Angular 디버깅 플러그인AngularJS Batarang
요즘 프론트엔드 개발을 할 때 인기 있는 MVVM 프레임워크는 빼놓을 수 없습니다. 따라서 직접 선택해야 하는 경우 세 가지 인기 있는 프레임워크 Devtool을 소개합니다. Vue.js devtools, AngularJS BatarangReact, 개발자 도구. 이번 글에서는 주로 AngularJS Batarang
AngularJS Batarang 플러그인
AngularJS Batarang 플러그인을 오프라인으로 설치하는 방법을 소개합니다. 이전 버전의 Chrome 브라우저에서는 먼저 [chrome]을 입력하세요. ://extensions/] 탭 페이지에서 크롬 확장 프로그램에 진입한 후, 본 사이트에서 다운로드한 플러그인의 압축을 풀고 확장 페이지로 드래그하세요.

2. 최신 버전의 Chrome 브라우저를 직접 드래그 앤 드롭하여 설치하면 "잘못된 패키지 CRX-HEADER-INVALID" 오류 메시지가 나타납니다. Baidu: "CRX. 크롬 플러그인 설치 시 나타나는 "-HEADER-INVALID" 솔루션은 설치 후 사용할 수 있습니다.

3. 설치가 완료되면 플러그인 바에 아이콘이 나타납니다.

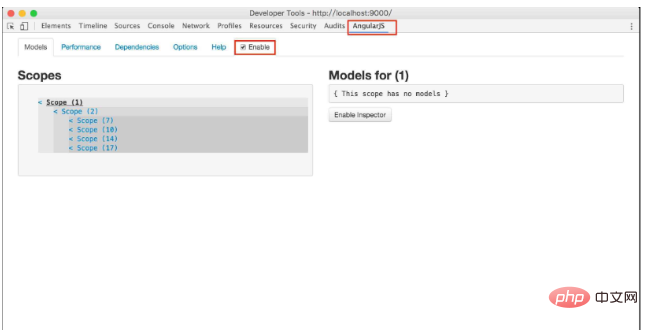
4. 아래와 같이 Chrome 브라우저에서 Angular 애플리케이션을 열고 콘솔을 열면 콘솔에 "Enable"을 선택하면 컨트롤을 사용할 수 있습니다. .

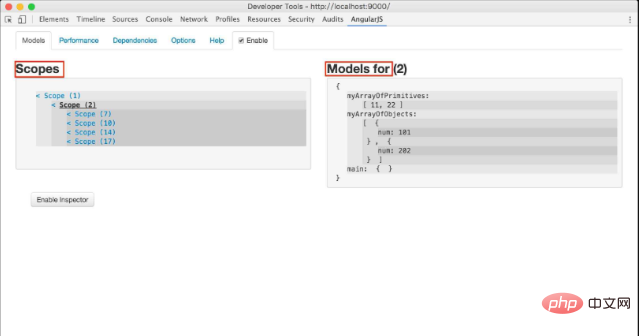
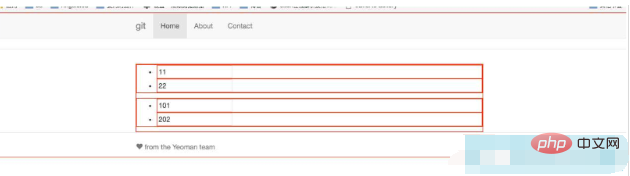
5. 아래와 같이 모델을 클릭합니다. 왼쪽은 해당 애플리케이션 아래의 모든 Scope에 대한 정보이고, 오른쪽은 해당 Scope에 해당하는 모델 정보입니다. 범위를 클릭하면 범위 내의 모든 모델 정보가 오른쪽에 표시됩니다. Scope 앞의 "<"를 클릭하면 Elements에 있는 DOM 태그로 이동합니다.

