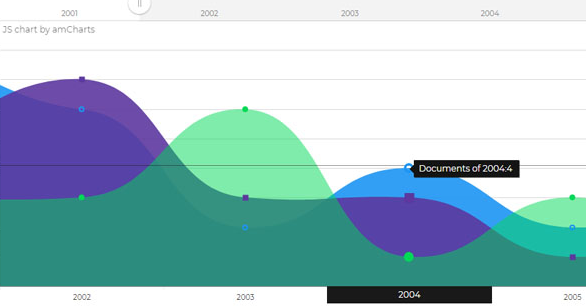
HTML5SVG 슬라이더 드래그 곡선 차트 코드
HTML5SVG 슬라이더 드래그 곡선 차트 코드는 슬라이더를 마우스로 드래그하여 통계가 필요한 데이터 범위를 선택할 수 있는 곡선 차트 코드입니다.
<html lang="ko" >
<머리>
<meta charset="UTF-8">
<title>HTML5SVG 슬라이더 드래그 곡선 차트 코드</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="css/style.css">
</머리>
<몸>
<div id="SmoothChart" class="차트"></div>
<script src='js/amcharts.js'></script>
<script src='js/serial.js'></script>
<script src="js/index.js"></script>
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';">
</div>
</본문>