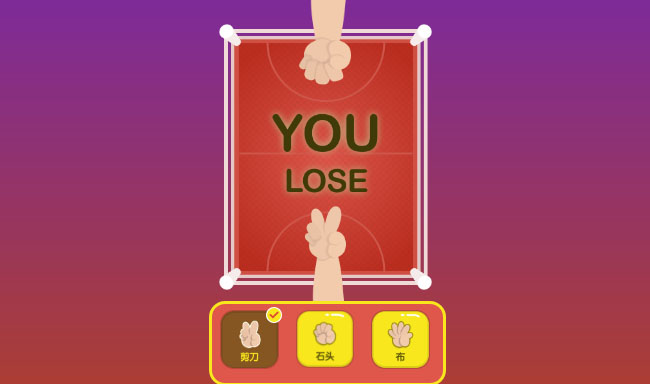
HTML5 가위바위보 추측 게임
코드 세그먼트:
<div class="game-content">
<div class="game-cont">
</div>
</div>
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 가위바위보 게임
가위바위보 게임
02 Jan 2025
이 프로젝트에서는 HTML과 CSS를 사용하여 간단한 가위바위보 게임을 만듭니다. 이 프로젝트는 초보자가 기본 웹페이지 구성, CSS로 스타일 지정, JavaScript 없이 간단한 상호 작용 이해를 연습하는 데 적합합니다.
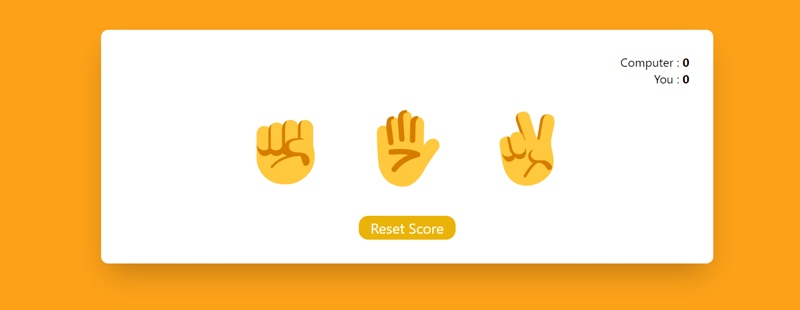
 가위바위보 게임 프로젝트
가위바위보 게임 프로젝트
25 Dec 2024
재미삼아 JavaScript와 Tailwind CSS를 사용해 가위바위보 게임을 만들어 봤습니다! ? GitHub: https://github.com/imrancodes/Rock-Paper-Scissor ? 라이브: https://game-rps-app.netlify.app 한번 시도해보고 누가 이겼는지 알려주세요! ✂️??
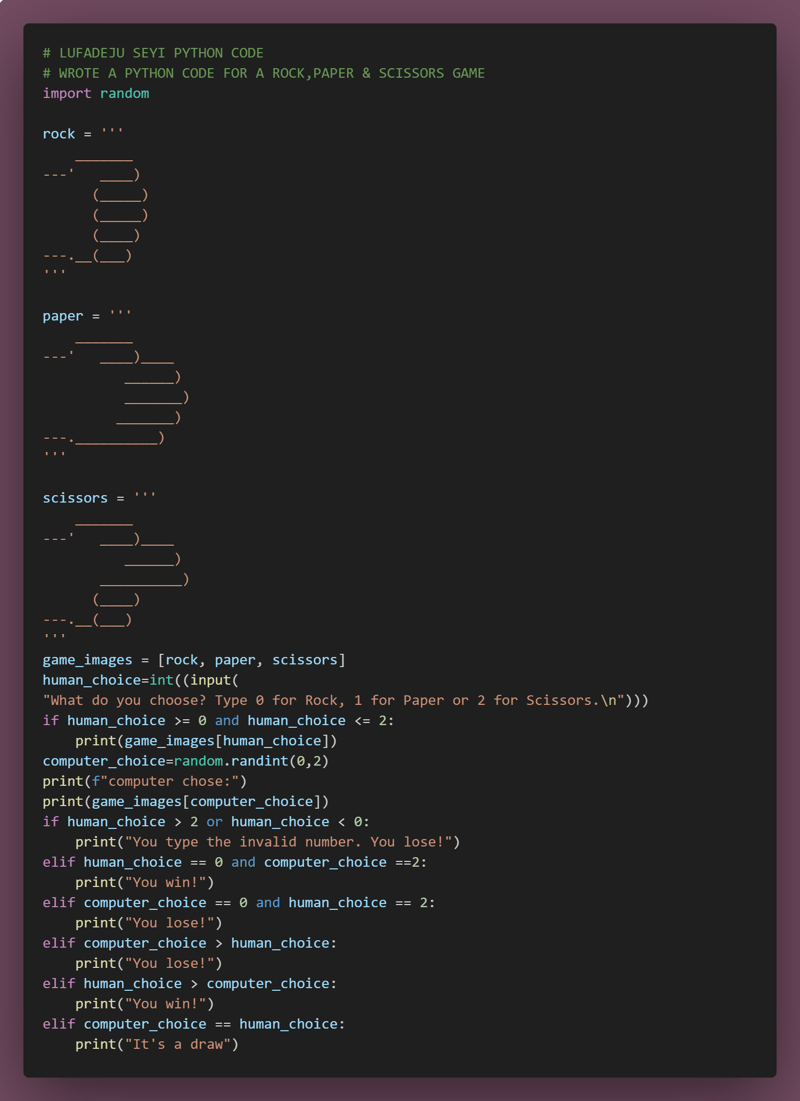
 Python으로 가위바위보 게임 만들기
Python으로 가위바위보 게임 만들기
13 Jan 2025
Python의 Classic 가위바위보 게임 만들기 Python의 다재다능함은 간단하면서도 흥미진진한 게임을 만드는 데 완벽합니다. Seyi Lufadeju가 작성한 이 튜토리얼은 가위바위보 게임을 만드는 과정을 안내하며 초보자와 재미있는 코딩 프로젝트를 찾는 사람들에게 이상적입니다.1단계:Und
 숫자 게임 인터페이스 추측
숫자 게임 인터페이스 추측
23 Dec 2024
