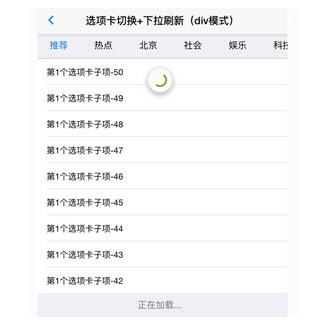
mui 탭 전환 및 풀다운 새로 고침 데이터 목록 코드 로드
JS 코드
<script src="js/mui.min.js"></script>
<script src="js/mui.pullToRefresh.js"></script>
<script src="js/mui.pullToRefresh.material.js"></script>
<스크립트>
mui.init();
(함수($) {
//감쇠계수
var 감속 = mui.os.ios?0.003:0.0009;
$('.mui-scroll-wrapper').scroll({
반송: 거짓,
Indicators: true, //스크롤바 표시 여부
감속:감속
});
$.ready(함수() {
//모든 풀다운 새로 고침 및 풀업 로드를 초기화하는 루프입니다.
$.each(document.querySelectorAll('.mui-slider-group .mui-scroll'), function(index, pullRefreshEl) {
$(pullRefreshEl).pullToRefresh({
아래로: {
콜백: 함수() {
var self = this;
setTimeout(함수() {
var ul = self.element.querySelector('.mui-table-view');
ul.insertBefore(createFragment(ul, index, 10, true), ul.firstChild);
self.endPullDownToRefresh();
}, 1000);
}
},
위로: {
콜백: 함수() {
var self = this;
setTimeout(함수() {
var ul = self.element.querySelector('.mui-table-view');
ul.appendChild(createFragment(ul, index, 5));
self.endPullUpToRefresh();
}, 1000);
}
}
});
});
var createFragment = function(ul, index, count, reverse) {
var 길이 = ul.querySelectorAll('li').length;
var 조각 = document.createDocumentFragment();
바르리;
for (var i = 0; i < count; i++) {
li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '번째' + (색인 + 1) + '탭 하위-' + (길이 + (역방향 ? (수 - i) : (i + 1)));
조각.appendChild(li);
}
조각 반환;
};
});
})(무이);
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
26 Nov 2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...
 내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
25 Dec 2024
Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과?Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과 문제...
 오버레이에서 CSS Glass Blur 효과를 얻는 방법은 무엇입니까?
오버레이에서 CSS Glass Blur 효과를 얻는 방법은 무엇입니까?
24 Nov 2024
오버레이에 CSS 유리/흐림 효과 적용Q: 반투명 오버레이에 흐림 효과 구현 웹 개발자가 어려움을 겪고 있는 이유는 다음과 같습니다.
 PHP 모방 Comsenz 설치 효과 코드
PHP 모방 Comsenz 설치 효과 코드
29 Jul 2016
shifenzheng.bak:shifenzheng.bak php는 Comsenz 설치 효과 코드 패키지를 모방하고 다운로드를 제공합니다. 최종 효과는 다음과 같습니다. step.inc.php 설치 단계 효과 클래스: 다음과 같이 코드 코드를 복사합니다:/** * step.inc. php 설치 단계 효과 클래스 * * 누구나 배울 수 있는 Comsenz 제품의 설치 효과 데이터 시트에서 메인 코드 추출 * @author tianxin * @version 1.0.0 * */ class StepClass { function show_header() { defi


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER