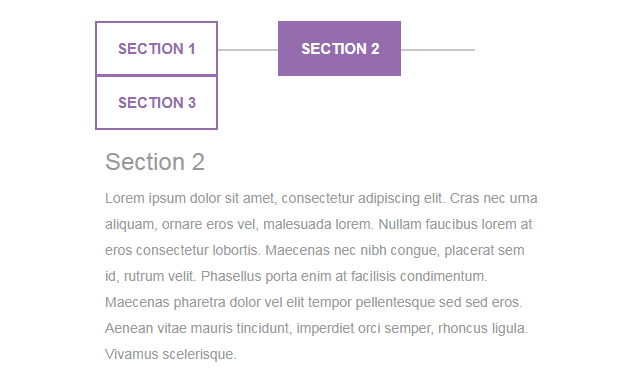
jQuery 슬라이딩 옵션 효과
<style type="text/css">
.demo { 패딩: 2em 0; 배경: #fff; }
a:hover, a:focus { 개요: 없음; 텍스트 장식: 없음; }
.tab .nav-tabs { 테두리 하단: 없음; 위치: 상대; }
.tab .nav-tabs li { 여백-오른쪽: 60px; Z-색인: 1; }
.tab .nav-tabs li:after { 내용: ""; 너비: 100%; 테두리: 1px 솔리드 #ccc6c6; 위치: 절대; 최고: 50%; 오른쪽: -60%; Z-색인: -1; }
.tab .nav-tabs li:last-child:after { 테두리: 없음; }
.tab .nav-tabs li a { 디스플레이: 블록; 패딩: 15px 20px; 배경: #fff; 글꼴 크기: 15px; 글꼴 두께: 600; 색상: #956cae; 텍스트 변환: 대문자; 테두리 반경: 0; 오른쪽 여백: 0; 테두리: 2px 솔리드 #956cae; 위치: 상대; 오버플로: 숨김; Z-색인: 1; 전환: 모두 0.3초 완화 0; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { 색상: #fff; 테두리: 2px 솔리드 #956cae; }
.tab .nav-tabs li a:after { 내용: ""; 디스플레이: 블록; 너비: 100%; 높이: 0; 위치: 절대; 상단: 0; 왼쪽: 0; Z-색인: -1; 전환: 모두 0.3초 완화 0; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { 높이: 100%; 배경: #956cae; }
.tab .tab-content { 패딩: 20px 10px; 여백 상단: 0; 글꼴 크기: 14px; 색상: #999; 줄 높이: 26px; }
.tab .tab-content h3 { 글꼴 크기: 24px; 여백 상단: 0; }
@미디어 전용 화면 및 (최대 너비: 767px) {
.tab .nav-tabs li { 여백: 0 25px 0 0; }
}
@미디어 전용 화면 및 (최대 너비: 479px) {
.tab .nav-tabs li { 너비: 100%; 텍스트 정렬: 중앙; 여백: 0 0 10px 0; }
.tab .nav-tabs li:after { 너비: 0; 높이: 100%; 상단: 자동; 하단: -60%; 오른쪽: 50%; }
}
</스타일>
这是一款基于jQuery+Bootstrap实现的滑动选项卡代码,简洁扁平风格个性选项卡切换特效,鼠标悬停时还有动画效果。
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 10 Magicial JQuery 텍스트 효과 플러그인
10 Magicial JQuery 텍스트 효과 플러그인
07 Mar 2025
10 마법의 jQuery 텍스트 특수 효과 플러그인 웹 사이트를 돋보이게합니다! jQuery는 메뉴 및 애니메이션 효과에만 사용되지 않습니다. jQuery를 사용하면 매력적인 텍스트 효과를 만들고 텍스트를 영리하게 사용하여 사용자와 효과적으로 의사 소통 할 수 있습니다. 이 컬렉션을 통해 텍스트 그라디언트, 텍스트 플라이 인 효과, 텍스트 빛 등을 만들 수 있습니다. 즐기세요! 코드 이름 무지개 우리는 텍스트에 2 색 그라디언트를 적용하기 위해 일부 JavaScript와 CSS Magic을 사용합니다. 그림자와 하이라이트도 적용 할 수 있습니다. 이 경우 각 인스턴스에 대한 이미지를 만드는 것이 비현실적이므로 대형 웹 사이트 또는 동적 콘텐츠에서 특히 효과적입니다. 원천 Jquer
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 JavaScript에서 특수 문자를 사용하여 개체 속성에 액세스하는 방법은 무엇입니까?
JavaScript에서 특수 문자를 사용하여 개체 속성에 액세스하는 방법은 무엇입니까?
01 Jan 2025
특수 문자를 사용하여 개체 속성에 액세스마침표 또는 기타 특수 문자를 사용하여 개체 속성에 액세스...
 Douyin의 AI 도구는 무엇입니까?
Douyin의 AI 도구는 무엇입니까?
29 Nov 2024
Douyin은 지능형 편집, 비디오 특수 효과, 자막 생성, 표지 생성 및 기타 보조 콘텐츠 생성을 포함하여 제작자가 콘텐츠를 쉽게 생성, 편집 및 홍보할 수 있도록 돕는 다양한 자체 AI 도구를 제공합니다. 지능형 추천, 콘텐츠 검토 및 제작 지원 도구는 콘텐츠 품질과 배포 효율성을 향상시킵니다. 음성 체인저 등이 콘텐츠에 흥미를 더해줍니다.
 ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
13 Mar 2025
ASUS 에어 이온 라이저 모니터 검토 : 특수 효과 또는 진정한 개선? ASUS의 공기 이온화 제 모니터는 수성 이온화를위한 나노 이온 시스템을 통합하여 다른 소비자 이온화제에 비해 우수한 냄새 제거를 유망합니다. 그러나 그 효과
 정규식에서 Go 문자열을 이스케이프하는 방법은 무엇입니까?
정규식에서 Go 문자열을 이스케이프하는 방법은 무엇입니까?
23 Nov 2024
정규식에서 Go 문자열 이스케이프하기 마침표, 대시 또는 기타 고유 요소와 같은 특수 문자와 문자열을 일치시키는 것은...


뜨거운 도구

jQuery+Html5로 아름다운 고백 애니메이션 코드 구현
jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

커플의 로맨틱 고백 js 특수효과 코드
커플의 로맨틱한 고백을 위한 JS 특수 효과 코드입니다. 이러한 특수 효과는 웨딩 사진 사이트나 개인 사이트에 게시할 수도 있습니다. PHP 중국 사이트에서는 다운로드를 권장합니다.

간단한 js 사랑 고백 유물
간단한 기본 JS 사랑 고백 유물

Bunker의 HTML5 입자 애니메이션 표현 효과
Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.

jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!