이 프로젝트에서는 HTML과 CSS를 사용하여 간단한 숫자 추측 게임 인터페이스를 만듭니다. 이는 정적 프로젝트(JavaScript 없음)이지만 초보자가 버튼, 입력 및 텍스트 표시를 갖춘 사용자 친화적인 인터페이스 디자인을 연습할 수 있도록 해줍니다.
 Python의 간단한 숫자 추측 게임
Python의 간단한 숫자 추측 게임
20 Nov 2024
숫자 추측 게임 개요: 이 Python 프로그램은 사용자가 1에서 100 사이에서 무작위로 생성된 숫자를 5번 추측할 수 있는 재미있고 매력적인 숫자 추측 게임입니다. 다음은 게임 작동 방식과 코드 작동 방식에 대한 설명입니다.
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu


Hot Tools

HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과
HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과는 브라우저에서 직접 열어 하트를 볼 수 있는 생성된 애니메이션입니다.

H5 팬더 튀는 게임 소스 코드
HTML5 Mobile Panda는 또한 미친 게임 소스 코드입니다. 게임 설명: 화면을 길게 눌러 팬더 스프링의 강도를 조절하고 돌기둥으로 점프하세요. 강에 빠지면 게임이 종료됩니다.

HTML5 발렌타인 데이 상자 애니메이션 특수 효과
svg를 기반으로 발렌타인데이에 사랑의 상자 선물을 여는 애니메이션과 사랑의 상자 애니메이션의 특수효과를 그려보세요.

H5 3D 롤링 볼 게임 소스 코드
HTML5 멋진 3D 볼 롤링 모바일 게임 코드 다운로드. 게임 소개: 색깔 있는 공이 굴러가고, 색깔 있는 공의 현재 트랙을 마우스나 휴대폰의 터치 스크린으로 드래그하여 제어합니다. 간단하고 조작하기 쉬운 모바일 게임 소스코드입니다.