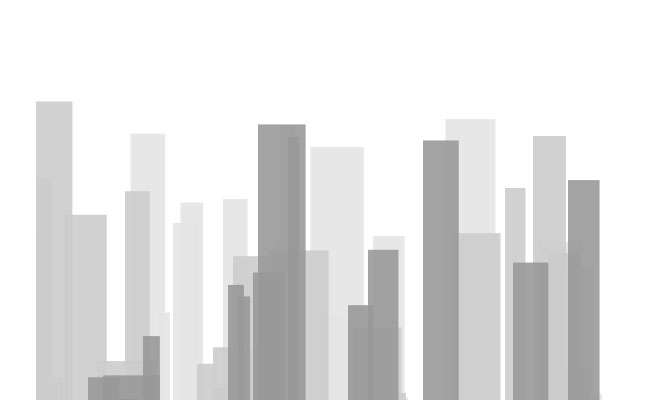
HTML5 Canvas 도시 고층 애니메이션 특수 효과
代码文段:
렌더링: 함수(ctx) {
ctx.save();
ctx.fillStyle = this.color;
ctx.translate(this.x, this.y);
ctx.fillRect(-this.w/2, -this.h, this.w, this.h);
ctx.restore();
}
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
13 Mar 2025
ASUS 에어 이온 라이저 모니터 검토 : 특수 효과 또는 진정한 개선? ASUS의 공기 이온화 제 모니터는 수성 이온화를위한 나노 이온 시스템을 통합하여 다른 소비자 이온화제에 비해 우수한 냄새 제거를 유망합니다. 그러나 그 효과
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 독특한 활 위치와 그들을 얻는 방법
독특한 활 위치와 그들을 얻는 방법
21 Mar 2025
Avowed 's Best Sight Bows : 원거리 전투 가이드. 멀리서의 정밀 파업은 Avowed의 활, 특히 독특한 활으로 쉽게 달성됩니다. 이들은 향상된 효과, 더 빠른 발사율 및 특수 능력을 제공합니다. 이 안내서는 상단 UN을 자세히 설명합니다
 DeepSeek에서 비디오를 만드는 단계 - DeepSeek에서 비디오를 만드는 방법
DeepSeek에서 비디오를 만드는 단계 - DeepSeek에서 비디오를 만드는 방법
12 Mar 2025
Deepseek 비디오 제작 기술을 마스터하고 멋진 비디오를 쉽게 만들 수 있습니다! 이 기사는 자료 가져 오기에서 최종 수출에 이르기까지 Deepseek 비디오 제작 과정을 점차적으로 안내하므로 신속하게 시작할 수 있습니다. 준비 DeepSeek 소프트웨어가 기본 작동 인터페이스에 익숙 해야하는지 확인하십시오. 자료 가져 오기 DeepSeek, "파일"메뉴에서 "가져 오기"옵션을 클릭하여 비디오, 오디오 및 이미지 자료를 추가하십시오. 비디오 편집은 자료를 타임 라인으로 끌고 편집 도구를 사용하여 자르고 클립을 조정하며 전환 효과를 추가하여 비디오 연결을 부드럽고 자연스럽게 만듭니다. 특수 효과 및 자막은 DeepSeek 내장 특수 효과 라이브러리를 사용하여 비디오에 시각적 효과를 추가하고 자막을 추가하여 비디오 컨텐츠의 표현을 향상시킵니다.
 iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu
 PHP 배열 PHP 배열 기사에 키워드 링크 추가 기사 콘텐츠에 자동으로 링크 추가
PHP 배열 PHP 배열 기사에 키워드 링크 추가 기사 콘텐츠에 자동으로 링크 추가
29 Jul 2016
PHP 배열: PHP 배열 PHP 배열은 기사에 키워드를 추가하여 기사 내용에 대한 링크를 자동으로 추가합니다. 다음과 같이 코드를 복사합니다. <?php $keys =array( array('웹 페이지 특수 효과','/js_a/js. html'), 배열('seo','/seo/seo.html'), 배열('php','/phper/php.html'), 배열('jsp','/jsp/jsp.html' ), array(' asp','/asp/asp.html'), array('ps','/f
 Douyin의 AI 도구는 무엇입니까?
Douyin의 AI 도구는 무엇입니까?
29 Nov 2024
Douyin은 지능형 편집, 비디오 특수 효과, 자막 생성, 표지 생성 및 기타 보조 콘텐츠 생성을 포함하여 제작자가 콘텐츠를 쉽게 생성, 편집 및 홍보할 수 있도록 돕는 다양한 자체 AI 도구를 제공합니다. 지능형 추천, 콘텐츠 검토 및 제작 지원 도구는 콘텐츠 품질과 배포 효율성을 향상시킵니다. 음성 체인저 등이 콘텐츠에 흥미를 더해줍니다.


뜨거운 도구

HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과
HTML5 Canvas 하트 펄럭이는 애니메이션 특수 효과는 브라우저에서 직접 열어 하트를 볼 수 있는 생성된 애니메이션입니다.

H5 팬더 튀는 게임 소스 코드
HTML5 Mobile Panda는 또한 미친 게임 소스 코드입니다. 게임 설명: 화면을 길게 눌러 팬더 스프링의 강도를 조절하고 돌기둥으로 점프하세요. 강에 빠지면 게임이 종료됩니다.

HTML5 발렌타인 데이 상자 애니메이션 특수 효과
svg를 기반으로 발렌타인데이에 사랑의 상자 선물을 여는 애니메이션과 사랑의 상자 애니메이션의 특수효과를 그려보세요.

H5 3D 롤링 볼 게임 소스 코드
HTML5 멋진 3D 볼 롤링 모바일 게임 코드 다운로드. 게임 소개: 색깔 있는 공이 굴러가고, 색깔 있는 공의 현재 트랙을 마우스나 휴대폰의 터치 스크린으로 드래그하여 제어합니다. 간단하고 조작하기 쉬운 모바일 게임 소스코드입니다.