HTML5 이미지 탭 전환 코드
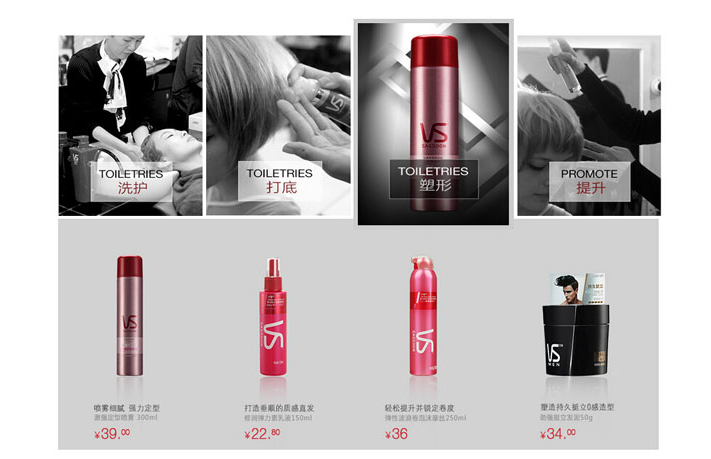
이미지 위에 마우스를 올렸을 때 자동으로 제품과 제품 이미지 표시가 전환되는 특수 효과로, jQuery 이미지 탭 전환 코드입니다.
<div class="슬라이드">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
>;
<div class="slide_cont">
<ul class="clearfix">
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<지도 이름="s_map_1" class="s_map">
<area class="map_point" Shape="Rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<지도 이름="s_map_2" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="direct" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<지도 이름="s_map_3" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<지도 이름="s_map_4" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="direct" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
</ul>
</div>
</div>
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu
29 Jul 2016
PHP 배열: PHP 배열 PHP 배열은 기사에 키워드를 추가하여 기사 내용에 대한 링크를 자동으로 추가합니다. 다음과 같이 코드를 복사합니다. <?php $keys =array( array('웹 페이지 특수 효과','/js_a/js. html'), 배열('seo','/seo/seo.html'), 배열('php','/phper/php.html'), 배열('jsp','/jsp/jsp.html' ), array(' asp','/asp/asp.html'), array('ps','/f
 Douyin의 AI 도구는 무엇입니까?
Douyin의 AI 도구는 무엇입니까?
29 Nov 2024
Douyin은 지능형 편집, 비디오 특수 효과, 자막 생성, 표지 생성 및 기타 보조 콘텐츠 생성을 포함하여 제작자가 콘텐츠를 쉽게 생성, 편집 및 홍보할 수 있도록 돕는 다양한 자체 AI 도구를 제공합니다. 지능형 추천, 콘텐츠 검토 및 제작 지원 도구는 콘텐츠 품질과 배포 효율성을 향상시킵니다. 음성 체인저 등이 콘텐츠에 흥미를 더해줍니다.
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 애니메이션 AI 특수 효과 도구란 무엇입니까?
애니메이션 AI 특수 효과 도구란 무엇입니까?
28 Nov 2024
애니메이션 AI 특수 효과 도구는 애니메이터에게 창의력을 강화하고 매력적인 애니메이션을 제작할 수 있는 강력한 기술을 제공하기 위해 탄생했습니다. 이러한 도구에는 다음이 포함됩니다: 1. DeepMotion(캐릭터 애니메이션), 2. AutoTrace(벡터 애니메이션 변환), 3. Adobe Character Animator(실시간 캐릭터 애니메이션), 4. TensorFlow.js(대화형 애니메이션), 실제와 같은 애니메이션) 애니메이션) 6. DeepDreamGenerator(추상 애니메이션) 7. RunwayML(사용하기 쉬운 AI 애니메이션 도구)
 튜토리얼 자율 학습 편집
튜토리얼 자율 학습 편집
10 Dec 2024
편집 튜토리얼을 스스로 가르치는 것은 어렵지 않습니다. 다음 단계를 따르십시오. 올바른 편집 소프트웨어(예: Shotcut 또는 Adobe Premiere Pro) 선택 온라인 코스 또는 튜토리얼(예: YouTube, Udemy 또는 Coursera) 찾기 연습 및 연습 편집 기술 연구(예: 전환, 특수 효과 및 크로마 그레이딩) 오류를 찾고 클립을 개선하기 위한 피드백을 받습니다. 새로운 소프트웨어, 기능 및 기술에 대해 계속해서 호기심을 갖고 알아보세요.
 최고의 효과를 위한 Douyin 뷰티 설정 방법 최고의 효과를 위한 Douyin 뷰티 설정 방법.
최고의 효과를 위한 Douyin 뷰티 설정 방법 최고의 효과를 위한 Douyin 뷰티 설정 방법.
16 Jan 2025
Douyin 뷰티 튜토리얼: 완벽한 짧은 비디오를 만들어보세요! TikTok에서 최고의 모습을 보이고 싶으신가요? 이 튜토리얼에서는 Douyin 미용 기술을 단계별로 익히고 멋진 짧은 동영상을 쉽게 촬영할 수 있도록 도와드립니다. Douyin Beauty 최고의 설정 가이드 Douyin 하단 중앙에 있는 " " 버튼을 클릭하여 동영상 촬영 인터페이스로 들어갑니다. 오른쪽 메뉴 표시줄에서 "필터" 옵션을 선택합니다. 아래의 풍부한 필터 옵션을 탐색하여 피부 톤과 스타일에 맞는 필터 옵션을 선택하고 필터 강도를 조정하세요. 촬영 인터페이스로 돌아가서 "미화" 옵션을 선택하세요. 미화 인터페이스에서는 "박피술", "얼굴 슬리밍", "큰 눈", "립스틱", "홍당무" 등과 같은 매개변수를 조정하여 자신만의 절묘한 메이크업을 만들 수 있습니다. 마지막으로, 왼쪽 하단에 있는 "소품" 기능을 잘 활용하는 것도 잊지 마세요! 인기 있는 특수 효과 소품을 선택하여 비디오에 더 많은 것을 추가하세요


Hot Tools

HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과
HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과는 브라우저에서 직접 열어 하트를 볼 수 있는 생성된 애니메이션입니다.

H5 팬더 튀는 게임 소스 코드
HTML5 Mobile Panda는 또한 미친 게임 소스 코드입니다. 게임 설명: 화면을 길게 눌러 팬더 스프링의 강도를 조절하고 돌기둥으로 점프하세요. 강에 빠지면 게임이 종료됩니다.

HTML5 발렌타인 데이 상자 애니메이션 특수 효과
svg를 기반으로 발렌타인데이에 사랑의 상자 선물을 여는 애니메이션과 사랑의 상자 애니메이션의 특수효과를 그려보세요.

H5 3D 롤링 볼 게임 소스 코드
HTML5 멋진 3D 볼 롤링 모바일 게임 코드 다운로드. 게임 소개: 색깔 있는 공이 굴러가고, 색깔 있는 공의 현재 트랙을 마우스나 휴대폰의 터치 스크린으로 드래그하여 제어합니다. 간단하고 조작하기 쉬운 모바일 게임 소스코드입니다.