CSS3 버블 애니메이션 텍스트 탐색 메뉴 코드
<머리>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3气泡动画文字导航菜单代码</title>
<meta http-equiv="X-UA-호환"content="IE=edge">
<meta name="viewport"content="width=device-width"initailscale="1">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link type="text/css" rel="stylesheet" href="css/font-awesome.min.css">
</머리>
<body><script src="/demos/googlegg.js"></script>
<div class="nav">
<ul>
<li><a class="tooltip tooltip-style1" href="#">홈<span class="tooltip-content"><i class="fa fa-home fa-2x">
<li><a class="tooltip tooltip-style2" href="#">정보<span class="tooltip-content"><i class="fa fa-user fa-2x">
<li><a class="tooltip tooltip-style3" href="#">작동<span class="tooltip-content"><i class="fa fa-camera-retro fa-2x" ></i></span></a></li>
<li><a class="tooltip tooltip-style4" href="#">컬렉션<span class="tooltip-content"><i class="fa fa-book fa-2x">
<li><a class="tooltip tooltip-style5" href="#">Cantact<span class="tooltip-content"><i class="fa fa-phone-square fa-2x" ></i></span></a></li>
</ul>
</div>
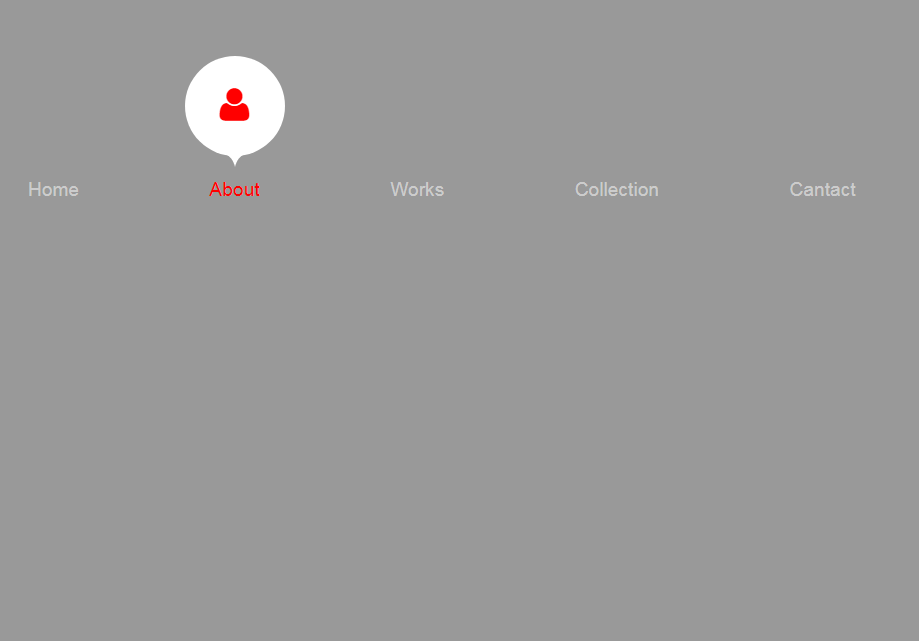
一款很漂亮的当鼠标经过文字导航的时候向上弹弹图标气泡的CSS3气泡动画文字导航菜单代码,效果不常不错。
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
06 Dec 2024
CSS3의 움직이는 텍스트 효과: 텍스트 적용을 위한 특정 값 피하기 CSS3 애니메이션에서는 텍스트가...
 CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
29 Nov 2024
CSS3 애니메이션을 사용하여 고전적인 깜박임 효과 생성하기문제가 발생합니다: 구식을 연상시키는 깜박이는 텍스트 효과를 만드는 방법...
 CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
04 Dec 2024
반응형 마키 효과 구현하기 이 기사에서는 CSS3 애니메이션을 사용하여 반응형 마키 효과를 만드는 영역을 자세히 살펴보겠습니다....
 CSS3에서 페이드아웃 효과를 얻는 방법: 키프레임 애니메이션과 전환?
CSS3에서 페이드아웃 효과를 얻는 방법: 키프레임 애니메이션과 전환?
27 Oct 2024
CSS3 전환 - 페이드 아웃 효과 CSS3에서는 키프레임 애니메이션을 사용하여 페이드 아웃 효과를 얻을 수 있습니다. 그러나 그것은 ...
 Internet Explorer 7/8에서 CSS3 효과를 어떻게 만들 수 있나요?
Internet Explorer 7/8에서 CSS3 효과를 어떻게 만들 수 있나요?
28 Oct 2024
Internet Explorer 7/8에서 CSS3 효과 에뮬레이션많은 웹사이트에서는 둥근 모양을 사용하여 요소의 모양을 향상시키기 위해 CSS3의 기능을 활용합니다.
 CSS3 전환을 사용하여 페이드아웃 효과를 어떻게 만들 수 있나요?
CSS3 전환을 사용하여 페이드아웃 효과를 어떻게 만들 수 있나요?
28 Oct 2024
CSS3 전환: 페이드아웃 효과 달성 CSS3에서 전환은 동적 시각 효과를 생성하기 위한 강력한 도구를 제공합니다. 그 중 효과는...
 기존 IE 브라우저에서 CSS3 효과를 어떻게 모방할 수 있습니까?
기존 IE 브라우저에서 CSS3 효과를 어떻게 모방할 수 있습니까?
28 Oct 2024
이전 IE 브라우저에서 경이로운 CSS3 효과 에뮬레이션 CSS3는 웹 디자인에 수많은 세련된 효과를 제공하지만 다음과 같은 레거시 브라우저는...


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과