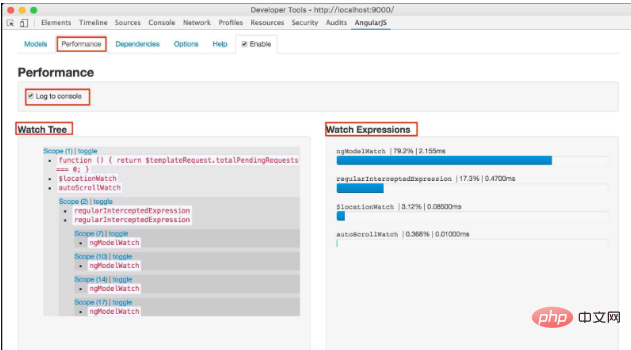
6.Performace는 애플리케이션의 성능을 보여줍니다. 모니터링 트리는 왼쪽에 표시되며 해당 요소 요소로 이동합니다. 오른쪽에는 모니터링 표현식의 성능이 표시됩니다. 이 페이지는 성능을 최적화하는 데 도움이 될 수 있습니다.

7.Dependenices는 명령과 서비스 간의 종속성을 표시합니다. 명령이 의존하는 서비스를 보려면 명령을 선택하세요. 차트를 통해 서비스 간의 종속성을 시각화합니다. 빨간색 선은 종속성을 나타냅니다.
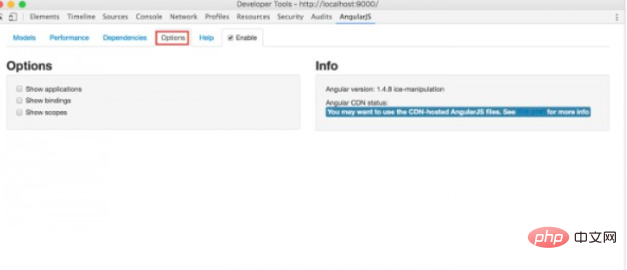
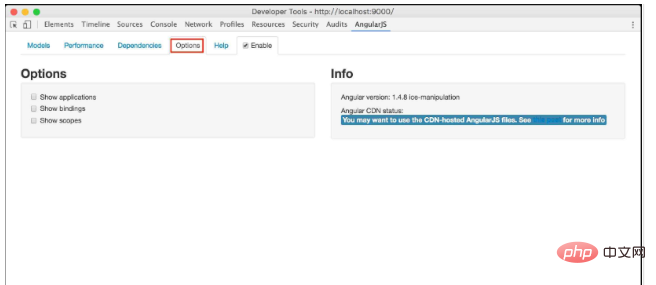
8. 마지막으로 옵션 페이지가 있습니다. "응용 프로그램 표시", "범위 표시" 및 "바인딩 표시"의 세 가지 옵션이 있습니다. 각 옵션을 선택하면 디버거 중에 해당 내용이 페이지에서 강조 표시됩니다.

9. 궁금한 점이 있으면 도움말을 확인하세요

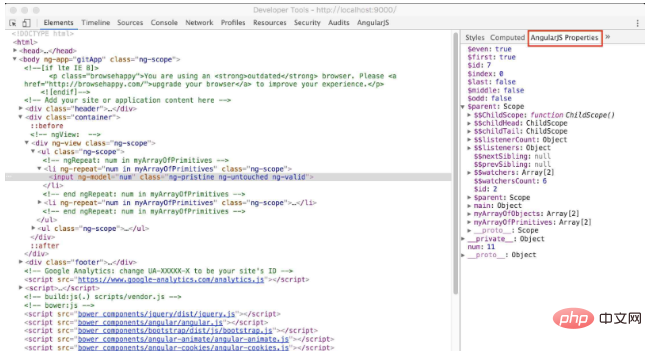
10. Element 태그에서 태그를 선택하면 Element 오른쪽에 추가 AngularJS 속성 페이지가 나타납니다. 이 페이지는 선택한 HTML 콘텐츠의 범위 속성을 표시합니다. 이 기능은 Angular 범위를 이해하는 데 매우 유용합니다. Angular Scope를 잘 이해하지 못한다면 이 기능을 더 활용해도 됩니다.

