉터리를 찾은 후 mainifest.json 파일(핵심)을 엽니다. .
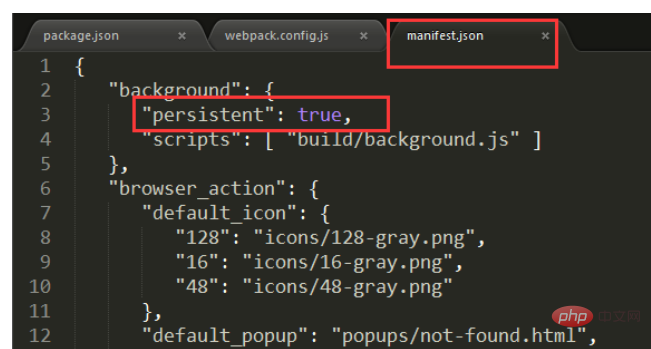
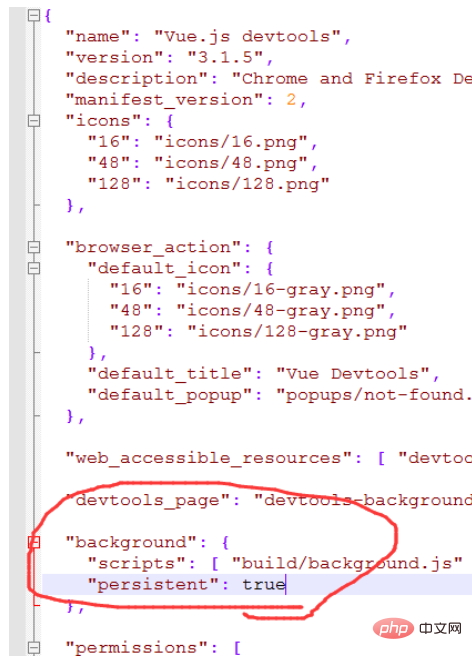
 mainfest.json의 코드 persist: false를 persist: true로 변경합니다. 아래 그림과 같이
mainfest.json의 코드 persist: false를 persist: true로 변경합니다. 아래 그림과 같이
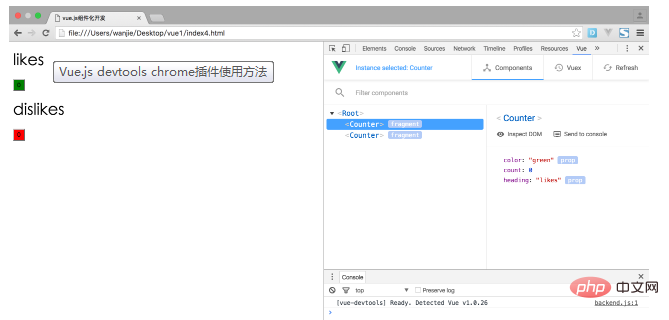
 일반적으로 위 위치의 코드가 수정됩니다. vue 프로젝트를 연 후 콘솔에서 vue를 선택하면 정상적으로 사용할 수 있습니다.
일반적으로 위 위치의 코드가 수정됩니다. vue 프로젝트를 연 후 콘솔에서 vue를 선택하면 정상적으로 사용할 수 있습니다.
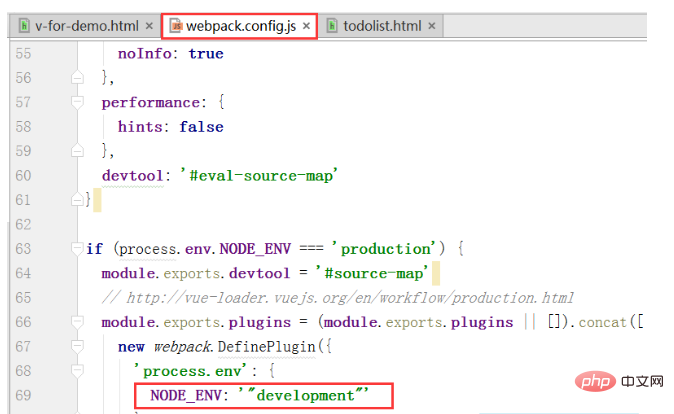
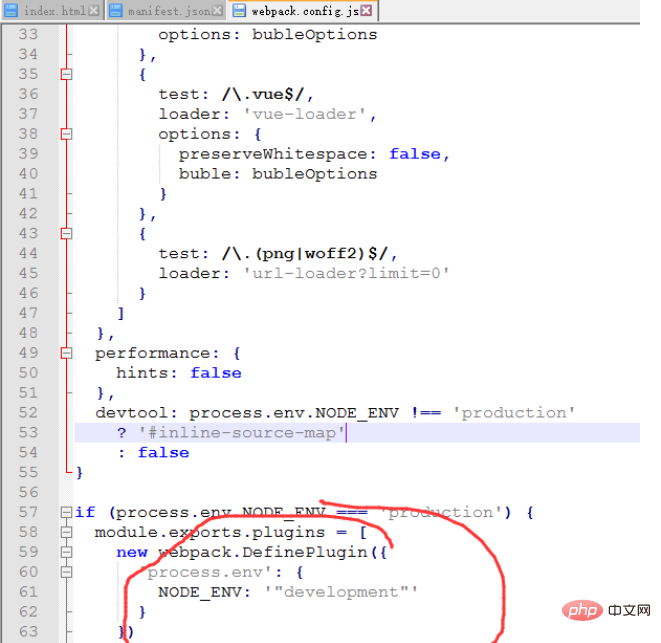
 셋째, 위의 방법으로 조정한 후에도 여전히 사용할 수 없다면 webpack.config.js의 코드를 아래와 같이 조정하면 됩니다.
셋째, 위의 방법으로 조정한 후에도 여전히 사용할 수 없다면 webpack.config.js의 코드를 아래와 같이 조정하면 됩니다.
마지막으로 vue 프로젝트를 다시 시작해야 합니다. 사용할 준비가.

