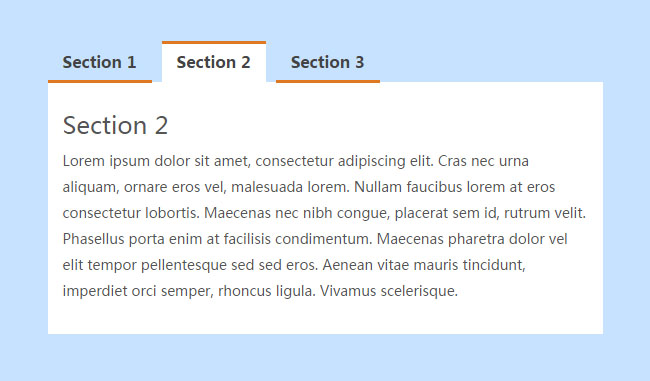
BootstrapTabs 탭 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
JQuery에서 생성된 탭의 개선된 버전에서는 누군가 이미 이 효과를 개선하여 완전한 메서드로 캡슐화했습니다.
 탭 전환의 탭 드롭다운 표시 효과(코드 예)
탭 전환의 탭 드롭다운 표시 효과(코드 예)
25 Oct 2018
이 문서에서는 탭 전환의 탭 드롭다운 표시 효과(코드 예제)를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
 탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
02 Jul 2024
탭탭 비밀번호를 어떻게 변경하나요? 현재 탭탭 로그인 시 비밀번호 로그인이 포기되어 있으며, 로그인된 휴대폰번호만 수정이 가능합니다. 많은 친구들이 여전히 탭탭 비밀번호를 변경하는 방법을 모릅니다. 다음은 탭탭 비밀번호 변경 방법에 대한 요약입니다. taptap 비밀번호 변경 방법 1. 먼저 taptap을 입력하고 오른쪽 상단의 "아바타"를 클릭하세요. 2. 그런 다음 왼쪽의 "설정"을 클릭하세요. 3. 설정에서 "계정 및 보안"을 선택하세요. 4. 마지막으로, 현재 비밀번호 변경이 불가능하여 수정된 정보에 "휴대폰번호"가 보입니다. 휴대폰 인증을 통해 바로 로그인이 가능하므로, 휴대폰번호를 변경하면 비밀번호가 변경됩니다.
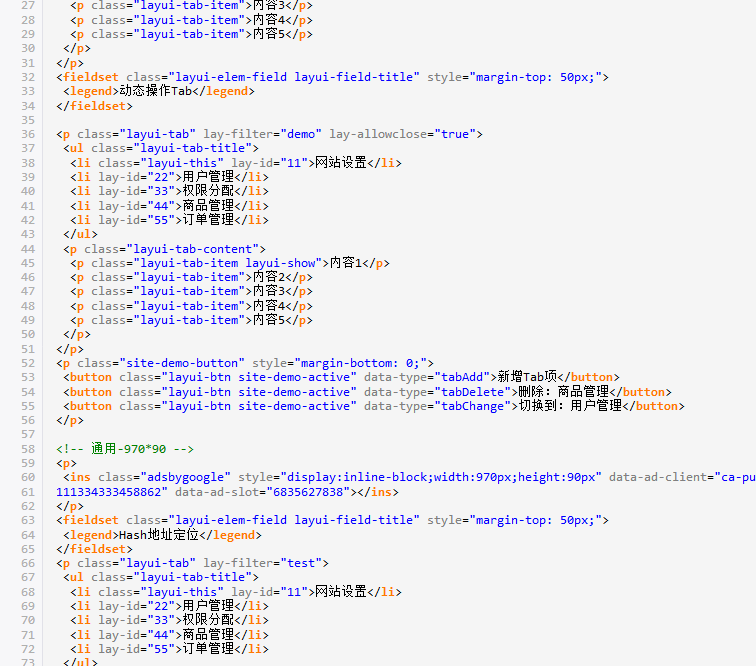
 Layui 탭 효과 구현 코드
Layui 탭 효과 구현 코드
13 Jan 2018
이 글은 주로 레이이 팝업 레이어 효과의 구현 코드를 자세하게 소개하고 있습니다. 레이이에 관심이 있는 친구들은 이 글을 참고해 보세요.
 탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
18 Jun 2024
탭탭 트래픽 절약 끄는 방법(탭탭 트래픽 절약 끄는 방법), 구체적으로 작동하는 방법, 함께 살펴보겠습니다. 앱 위에서 프로필 사진을 클릭하세요. 사이드바를 열고 설정을 클릭하세요. 설정 페이지에서 일반 옵션을 클릭하세요. 데이터 저장 모드를 끄려면 오른쪽 스위치를 클릭하세요.
16 May 2016
이 글(YUI에서 구현한 탭 전환)을 읽고 영감을 받아 학습 목적으로 탭 전환 기능을 작성했습니다. 프레임워크가 재미없기 때문에 네이티브 js 구현입니다.
 가장 간단한 탭 전환 예제 코드
가장 간단한 탭 전환 예제 코드
08 Feb 2017
아래에서 편집기는 탭 전환에 대한 가장 간단한 예제 코드를 제공합니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집자를 따라가서 살펴보겠습니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.