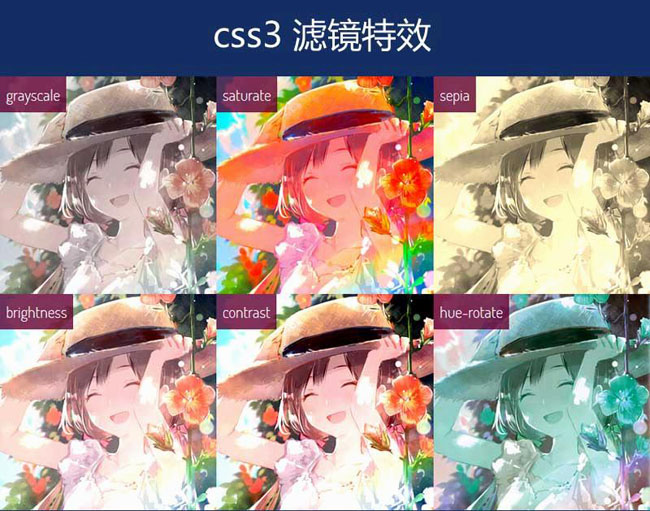
CSS3 필터 이미지 필터 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 필터 이미지 (검색 필터)
jQuery 필터 이미지 (검색 필터)
05 Mar 2025
이 기사에서는 Flickr 이미지 데이터로 구동되는 jQuery를 사용하여 라이브 이미지 검색 필터를 구축하는 것을 보여줍니다. 입력 할 때 검색이 이미지를 동적으로 업데이트했습니다. 이것은 JA를 구현하는 Quicksilver 스타일 jQuery 플러그인을 사용하여 달성됩니다.
 CSS 필터 효과 : CSS의 블러, 그레이 스케일, 밝기 등!
CSS 필터 효과 : CSS의 블러, 그레이 스케일, 밝기 등!
21 Feb 2025
CSS 필터 : 이미지 조작에 대한 포괄적 인 안내서 CSS 필터 효과의 예. 초기에 SVG 사양의 일부인 CSS 필터는 이미지 렌더링을 조작하는 강력하고 사용자 친화적 인 방법을 제공합니다. 이 필터는 이제 통합되었습니다
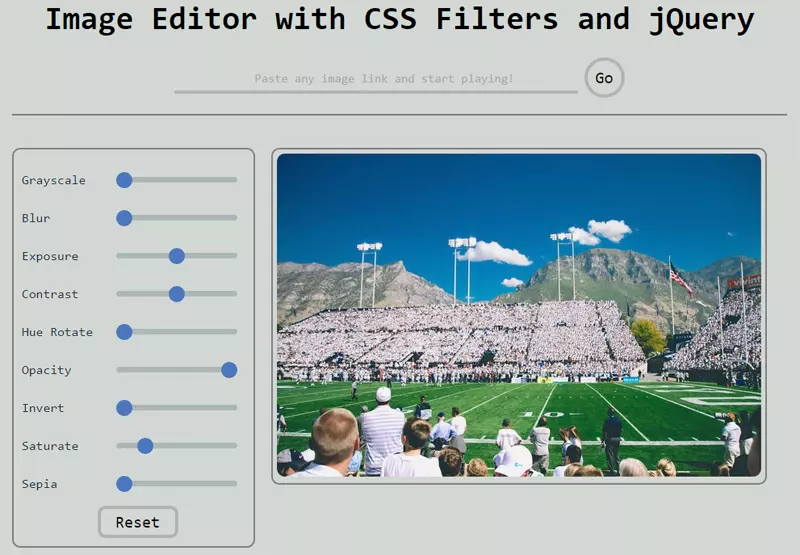
 CSS 필터 및 jQuery로 간단한 이미지 편집기 구축
CSS 필터 및 jQuery로 간단한 이미지 편집기 구축
20 Feb 2025
CSS 필터 : CSS 및 JQuery를 사용하여 자신의 이미지 편집기를 구축하십시오. 이 안내서는 CSS 필터와 jQuery 만 사용하여 기본 이미지 편집기를 만드는 방법을 보여 주므로 외부 이미지 처리 소프트웨어가 필요하지 않습니다. 우리는 c의 기본 사항을 다룰 것입니다
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가
ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가
29 Jul 2016
ppt 그림 투명도: ppt 그림 투명도 php 그림에 투명도 그라디언트 추가 효과: 코드 복사 코드는 다음과 같습니다: <?php ////$strimgsrc = file_get_contents("http://127.0.0.1/5307754. jpg"); ////$imgsrc = imagecreatefromstring($strimgsrc); $imgsrc = imagecreatefromjpeg("5307754.jpg"); $imgsrcw = 이미지x
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu


Hot Tools

jQuery 3D 그림 슬라이더 회전식 효과
jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과

마우스가 사진을 통과할 때 멋진 전환 애니메이션을 구현하는 순수 CSS
순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

시차 효과가 있는 HTML5 이미지 회전식 플러그인
시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

B 사이트 헤더 이미지 대화형 마우스 호버 피사계 심도 초점 효과
B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.