이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Google Chrome 플러그인이 차단된 경우 어떻게 해야 하나요?
Google Chrome 플러그인이 차단된 경우 어떻게 해야 하나요?
29 Feb 2024
Google 크롬 플러그인이 차단된 경우 어떻게 해야 합니까? 많은 사용자는 Google 크롬을 사용할 때 일부 플러그인을 설치하는 것을 좋아합니다. 일부 사용자는 Google 크롬 플러그인을 사용할 때 이러한 플러그인을 사용하여 더 많은 기능을 경험할 수 있다고 말했습니다. 에서는 항상 팝업 플러그인 실행이 차단되어 페이지가 로드되지 않습니다. 많은 사람들이 이 상황을 처리하는 방법을 모릅니다. 편집기는 Google 크롬 플러그인의 차단을 해제하는 간단한 방법을 제공합니다. 이 방법이 도움이 되기를 바랍니다. Google 브라우저 플러그인 차단을 해제하는 쉬운 방법: 1. 웹사이트를 열고 누락된 플러그인에 대한 프롬프트를 표시합니다(그림 참조). 2. 이를 클릭하면 다음 플러그인 Adobe Flash Player가 이 웹페이지에서 차단되었다는 자세한 메시지가 표시됩니다(그림 참조). 3. 클릭
 javascript console_javascript 스킬에 대한 자세한 설명
javascript console_javascript 스킬에 대한 자세한 설명
16 May 2016
이 기사는 2011년에 작성되었으며 주로 "Firefox" 브라우저 플러그인 "Firebug"의 작동을 소개합니다. 요즘 주류 브라우저는 콘솔에 대한 좋은 지원을 제공하고 있습니다. 저는 주로 구글의 '크롬' 브라우저를 사용하고 있으며, 아래 디버깅용으로도 '크롬' 브라우저를 사용하고 있습니다.
 Google 크롬 제스처 플러그인 다운로드 및 설치 튜토리얼은 어디에 있나요?
Google 크롬 제스처 플러그인 다운로드 및 설치 튜토리얼은 어디에 있나요?
03 Sep 2024
Google 크롬을 사용하면 제스처를 통해 일련의 명령을 직접 수행할 수 있지만 많은 사용자가 Google 크롬 제스처 플러그인이 어디에 있는지 묻고 있습니다. 이 사이트에서는 사용자에게 Google 크롬 제스처 플러그인 다운로드 및 설치 튜토리얼에 대한 자세한 소개를 제공합니다. 구글 크롬 제스처 플러그인 다운로드 및 설치 튜토리얼 1. 크롬 브라우저를 열고 북마크바 왼쪽에 있는 앱을 클릭해 앱 스토어를 엽니다(그림 참조). 2. 검색창에 마우스 제스처를 입력하고 직접 Enter 키를 누른 후 확장 프로그램을 클릭하고 무료를 클릭하세요. 3. 추가를 클릭하면 이 확장 기능이 자동으로 설치됩니다(그림 참조). 4. 성공적으로 설치되면 확장 프로그램의 설정 페이지가 자동으로 열립니다(그림 참조). 5. 여러분, 일반적인 마우스 제스처
 Chrome 확장 프로그램을 추가하는 방법
Chrome 확장 프로그램을 추가하는 방법
31 Jan 2024
Google 크롬 확장 프로그램을 추가하는 방법은 무엇입니까? Google 크롬의 확장 기능은 매우 유용한 서비스 기능 중 하나로, 더욱 다양한 인터넷 검색 서비스를 제공할 수 있습니다. 구글 크롬을 사용하시면 자신의 선호도에 따라 구글 플러그인 스토어나 다른 플러그인 웹사이트에서 자유롭게 다운로드하여 사용하실 수 있습니다. 프로그램 추가 방법을 소개합니다. 구글 크롬 확장 프로그램 추가 방법 방법 1: 드래그 앤 드롭 설치 1. 먼저 플러그인을 다운로드한 후 크롬 확장 프로그램 페이지를 엽니다. 2. "chrome://extensions/"로 이동하거나 Chrome 메뉴 아이콘 —>추가 도구 —>확장 프로그램"을 누릅니다.
 Google Chrome 모바일 플러그인 다운로드 및 설치
Google Chrome 모바일 플러그인 다운로드 및 설치
29 Jan 2024
Google Chrome 모바일 버전용 플러그인을 다운로드하고 설치하는 방법은 무엇입니까? Google Chrome의 플러그인 확장 기능은 매우 강력하며 고유한 플러그인 기능을 많이 설치할 수 있습니다. 하지만 구글 크롬 모바일 버전에서는 플러그인의 다운로드 및 설치 방법이 어느 정도 변경되어 모바일 버전의 구글 크롬을 사용하지 않는 일부 친구들이 플러그인을 다운로드 및 설치하는 경우도 있었습니다. Woolen Cloth를 특별히 설치하나요? 아래에서 편집기는 Google 크롬 모바일 버전 플러그인 다운로드 및 설치에 대한 튜토리얼을 제공합니다. Google Chrome 모바일 버전 플러그인 다운로드 및 설치 튜토리얼 1. 먼저 휴대폰을 열고 클릭하여 설정을 엽니다. 2. 그런 다음 클릭하여 Google을 엽니다. 3. 다음으로 클릭하여 Google Chrome을 엽니다. 4. 마지막으로, 플러그인을 설치하려면 클릭하고 설치하세요.
 구글 크롬 플러그인 스토어가 실행되지 않는 경우 어떻게 해야 하나요? 구글 크롬 플러그인 스토어가 실행되지 않는 문제를 분석합니다.
구글 크롬 플러그인 스토어가 실행되지 않는 경우 어떻게 해야 하나요? 구글 크롬 플러그인 스토어가 실행되지 않는 문제를 분석합니다.
20 Aug 2024
Google 크롬 플러그인 스토어가 실행되지 않으면 어떻게 해야 하나요? Google 크롬을 사용하면 사용자가 원하는 대로 웹을 탐색할 수 있습니다. 또한 사용자는 Google 크롬 사용의 효율성을 높이기 위해 다양한 플러그인을 스토어에 추가할 수 있습니다. 이 사이트에서는 Google 크롬 플러그인을 사용자에게 자세히 소개합니다. 저장소에서 문제 분석을 실행할 수 없습니다. Google Chrome 플러그인 스토어가 실행되지 않는 문제를 분석하는 첫 번째 단계: 먼저 Baidu에서 Google Access Assistant를 검색하고 다운로드한 후 나중에 사용할 수 있도록 압축을 풉니다(그림 참조). 2단계: Google Chrome을 클릭하여 연 후 인터페이스 오른쪽 상단에 있는 점 3개 아이콘을 클릭한 다음 추가 도구 - 확장 프로그램을 클릭합니다(그림 참조). 3단계: 그런 다음 클릭하여 개발자 모드를 확인하고 왼쪽을 클릭하여 해결된 확장 프로그램을 로드합니다(그림 참조).


