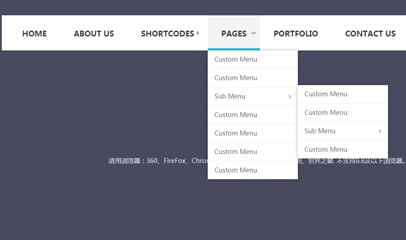
부트스트랩 다단계 탐색 메뉴 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 사용자 정의 CSS 및 JavaScript를 사용하여 부트스트랩 메뉴에서 활성 탐색을 달성하는 방법은 무엇입니까?
사용자 정의 CSS 및 JavaScript를 사용하여 부트스트랩 메뉴에서 활성 탐색을 달성하는 방법은 무엇입니까?
01 Nov 2024
Bootstrap CSS로 활성 탐색 달성활성 클래스 기능을 유지하면서 Bootstrap에서 사용자 정의 탐색 메뉴 만들기...
 메뉴 링크를 클릭한 후에도 내 Bootstrap 3 축소 탐색이 계속 열려 있는 이유는 무엇입니까?
메뉴 링크를 클릭한 후에도 내 Bootstrap 3 축소 탐색이 계속 열려 있는 이유는 무엇입니까?
16 Nov 2024
메뉴 링크를 클릭한 후에도 Bootstrap 3의 축소된 탐색이 계속 열려 있습니다. 일반적인 Bootstrap 3 탐색 설정에서 메뉴 링크를 클릭하면...
 클릭 시 부트스트랩 반응형 메뉴를 닫는 방법은 무엇입니까?
클릭 시 부트스트랩 반응형 메뉴를 닫는 방법은 무엇입니까?
08 Nov 2024
클릭 시 부트스트랩 반응형 메뉴 닫기 모바일 기기에서 웹사이트를 볼 때 탐색 메뉴 사용이 번거로울 수 있습니다. 강화하기 위해...
 Bootstrap을 사용하여 반응형 레이아웃에서 요소를 숨기는 방법은 무엇입니까?
Bootstrap을 사용하여 반응형 레이아웃에서 요소를 숨기는 방법은 무엇입니까?
06 Nov 2024
Bootstrap을 사용하여 반응형 레이아웃에서 요소 숨기기알다시피 Bootstrap은 탐색 메뉴 항목 축소에 대한 기본 지원을 제공합니다...
 이전 IE 브라우저의 CSS `pointer-events`를 어떻게 바꿀 수 있습니까?
이전 IE 브라우저의 CSS `pointer-events`를 어떻게 바꿀 수 있습니까?
28 Dec 2024
IE용 CSS 'pointer-events' 속성에 대한 대안 찾기 특정 탐색 메뉴 항목이 탐색되지 않는 문제를 해결하려면...
 링크를 클릭한 후 Bootstrap의 축소 가능 메뉴가 열려 있는 것을 방지하는 방법은 무엇입니까?
링크를 클릭한 후 Bootstrap의 축소 가능 메뉴가 열려 있는 것을 방지하는 방법은 무엇입니까?
21 Nov 2024
부트스트랩 메뉴 축소: 지속성 패널 문제 해결 반응형 웹 디자인 영역에서 부트스트랩의 축소 가능한 탐색 메뉴는...
 JavaScript 없이 '클릭' 시 Bootstrap의 반응형 메뉴를 닫는 방법은 무엇입니까?
JavaScript 없이 '클릭' 시 Bootstrap의 반응형 메뉴를 닫는 방법은 무엇입니까?
10 Nov 2024
Bootstrap에서 "클릭" 시 반응형 메뉴 폐쇄 해결 Bootstrap에서 반응형 탐색 메뉴로 작업할 때 일반적인 문제가 발생합니다...
 드롭다운 메뉴의 YouTube iframe이 브라우저마다 다르게 렌더링되는 이유는 무엇입니까?
드롭다운 메뉴의 YouTube iframe이 브라우저마다 다르게 렌더링되는 이유는 무엇입니까?
05 Nov 2024
iframe에 포함된 YouTube 동영상은 특정 브라우저에서 Z-색인을 무시합니다. 아래에 YouTube 동영상이 포함된 다단계 드롭다운 탐색 메뉴...
 JavaScript를 사용하여 내 웹사이트 메뉴에 활성 탐색 클래스를 동적으로 추가하려면 어떻게 해야 합니까?
JavaScript를 사용하여 내 웹사이트 메뉴에 활성 탐색 클래스를 동적으로 추가하려면 어떻게 해야 합니까?
04 Dec 2024
메뉴에 동적 활성 탐색 클래스 추가웹 페이지를 탐색할 때 다음에 해당하는 활성 메뉴 항목을 강조 표시하는 것이 일반적입니다.


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