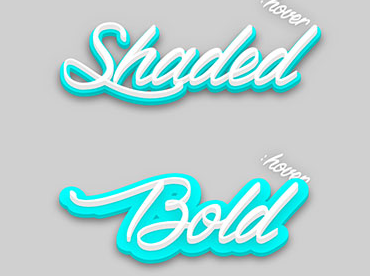
CSS3 SVG 3D 3차원 그림자 텍스트 애니메이션 특수 효과
CSS3 사용자 정의 체크박스 스타일을 통해 구현된 CSS3 3차원 전등 스위치 버튼 애니메이션 효과는 스위치를 전환하면 페이지의 배경색을 변경하여 조명 켜기 및 끄기를 시뮬레이션할 수 있습니다.
<정의>
<filter id="드롭-스트로크-섀도">
<fegaussianblur in="SourceAlpha" stddeviation="10"></fegaussianblur>
</필터>
<기호 id="스트로크">
<text x="50%" y="67%" fill="none" 스트로크-너비=".035em" 스트로크-라인캡="라운드" 스트로크-라인조인="라운드" 페인트-주문="획 채우기" text-anchor="middle">음영 처리됨</text>
</기호>
<symbol id="채우기">
<text x="50%" y="60%" text-anchor="middle">음영 처리</text>
</기호>
</defs>
<g class="svg-text__shaded__스트로크" 스트로크="#00cccc">
<use y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke" opacity="0.5" filter="url(#drop-Stroke -그림자)"></사용>
<use y="3%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="2%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="1%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#뇌졸중" 스트로크="청록색"></use>
</g>
<g fill="#e6e6e6">
<use class="svg-text__shaded" y="7%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="3.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill" fill="white"></use>
</g>
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.
16 May 2016
이 기사에서는 주로 둥근 모서리 그래픽 및 페이지 전환 효과 관련 기술을 구성하는 jquery 플러그인과 관련된 동적 둥근 모서리 그라데이션 웹 사이트 탐색 메뉴 효과 코드를 달성하기 위한 jQuery UI를 소개하며 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER