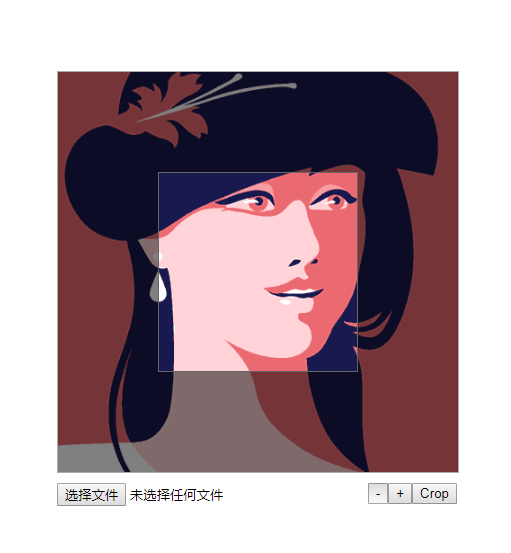
jQuery 이미지 자르기 플러그인 Cropbox.js
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 JQuery Preload 이미지 플러그인
10 JQuery Preload 이미지 플러그인
25 Feb 2025
이 게시물은 귀하의 웹 사이트에서 이미지를 우아하게 사전로드하기위한 우수한 jQuery 플러그인을 보여줍니다. 다이빙하자! 관련 기사 : jQuery 사전로드 외부 이미지 jQuery preload CSS 이미지 10 jQuery 이미지 캐시 플러그인 및 스크립트 21/06/201 업데이트
 5 jQuery 이미지 썸네일 플러그인
5 jQuery 이미지 썸네일 플러그인
25 Feb 2025
웹 사이트의 탐색을 향상 시키고이 5 개의 jQuery 이미지 썸네일 플러그인으로 방문자에게 깊은 인상을주십시오! 올바른 플러그인을 선택하는 것은 어려울 수 있으므로 완벽한 착용감을 찾는 데 도움이되는 5 가지 훌륭한 옵션을 살펴 보겠습니다. Thumba :이 jquery
 5 jQuery 이미지 변환 플러그인
5 jQuery 이미지 변환 플러그인
26 Feb 2025
동적 컨텐츠를위한 5 개의 jQuery 이미지 변환 플러그인 이 컬렉션은 동적 이미지 효과를 추가하는 5 개의 jQuery 플러그인을 보여줍니다. 반응적이고 매력적인 이미지 기반 컨텐츠를 표시하는 데 적합하며 제품 쇼케이스 또는 이미지 갤러에 이상적입니다.
 5 jQuery 이미지 갤러리 플러그인
5 jQuery 이미지 갤러리 플러그인
22 Feb 2025
이미지를 보여 주려면 5 개의 최고 jQuery 이미지 갤러리 플러그인을 발견하십시오! 수많은 옵션이 존재하지만 가장 쉽게 사용하기 쉬우 며 가장 시각적으로 매력적인 JQuery Image Gallery 플러그인을 선별했습니다. 관련 기사 : 5 놀라운 jQuery 터치 SWI
 10 JQuery Panorama 이미지 디스플레이 플러그인
10 JQuery Panorama 이미지 디스플레이 플러그인
17 Feb 2025
매력적인 웹 사이트를 만드는 데 도움이되는 10 개의 우수한 jQuery 파노라마 이미지 디스플레이 플러그인! 이 기사는 10 개의 강력한 JQuery 플러그인을 소개하여 개발자가 웹 사이트에서 대화식 360도 파노라마 이미지를 쉽게 만들 수 있습니다. 이 플러그인에는 Threesixtyslider, Paver, JQuery Sperical Panorama Viewer, JQuery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery 플러그인, jQuery 이미지 큐브, Cyclotron 및 JQuery Simple Panoram이 포함됩니다.
 8 JQuery 360도 이미지 디스플레이 플러그인
8 JQuery 360도 이미지 디스플레이 플러그인
02 Mar 2025
jQuery 플러그인을 사용하여 360도 파노라마 이미지 디스플레이 효과를 쉽게 만듭니다! 플래시가 필요하지 않으며, 모든 각도에서 물체 나 관광 명소를 360도 볼 수 있도록 JavaScript와 jQuery만이 필요하지 않습니다. 대부분의 플러그인은 파노라마 뷰를 형성하기 위해 36 개의 이미지가 필요하며, 사진을 준비한 후에는 작동하기가 매우 쉽습니다. 관련 권장 사항 : -30 텍스트 오버레이 이미지 플러그인 -30 독특한 jQuery 이미지 슬라이더 -JQuery 이미지 시차 데모 릴 1.1.3 이것은 이미지 태그를 사전 제작 된 애니메이션 프레임 시퀀스의 동적 "예측"으로 변환하는 jQuery 플러그인입니다. 플래시와 자바에서 널리 사용됩니다
 10 프리미엄 JQuery 이미지 갤러리 플러그인
10 프리미엄 JQuery 이미지 갤러리 플러그인
24 Feb 2025
Codecanyon을위한 10 개의 최고의 jQuery 사진 갤러리 플러그인을 선택했습니다 다음은 참조를 위해 Codecanyon의 10 대 최고의 jQuery 사진 라이브러리 플러그인입니다. RoyalSlider - 터치를 지원하는 jQuery 이미지 라이브러리 RoyalSlider는 사용하기 쉬운 jQuery 이미지 갤러리 및 애니메이션 자막, 반응 형 레이아웃 및 모바일 장치에 대한 터치 지원이있는 콘텐츠 슬라이더 플러그인입니다. 메가 폴리오 갤러리 jQuery 플러그인 Megafolio는 이미지 갤러리 또는 포트폴리오를 표시하기위한 고도로 사용자 정의 할 수있는 JQuery 플러그인입니다. 그것은 jQuery의 Masonry 직물의 힘을 활용합니다.


Hot Tools

jQuery 3D 그림 슬라이더 회전식 효과
jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과

마우스가 사진을 통과할 때 멋진 전환 애니메이션을 구현하는 순수 CSS
순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

시차 효과가 있는 HTML5 이미지 회전식 플러그인
시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

B 사이트 헤더 이미지 대화형 마우스 호버 피사계 심도 초점 효과
B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.