2. 소스코드 설치 방법
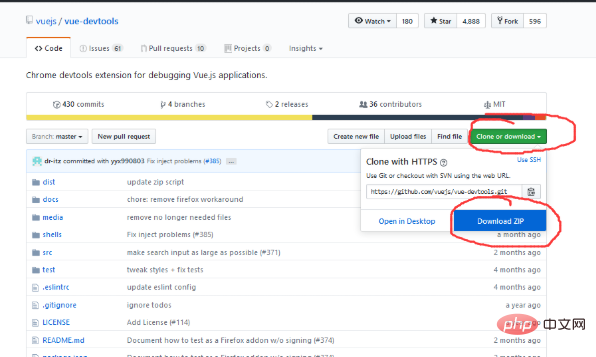
2 다운로드 후 vue-devtools-master 프로젝트에 들어가서 cnpm install을 실행하고 종속성을 다운로드한 다음 npm run build를 실행하여 소스 프로그램을 컴파일합니다. 

3. 컴파일이 완료된 후 디렉터리 구조는 다음과 같습니다. 
shells-chrome 디렉터리의 mainifest.json에서 지속성을 true로 수정합니다. 

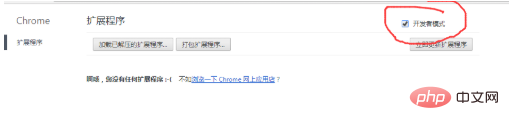
Chrome 설정 ---> 확장 프로그램을 실행하고 개발자 모드를 확인하세요.


