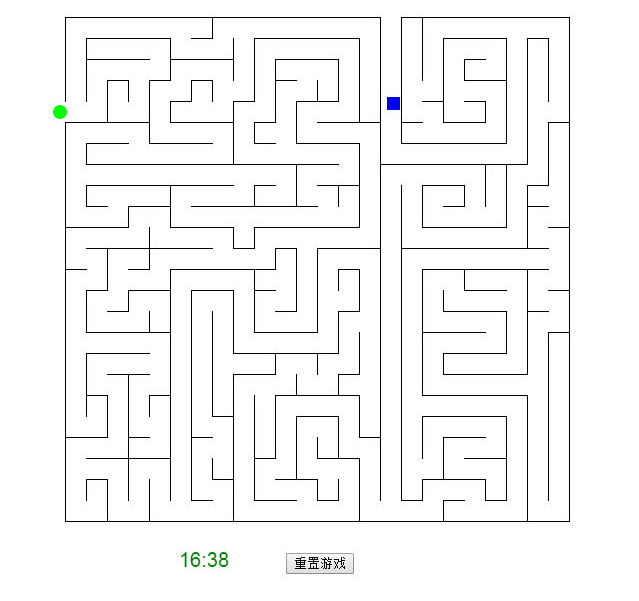
HTML5 미로 웹 게임 코드
// 425(X), 3(Y) 직사각형
// 542(가운데 X), 122(가운데 Y) CIRCLE
var canvas = document.getElementById("mazecanvas");
var context = canvas.getContext("2d");
varcurrRectX = 425;
varcurrRectY = 3;
var mazeWidth = 556;
var mazeHeight = 556;
var 간격Var;
함수 drawMazeAndRectangle(RectX, RECY) {
makeWhite(0, 0, canvas.width, canvas.height);
var mazeImg = 새 이미지();
mazeImg.onload = 함수() {
context.drawImage(mazeImg, 0, 0);
drawRectangle(RectX, RECY, "#0000FF");
context.beginPath();
//끝 표시
context.arc(15, 115, 7, 0, 2 * Math.PI, false);
context.closePath();
context.fillStyle = '#00FF00';
context.fill();
};
mazeImg.src = "img/maze2.gif";
}
html5 캔버스 기반의 미로 탈출을 위한 작은 웹 게임 코드, html5 미로 게임을 다운로드하고 온라인으로 미로 게임을 플레이해보세요.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML CSS와 자바스크립트를 사용한 미로 게임 코드
HTML CSS와 자바스크립트를 사용한 미로 게임 코드
19 Oct 2024
인스타그램에서 우리를 팔로우하세요: https://www.instagram.com/webstreet_code/ 암호
 2013년 웹 게임 순위 상위 10위 웹 페이지 만료 시간을 제어하는 PHP 코드
2013년 웹 게임 순위 상위 10위 웹 페이지 만료 시간을 제어하는 PHP 코드
29 Jul 2016
2013년 웹 게임 순위 상위 10위: 2013년 웹 게임 순위 상위 10위 웹 페이지 만료 시간을 제어하는 PHP 코드: 물론 전제 조건은 CDN에서 reload_into_ims 기능을 켜는 것입니다. 이런 식으로 사용자는 두려워하지 않을 것입니다. 이는 no-cache를 If-Modified-Since로 변환하기 때문에 주로 If-Modified-Since를 제어하는 프로그램을 작성합니다. 캐시 시스템 아키텍처에서는 백엔드에 의해 제어되는 것이 가장 좋습니다. , 그래서 만료를 관리하는 프로그램을 사용하는 것이 가장 좋습니다. 아, 저는 PHP만 알고 있으므로 PHP로 작성하겠습니다. 다른 프로그램도 마찬가지입니다. 아래 내 프로그램을 참조하세요
 iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu
 PHP 배열 PHP 배열 기사에 키워드 링크 추가 기사 콘텐츠에 자동으로 링크 추가
PHP 배열 PHP 배열 기사에 키워드 링크 추가 기사 콘텐츠에 자동으로 링크 추가
29 Jul 2016
PHP 배열: PHP 배열 PHP 배열은 기사에 키워드를 추가하여 기사 내용에 대한 링크를 자동으로 추가합니다. 다음과 같이 코드를 복사합니다. <?php $keys =array( array('웹 페이지 특수 효과','/js_a/js. html'), 배열('seo','/seo/seo.html'), 배열('php','/phper/php.html'), 배열('jsp','/jsp/jsp.html' ), array(' asp','/asp/asp.html'), array('ps','/f
 Douyin의 AI 도구는 무엇입니까?
Douyin의 AI 도구는 무엇입니까?
29 Nov 2024
Douyin은 지능형 편집, 비디오 특수 효과, 자막 생성, 표지 생성 및 기타 보조 콘텐츠 생성을 포함하여 제작자가 콘텐츠를 쉽게 생성, 편집 및 홍보할 수 있도록 돕는 다양한 자체 AI 도구를 제공합니다. 지능형 추천, 콘텐츠 검토 및 제작 지원 도구는 콘텐츠 품질과 배포 효율성을 향상시킵니다. 음성 체인저 등이 콘텐츠에 흥미를 더해줍니다.
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 애니메이션 AI 특수 효과 도구란 무엇입니까?
애니메이션 AI 특수 효과 도구란 무엇입니까?
28 Nov 2024
애니메이션 AI 특수 효과 도구는 애니메이터에게 창의력을 강화하고 매력적인 애니메이션을 제작할 수 있는 강력한 기술을 제공하기 위해 탄생했습니다. 이러한 도구에는 다음이 포함됩니다: 1. DeepMotion(캐릭터 애니메이션), 2. AutoTrace(벡터 애니메이션 변환), 3. Adobe Character Animator(실시간 캐릭터 애니메이션), 4. TensorFlow.js(대화형 애니메이션), 실제와 같은 애니메이션) 애니메이션) 6. DeepDreamGenerator(추상 애니메이션) 7. RunwayML(사용하기 쉬운 AI 애니메이션 도구)


Hot Tools

HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과
HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과는 브라우저에서 직접 열어 하트를 볼 수 있는 생성된 애니메이션입니다.

H5 팬더 튀는 게임 소스 코드
HTML5 Mobile Panda는 또한 미친 게임 소스 코드입니다. 게임 설명: 화면을 길게 눌러 팬더 스프링의 강도를 조절하고 돌기둥으로 점프하세요. 강에 빠지면 게임이 종료됩니다.

HTML5 발렌타인 데이 상자 애니메이션 특수 효과
svg를 기반으로 발렌타인데이에 사랑의 상자 선물을 여는 애니메이션과 사랑의 상자 애니메이션의 특수효과를 그려보세요.

H5 3D 롤링 볼 게임 소스 코드
HTML5 멋진 3D 볼 롤링 모바일 게임 코드 다운로드. 게임 소개: 색깔 있는 공이 굴러가고, 색깔 있는 공의 현재 트랙을 마우스나 휴대폰의 터치 스크린으로 드래그하여 제어합니다. 간단하고 조작하기 쉬운 모바일 게임 소스코드입니다.