Jquery 그림 벽 아코디언
실현 효과:
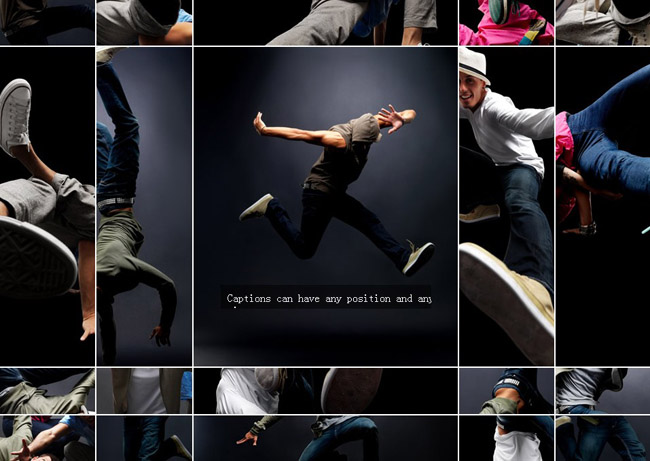
jquery 사진 벽 아코디언은 실제로 개인 사진 앨범을 만드는데 좋은 효과입니다. 사진 위에 마우스를 놓으면 텍스트 정보를 추가할 수도 있습니다. 쇼핑몰이나 기업 웹사이트인 경우에도 이 효과를 사용할 수 있습니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 Tailwind CSS 및 JavaScript를 사용하여 아코디언을 만드는 방법 알아보기
Tailwind CSS 및 JavaScript를 사용하여 아코디언을 만드는 방법 알아보기
16 Jan 2025
이 튜토리얼에서는 이전 AlpineJS 구현에 대한 더 간단한 대안인 Tailwind CSS 및 JavaScript를 사용하여 아코디언 구성 요소를 구축하는 방법을 보여줍니다. 아코디언 이해 아코디언은 접을 수 있는 Li를 나타내는 사용자 인터페이스 요소입니다.
 5 JS 무작위 이동 거품 효과
5 JS 무작위 이동 거품 효과
23 Feb 2025
이 5 JS 무작위 이동 버블 효과 JavaScript/jQuery에서 몇 줄의 코드로 멋진 애니메이션 "버블"효과를 표시합니다. 확인하십시오! 1. JS 버블 효과 #1 JS 버블 효과 1 소스 2. JS 버블 효과 #2 JS 버블 효과 #2 원천
 CSS를 사용하여 축소 상태를 시각적으로 표시하기 위해 Bootstrap 3 아코디언 패널에 갈매기 모양 아이콘을 추가하려면 어떻게 해야 합니까?
CSS를 사용하여 축소 상태를 시각적으로 표시하기 위해 Bootstrap 3 아코디언 패널에 갈매기 모양 아이콘을 추가하려면 어떻게 해야 합니까?
01 Dec 2024
CSS를 사용하여 축소 상태에 대한 쉐브론 아이콘 표시 Bootstrap 3 프레임워크에서 아코디언 구성 요소는 일반적으로 축소 가능한 상태를 만드는 데 사용됩니다.
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
26 Nov 2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...
 내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
25 Dec 2024
Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과?Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과 문제...


Hot Tools

창의적인 둥근 모서리 그림 아코디언 코드
CSS3 속성 이미지 레이아웃인 jQuery를 사용하여 작성된 수평 슬라이딩 아코디언 특수 효과는 다양한 적응형 화면 크기를 처리하는 둥근 모서리 이미지의 아코디언 레이아웃 코드와 호환됩니다.

CSS3, 전체 화면, 아코디언
css3 전체 화면 아코디언은 jquery+css3을 기반으로 하는 전체 화면 와이드스크린 아코디언 이미지 전환 효과입니다.

jquery 자동 아코디언 슬라이딩 미리보기 효과
jquery 자동 아코디언 슬라이딩 미리보기 효과는 jquery를 기반으로 한 자동 아코디언 슬라이딩 전환 효과입니다.

아코디언 웹페이지 제작
아코디언 웹페이지 제작은 jquery를 기반으로 특수 효과를 전환하는 마우스 반응형 아코디언 메뉴입니다.

CSS3 아코디언 애니메이션 확장 목록 문제 코드
CSS3 아코디언 애니메이션 확장 목록 문제 코드