Hot Tools

Vue.js 개발 도구 V5.1.1
Vue.js devtools는 Google Chrome 브라우저를 기반으로 vue.js 애플리케이션을 디버깅하기 위한 개발자 브라우저 확장 프로그램입니다. 브라우저 개발자 도구에서 코드를 디버깅할 수 있습니다. 프런트 엔드 개발을 수행하는 IT 엔지니어는 사이드바 창에서 페이지를 보면서 코드를 확인할 수 있으므로 이 도구에 익숙해야 합니다. Vue는 데이터 기반이므로 개발 및 디버깅 중에 DOM 구조를 보면 구문 분석할 수 있는 것이 없습니다. 하지만 vue-devtools 플러그인의 도움으로 데이터 구조를 쉽게 구문 분석하고 디버그할 수 있습니다.

Talend API 테스터
이전에 Restlet Client로 알려졌던 Talend API Tester 플러그인은 프로그래머가 웹 페이지를 디버깅하는 데 도움을 줄 수 있는 도구로 개발자에 의해 설계 및 개발되었습니다. Talend API Tester를 사용하면 HTTP 및 REST API를 쉽게 호출하고 검색하고 테스트할 수 있습니다. REST, SOAP 및 HTTP API와의 시각적 상호 작용을 지원합니다.

카슨 /tinytools
Tiny tools는 QR 코드 생성기, QR 코드 디코딩, 번역, 타임스탬프 변환, 소스 형식, JSON 형식, 이미지 base64 문자 인코딩 등과 같은 유용한 도구가 많이 포함된 Chrome 확장 프로그램입니다.

상세한 SEO 확장
SEO는 검색 엔진 최적화 기술입니다. 웹 사이트 운영자는 검색 엔진의 호감을 얻고 검색 엔진에서 검색 트래픽을 가져오기 위해 사용자의 요구를 충족하기 위해 고품질 콘텐츠를 게시해야 합니다. 웹사이트에 대한 검색 엔진의 사랑을 측정하는 것은 일반적으로 SEO 지표로 구성됩니다. SEO와 관련하여 SEOquake, META SEO Inspector, 5118 Webmaster Toolbox - Essential SEO 플러그인 등과 같은 많은 플러그인을 도입했습니다. , 오늘 편집자는 특정 웹페이지의 제목을 빠르게 분석할 수 있는 도구를 가져왔습니다.