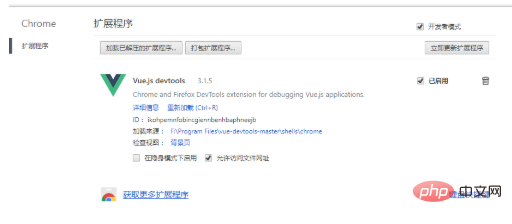
그런 다음 방금 컴파일한 프로젝트의 쉘 디렉터리에 있는 전체 chrome 폴더를 현재 브라우저로 직접 드래그하고 활성화를 선택하세요. 브라우저에 플러그인을 설치합니다. 
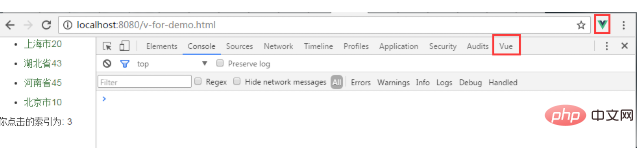
5 기존 vue 프로젝트를 열고 프로젝트를 실행한 다음 브라우저에서--->설정--->추가 도구--->개발자 도구에서 디버깅 모드로 들어갑니다.
vue.js가 감지되지 않으면 webpack.config.js의 코드를 조정할 수 있습니다. 

마지막으로 vue 프로젝트를 다시 시작하면 사용할 준비가 됩니다.

요약: Vue.js devtool 플러그인을 설치한 후 "vue.js가 감지되지 않음" 문제가 나타납니다. 먼저 확장 프로그램에서 개발자 모드를 선택하고 플러그인 설치 디렉터리를 엽니다. mainifest.json에서 persistant를 true로 설정하고, 그래도 작동하지 않으면 webpack.config.js의 코드를 조정하고 마지막으로 vue 프로젝트를 다시 시작하여 사용하세요.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP 개발 도구 PHP 개발 도구
PHP 개발 도구 PHP 개발 도구
29 Jul 2016
PHP 개발 도구: PHP 개발 도구 PHP 개발 도구: 1. 디자인 도구 UML 및 관련 디자인 도구 - Argo UML UML 그리기 도구는 PHP 스텁 생성을 지원합니다. (상업적 분사는 Posideon입니다) – Java로 작성되었습니다. - Umbrello UML UML 그리기 도구는 PHP 스텁 생성을 지원합니다. 유닉스/KDE가 필요합니다. - UML을 지원하는 Dia 그리기 도구 - AutoDia를 사용하여 PHP를 생성합니다. -XMI 2 PH
 모바일 소프트웨어 개발 도구 PHP MYSQL 개발 도구 및 리소스 수집
모바일 소프트웨어 개발 도구 PHP MYSQL 개발 도구 및 리소스 수집
29 Jul 2016
모바일 소프트웨어 개발 도구: 모바일 소프트웨어 개발 도구 PHP MYSQL 개발 도구 및 리소스 수집: PHP 편집 도구 DzSoftPHPEditor는 PHP용으로 특별히 설계된 웹 프로그램 편집 소프트웨어로, PHP 편집, 디버깅, 탐색, 소스 코드 검토, 파일 탐색 및 주문한 소스 코드 샘플과 같은 기능을 사용하면 웹 사이트 호스트를 설정하지 않고도 PHP를 테스트할 수 있습니다. 다운로드 주소: http://down.chinaz.com/s/8174.aspEngInSitePHPEditor는 다음을 만들 수 있는 소프트웨어입니다. PHP4 또는 PHP5 스크립트를 편집, 실행 및 디버그합니다. 다운로드 위치
 PHP 개발 도구 PHP WeChat 개발 Youdao 번역
PHP 개발 도구 PHP WeChat 개발 Youdao 번역
28 Jul 2016
PHP 개발 도구: PHP 개발 도구 Youdao 번역의 PHP WeChat 개발: 먼저 Youdao 번역 API 공식 웹사이트로 이동하여 키를 신청해야 합니다: http://fanyi.youdao.com/openapipath=data-mode 쿼리된 데이터는 API에서 가져오기 시작했습니다(개인 취향에 따라 json 또는 XML 반환, 여기서는 json 사용). 다음으로 responseMsg 메서드에서 번역을 구현하는 코드를 직접 제공하겠습니다. 처음으로 WeChat API에 접속하고 이 방법이 무엇인지 이해하지 못하는 경우 PHP WeChat 개발 텍스트 자동 회신을 클릭하세요.
 PHP 개발 도구 PHP WeChat 개발 임시 자료 업로드
PHP 개발 도구 PHP WeChat 개발 임시 자료 업로드
28 Jul 2016
PHP 개발 도구: PHP WeChat 개발 임시 자료 업로드: 이 기사의 예는 참고용으로 PHP WeChat에서 임시 자료를 업로드하는 특정 코드를 공유합니다. 공개 함수 uploadImg($imgUrl){$TOKEN =$this ->getAccessToken();$URL ='http://file.api.weixin.qq.com/cgi-bin/media/uploadaccess_token='.$TOKEN.'&type=image
 에이전트 도구 개발 가이드: 설계부터 최적화까지
에이전트 도구 개발 가이드: 설계부터 최적화까지
23 Nov 2024
1. 소개 초지능 로봇 집사(에이전트)를 조립한다고 상상해 보세요. 이 로봇에는 도라에몽의 4D 주머니처럼 작업을 완료하는 데 도움이 되는 다양한 도구가 필요합니다. 이 기사에서는 이러한 강력한 도구를 만드는 방법을 알려드립니다.
 23 웹 사이트 성능 향상을위한 개발 도구
23 웹 사이트 성능 향상을위한 개발 도구
09 Feb 2025
사용 가능한 수많은 도구로 인해 웹 사이트 성능을 최적화하는 것은 어려울 수 있습니다. 이 기사는 명확성을 위해 분류 된 23 개의 성능 분석 및 최적화 도구를 제공합니다. 일부는 잘 알려져 있고 다른 일부는 덜 알려져 있지만 모두 귀중한 자산입니다.


