jQuery는 Excel 테이블 오른쪽과 헤더 고정 코드를 모방합니다.
JS 코드
<script type="text/javascript" src="js/superTables.js"></script>
<스크립트 유형="텍스트/자바스크립트">
//여기서 superTables.js에 필요한 함수를 호출하세요
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
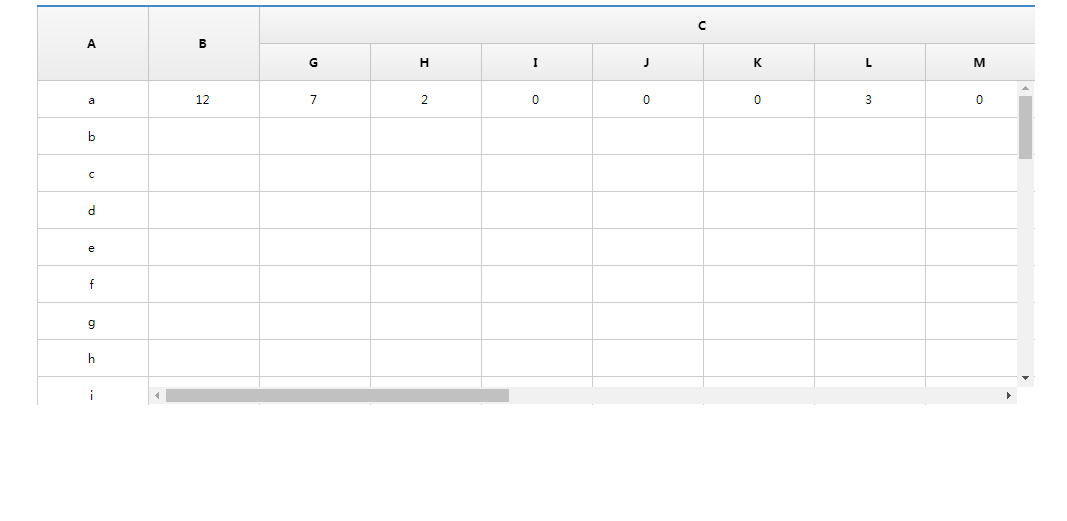
fixedCols: 1, //고정 열
headerRows:2, //고정된 헤더 행 수
onStart : 함수 () {
This.start = 새로운 날짜()
;
},
onFinish : 함수 () {
}
});
$("#div_container").css("width","1000px");//이 너비는 컨테이너의 너비이며, 다른 컨테이너의 너비는 다릅니다
$(".fakeContainer").css("height","400px");//이 높이는 테이블 전체 가시 영역의 높이이며 높이는 상황에 따라 다릅니다
//.sData는 superTables.js를 호출한 후 페이지 자체에 의해 생성됩니다. 여기에는 테이블 헤더와 열을 잠그는 효과를 얻기 위해 스크롤 막대가 나타나는 곳입니다
$(".sData").css("width","885px");//이 블록의 너비는 $("#div_container") 너비에서 잠긴 열의 너비를 뺀 값입니다
$(".sData").css("height","325px");//이 블록의 높이는 $("#div_container") 높이에서 잠긴 헤더의 높이를 뺀 값입니다
//현재 Google ie8+ 360 브라우저는 모두 괜찮습니다. 프로젝트 요구에 따라 몇 가지 작은 사항을 변경해야 합니다.
//호환성 문제가 있는 경우 아래 브라우저 판단 방법으로 작성하시면 됩니다
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || 창의 "ActiveXObject"){//alert("IE 10");
}else{//다른 브라우저
//alert("다른 브라우저");
}
}
Jquery는 웹 프로그래밍에 필요한 중요한 기술 중 하나입니다. Jquery는 프로토타입 이후의 또 다른 뛰어난 Javascrīpt 프레임워크입니다. CSS3 및 다양한 브라우저와 호환되는 경량 js 라이브러리입니다. jQuery를 사용하면 사용자는 HTML 문서 및 이벤트를 보다 쉽게 처리하고, 애니메이션 효과를 구현하고, 웹 사이트에 AJAX 상호 작용을 쉽게 제공할 수 있습니다. jQuery의 또 다른 큰 장점은 문서가 매우 완벽하고 다양한 애플리케이션이 자세히 설명되어 있다는 점입니다. 선택할 수 있는 성숙한 플러그인도 많이 있습니다. jQuery는 사용자 HTML 페이지의 코드와 HTML 콘텐츠를 분리하여 유지할 수 있습니다. 즉, 명령을 호출하기 위해 HTML에 여러 개의 js를 삽입할 필요가 없습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.
16 May 2016
이 기사에서는 주로 둥근 모서리 그래픽 및 페이지 전환 효과 관련 기술을 구성하는 jquery 플러그인과 관련된 동적 둥근 모서리 그라데이션 웹 사이트 탐색 메뉴 효과 코드를 달성하기 위한 jQuery UI를 소개하며 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER