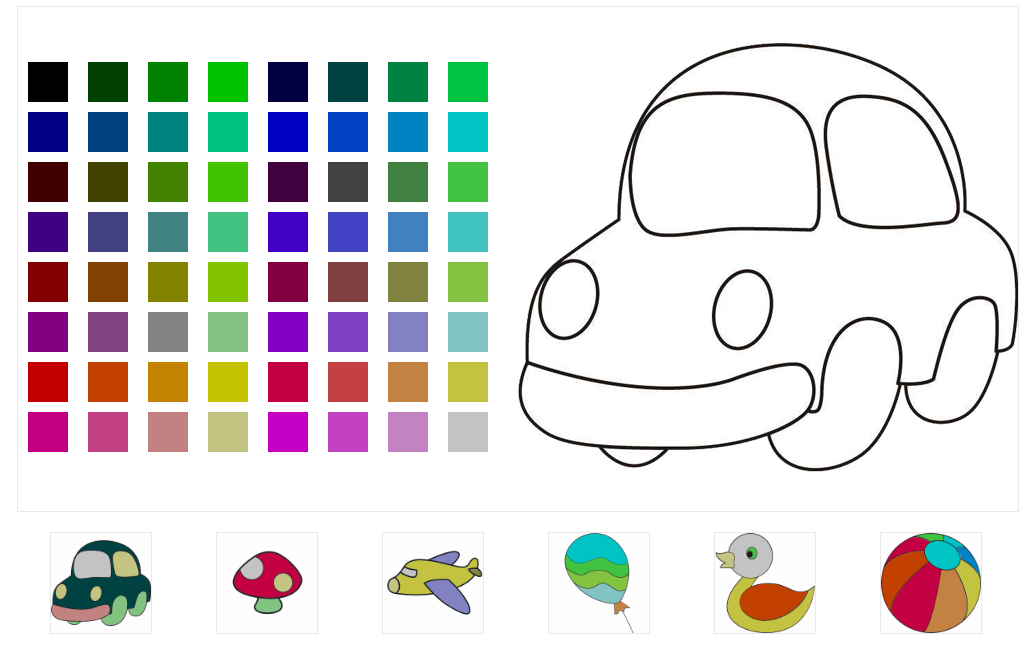
캔버스 색칠 게임 코드
html5 캔버스 색칠 게임 코드는 어린이에게 적합한 교육용 색칠 게임입니다. 색상 블록을 선택하면 모델에 색상을 채울 수 있습니다. 다양한 모델 선택 컬러링 효과를 지원합니다.
함수 확장(O1,O2){
for(O2의 var i){
O1[i]=O2[i];
}
}
함수 각각(arr,f){
for(var i = 0;i<arr.length;i++){
f.call(arr[i],i,arr[i]);
}
}
함수 dataInfo(Obj,x,y){
var c=document.createElement("캔버스");
var txt= c.getContext("2d");
c.width=Obj.img.width;
c.height=Obj.img.height;
txt.drawImage(Obj.img,0,0);
var data=txt.getImageData(x-1,y-1,3,3);
변수 번호=0;
for(var q=0;q<data.data.length;q+=4){
num+=data.data[q+3];
}
숫자=숫자/9;
ParseInt(num)을 반환합니다.
}
var HGAME=새 개체();
HGAME.event=new Object();//이벤트 객체
HGAME.event.clickBuffer=new Array();//이벤트가 추가될 노드 캐시 클릭 버퍼
HGAME.animate=함수(Obj){
var defaultObj={
시간:30,//애니메이션 간격
빈도:-1,//애니메이션 수 -1은 무제한을 의미합니다
Action:function(){},//애니메이션 각 프레임의 동작
lastAction:function(){}//마지막 애니메이션 실행이 완료되고 함수가 트리거됩니다
};
확장(defaultObj,Obj);
var oldTime=new Date();
var newTime=null;
This.time=defaultObj.time;
This.주파수=defaultObj.주파수;
This.action=defaultObj.action;
This.lastAction=defaultObj.lastAction;
This.stop=기능(){
cancelAnimationFrame(this.INT_BUFFER);
};
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
13 Mar 2025
ASUS 에어 이온 라이저 모니터 검토 : 특수 효과 또는 진정한 개선? ASUS의 공기 이온화 제 모니터는 수성 이온화를위한 나노 이온 시스템을 통합하여 다른 소비자 이온화제에 비해 우수한 냄새 제거를 유망합니다. 그러나 그 효과
 점차 단축 텍스트의 디스플레이 효과를 달성하기 위해 CSS의 Shape Outside 속성을 사용하는 방법은 무엇입니까?
점차 단축 텍스트의 디스플레이 효과를 달성하기 위해 CSS의 Shape Outside 속성을 사용하는 방법은 무엇입니까?
05 Apr 2025
웹 디자인에서 점차 단축 텍스트의 디스플레이 효과를 구현하면 텍스트 길이가 점차 단축되도록 특수 텍스트 디스플레이 효과를 달성하는 방법은 무엇입니까? 이 효과 ...
 하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
06 Dec 2024
CSS3의 움직이는 텍스트 효과: 텍스트 적용을 위한 특정 값 피하기 CSS3 애니메이션에서는 텍스트가...
 CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
29 Nov 2024
CSS3 애니메이션을 사용하여 고전적인 깜박임 효과 생성하기문제가 발생합니다: 구식을 연상시키는 깜박이는 텍스트 효과를 만드는 방법...
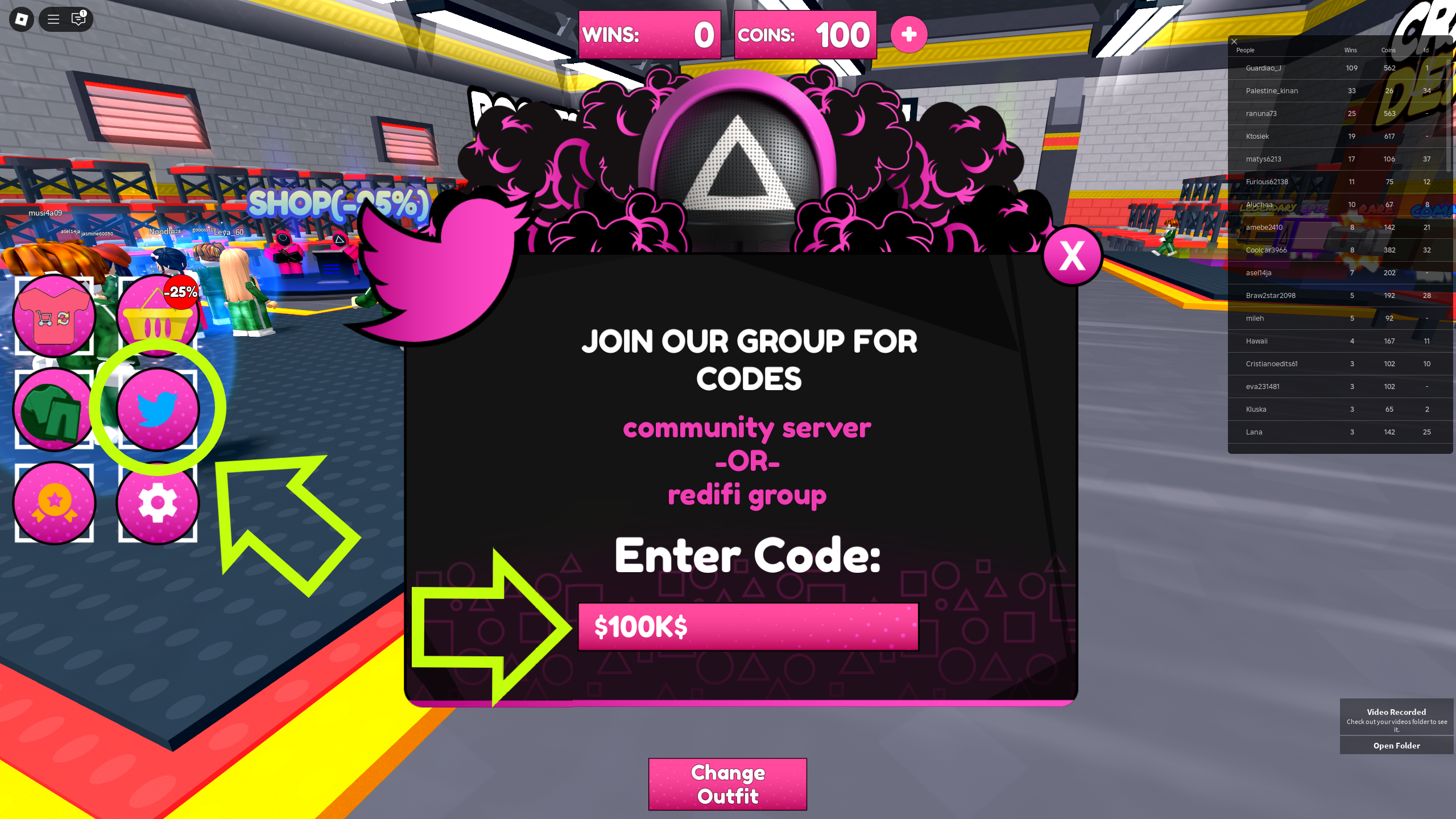
 Roblox 오징어 게임 X 코드
Roblox 오징어 게임 X 코드
04 Jan 2025
Squid Game 시즌 2가 출시되면서 Roblox 경험 Squid Game X에는 최신 시리즈를 기반으로 한 새로운 게임 모드뿐만 아니라 새로운 코드도 추가되었습니다. 이 Squid Game X 코드는 입력하기 쉽고 현금 주입을 제공합니다.
 코드 게임 엔진 기능을 개발합니다.
코드 게임 엔진 기능을 개발합니다.
15 Nov 2024
이제 프로젝트 규모가 크지 않으면 게임 개발이 쉬워집니다. 저는 게임을 개발하기 위해 Unity 게임 엔진을 사용하고 있었지만 스크립트 파일용 코드를 작성하거나 생성하는 데 지쳤습니다. 나는 Gdevelop 5 게임 엔진을 살펴보았습니다. 그것은 필요하다
 CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
04 Dec 2024
반응형 마키 효과 구현하기 이 기사에서는 CSS3 애니메이션을 사용하여 반응형 마키 효과를 만드는 영역을 자세히 살펴보겠습니다....


뜨거운 도구

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과