뜨거운 도구

Talend API 테스터
이전에 Restlet Client로 알려졌던 Talend API Tester 플러그인은 프로그래머가 웹 페이지를 디버깅하는 데 도움을 줄 수 있는 도구로 개발자에 의해 설계 및 개발되었습니다. Talend API Tester를 사용하면 HTTP 및 REST API를 쉽게 호출하고 검색하고 테스트할 수 있습니다. REST, SOAP 및 HTTP API와의 시각적 상호 작용을 지원합니다.

카슨 /tinytools
Tiny tools는 QR 코드 생성기, QR 코드 디코딩, 번역, 타임스탬프 변환, 소스 형식, JSON 형식, 이미지 base64 문자 인코딩 등과 같은 유용한 도구가 많이 포함된 Chrome 확장 프로그램입니다.

Angular 디버깅 플러그인AngularJS Batarang
Anglejs batarang 플러그인은 Google Chrome에 설치할 수 있는 강력한 Angular 디버깅 플러그인입니다. 이 anglejs batarang 플러그인을 설치하고 사용하면 개발 프로세스가 더욱 편리해집니다.

상세한 SEO 확장
SEO는 검색 엔진 최적화 기술입니다. 웹 사이트 운영자는 검색 엔진의 호감을 얻고 검색 엔진에서 검색 트래픽을 가져오기 위해 사용자의 요구를 충족하기 위해 고품질 콘텐츠를 게시해야 합니다. 웹사이트에 대한 검색 엔진의 사랑을 측정하는 것은 일반적으로 SEO 지표로 구성됩니다. SEO와 관련하여 SEOquake, META SEO Inspector, 5118 Webmaster Toolbox - Essential SEO 플러그인 등과 같은 많은 플러그인을 도입했습니다. , 오늘 편집자는 특정 웹페이지의 제목을 빠르게 분석할 수 있는 도구를 가져왔습니다.





