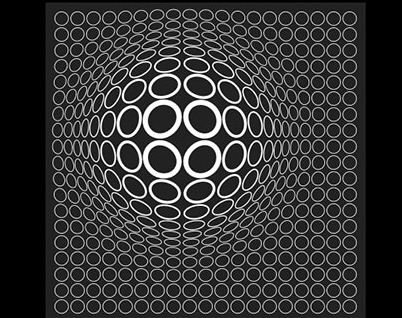
3D 입체 효과 HTML5 포인트 배열 부분 돋보기 애니메이션 특수 효과
코드 세그먼트:
<html >
<머리>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css"> </머리>
<body><script src="/demos/googlegg.js"></script>
<div id="래퍼">
<canvas id="myCanvas"></canvas>
</div>
<script src='js/hammer.min.js'></script>
<script src="js/index.js"></script>
</본문>