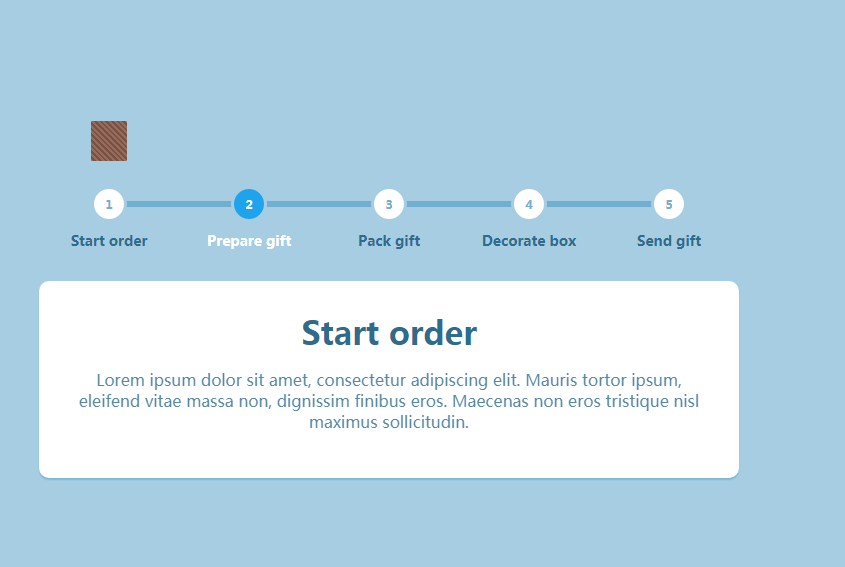
애니메이션 효과를 보기 위한 CSS3 단계 프로세스
<body><script src="/demos/googlegg.js"></script>
<div class='진행'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>주문 시작</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>선물 준비</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>선물 포장</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>상자 장식</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>선물 보내기</label>
</div>
<입력 확인됨='확인됨' id='단계-1' 이름='단계' 유형='라디오'>
<input id='step-2' name='step' type='radio'>
<입력 id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>주문 시작</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae Massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>선물을 준비하세요</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae Massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>선물세트</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>상자 꾸미기</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-4'>
<h1>선물 보내기</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';">
</div>
</본문>
애니메이션을 보는 CSS3 단계별 흐름입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
하드코딩된 값 없이 반응형 CSS3 선택 윤곽 효과를 어떻게 만들 수 있나요?
06 Dec 2024
CSS3의 움직이는 텍스트 효과: 텍스트 적용을 위한 특정 값 피하기 CSS3 애니메이션에서는 텍스트가...
 CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션만 사용하여 클래식 깜박이는 텍스트 효과를 어떻게 만들 수 있나요?
29 Nov 2024
CSS3 애니메이션을 사용하여 고전적인 깜박임 효과 생성하기문제가 발생합니다: 구식을 연상시키는 깜박이는 텍스트 효과를 만드는 방법...
 CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
CSS3 애니메이션으로 반응형 선택 윤곽 효과를 어떻게 만들 수 있나요?
04 Dec 2024
반응형 마키 효과 구현하기 이 기사에서는 CSS3 애니메이션을 사용하여 반응형 마키 효과를 만드는 영역을 자세히 살펴보겠습니다....
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 CSS3에서 페이드아웃 효과를 얻는 방법: 키프레임 애니메이션과 전환?
CSS3에서 페이드아웃 효과를 얻는 방법: 키프레임 애니메이션과 전환?
27 Oct 2024
CSS3 전환 - 페이드 아웃 효과 CSS3에서는 키프레임 애니메이션을 사용하여 페이드 아웃 효과를 얻을 수 있습니다. 그러나 그것은 ...
 Internet Explorer 7/8에서 CSS3 효과를 어떻게 만들 수 있나요?
Internet Explorer 7/8에서 CSS3 효과를 어떻게 만들 수 있나요?
28 Oct 2024
Internet Explorer 7/8에서 CSS3 효과 에뮬레이션많은 웹사이트에서는 둥근 모양을 사용하여 요소의 모양을 향상시키기 위해 CSS3의 기능을 활용합니다.
 CSS3 전환을 사용하여 페이드아웃 효과를 어떻게 만들 수 있나요?
CSS3 전환을 사용하여 페이드아웃 효과를 어떻게 만들 수 있나요?
28 Oct 2024
CSS3 전환: 페이드아웃 효과 달성 CSS3에서 전환은 동적 시각 효과를 생성하기 위한 강력한 도구를 제공합니다. 그 중 효과는...


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과