CSS3 선택 슬라이더 버튼 코드
<!DOCTYPE html>
<html lang="ko">
<머리>
<meta charset="UTF-8">
<title>jQuery+CSS3选择滑块按钮代码 </title>
<스타일>
.탭 메뉴{
여백 상단: 20px;
높이: 26px;
오버플로: 숨김;
위치: 상대적;
테두리 반경: 20px;
}
ul{
패딩: 0;
마진: 0;
목록 스타일: 없음;
}
리{
높이: 24px;
줄 높이: 24px;
부동: 왼쪽;
텍스트 정렬: 중앙;
위치: 상대적;
글꼴 크기: 12px;
}
.탭 메뉴 범위{
여백: 4px;
디스플레이: 인라인 블록;
높이: 18px;
위치: 절대;
왼쪽: 0;
상단: 0;
테두리 반경: 20px;
전환: 왼쪽 0.4초;
-webkit-transition: 0.4초 남음;
-moz-전환: 0.4초 왼쪽;
}
리:호버{
커서: 포인터;
}
.tworow{
너비: 160px;
배경색: rgba(224, 229, 232, 1);
}
.tworow 스팬{
너비: 72px;
배경색: rgba(0, 54, 80, 1);
}
.tworow .active{
색상: 흰색;
}
.tworow 리{
너비: 80px;
색상:rgba(0, 54, 80, 1);
}
.eightrow 리{
너비: 50px;
색상: 흰색;
}
.eightrow .active{
색상: #10aefc;
}
.eightrow{
너비: 700px;
배경: #10aefc;
}
.eightrow 스팬{
너비: 42px;
배경: 흰색;
}
</스타일>
</머리>
<몸>
<중앙>
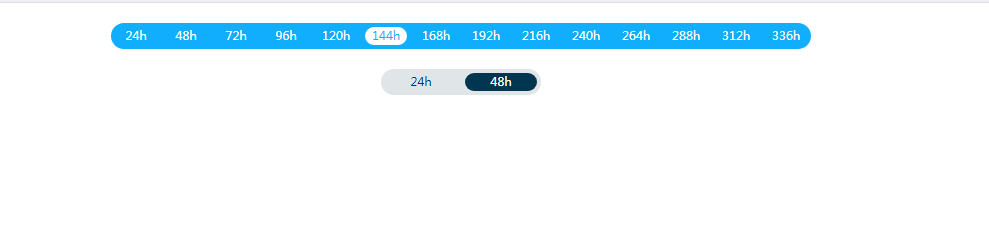
<div class="tab-menu sixrow">
<span id="bg"></span>
<ul id="목록">
<li class="active" type="1">24h</li>
<li type="2">48시간</li>
<li type="3">72h</li>
<li type="4">96h</li>
<li type="5">120h</li>
<li type="6">144h</li>
<li type="7">168h</li>
<li type="8">192h</li>
<li type="9">216h</li>
<li type="10">240h</li>
<li type="11">264h</li>
<li type="12">288h</li>
<li type="13">312h</li>
<li type="14">336h</li>
</ul>
</div>
<div class="tab-menu tworow">
<span id="thirdbg"></span>
<ul id="시간 목록">
~
~
</ul>
</div>
</center>
<script src="script/jquery.min.js"></script>
<script src="script/slide.js"></script>
<스크립트>
새로운 슬라이드아이콘($("#list"),{
인덱스:0,
표지:$("#bg"),
콜백:함수(데이터) {
console.log(데이터)
}
});
새로운 Slideicon($("#hourlist"),{
인덱스:0,
표지:$("#thirdbg"),
콜백:함수(데이터) {
console.log(데이터)
}
});
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';">
</div>
</본문>