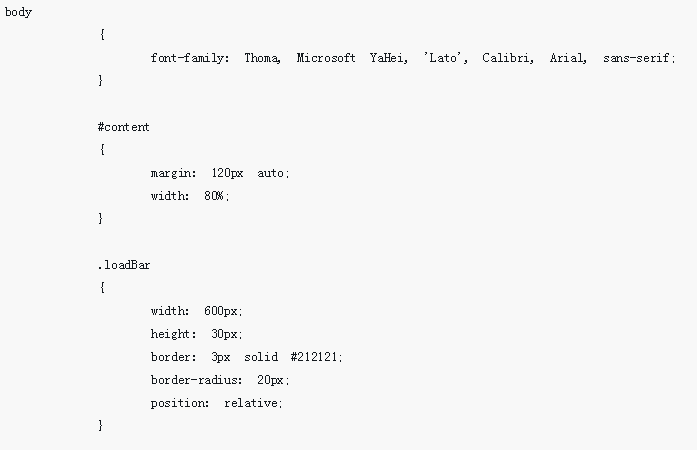
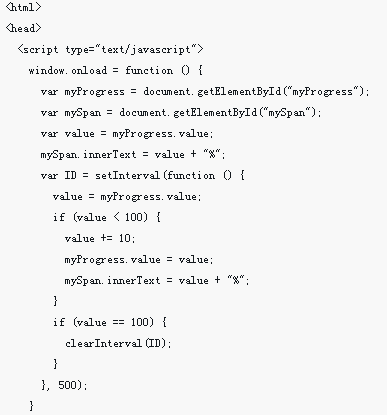
CSS3 그라데이션 진행률 표시줄 애니메이션
css3 배경 속성은 그라데이션 진행률 표시줄 로딩 애니메이션 효과를 그립니다. 이는 진행률 표시줄 대화형 효과입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
![HTML5 CSS3 진행률 표시줄 카운트다운 애니메이션 특수 효과 코드 [권장]_html5 튜토리얼 기술](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) HTML5 CSS3 진행률 표시줄 카운트다운 애니메이션 특수 효과 코드 [권장]_html5 튜토리얼 기술
HTML5 CSS3 진행률 표시줄 카운트다운 애니메이션 특수 효과 코드 [권장]_html5 튜토리얼 기술
16 May 2016
아래 편집기는 HTML5 CSS3 진행률 표시줄 카운트다운 애니메이션 특수 효과 코드[권장]를 공유합니다. 모두에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
 PPT에서 진행률 표시줄 애니메이션 효과 다이어그램을 만드는 방법 PPT에서 진행률 표시줄 애니메이션 효과 설정에 대한 자습서입니다.
PPT에서 진행률 표시줄 애니메이션 효과 다이어그램을 만드는 방법 PPT에서 진행률 표시줄 애니메이션 효과 설정에 대한 자습서입니다.
27 Aug 2024
WPS 사무용 소프트웨어는 친구들에게 매우 친숙한 사무용 소프트웨어입니다. 많은 경우 슬라이드 내용을 덜 단조롭게 만들고 싶다면 슬라이드에 애니메이션 진행률 표시줄을 디자인할 수 있지만 어떻게 해야 할까요? 설정해? 다음으로 편집자가 구체적인 단계에 대해 설명하겠습니다. 관심이 있으시면 살펴보겠습니다. 제작방법 1. 먼저 새 슬라이드를 생성하고 [사각형]을 삽입합니다. 2. 직사각형을 슬라이드 페이지와 동일한 크기로 조정합니다. 3. 그런 다음 [삽입]을 클릭하고 [도형]을 선택한 후 [둥근 직사각형]을 선택하여 삽입하세요. 4. 슬라이드 위에 둥근 직사각형을 삽입하고 둥근 직사각형의 둥근 호를 조정한 후 둥근 호를 최대로 조정합니다. 5. 둥근 사각형을 선택하고 [채우기]를 클릭하세요.
 HTML5+CSS3 로딩 진행률 표시줄 및 다운로드 진행률 표시줄 구현
HTML5+CSS3 로딩 진행률 표시줄 및 다운로드 진행률 표시줄 구현
22 Mar 2018
이번에는 HTML5+CSS3 로딩 진행바 및 다운로드 진행바 구현에 대해 알려드리겠습니다. HTML5+CSS3 로딩 진행바 및 다운로드 진행바 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. .
16 May 2016
이 기사에서는 주로 시뮬레이션된 백분율 진행률 표시줄의 그라데이션 효과를 구현하는 jQuery의 코드를 소개합니다. 여기에는 시간 함수를 기반으로 페이지 요소 스타일 변환을 수행하는 jQuery의 관련 기술이 포함됩니다. 필요한 사용자는 이를 참조할 수 있습니다.
 진행 상황에 따른 CSS 진행률 표시줄 텍스트 그라데이션
진행 상황에 따른 CSS 진행률 표시줄 텍스트 그라데이션
20 Mar 2018
이번에는 진행상황에 따라 점진적으로 변하는 CSS 진행바 텍스트를 가져오겠습니다. 진행상황에 따라 변하는 CSS 진행바 텍스트의 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
 CSS3 텍스트 그라데이션 애니메이션
CSS3 텍스트 그라데이션 애니메이션
21 Mar 2018
이번에는 CSS3 텍스트 그라디언트 애니메이션을 가져오겠습니다. CSS3 텍스트 그라디언트 애니메이션 구현 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
 HTML5-9 다채로운 진행률 표시줄 애니메이션 감상
HTML5-9 다채로운 진행률 표시줄 애니메이션 감상
06 Mar 2017
진행률 표시줄은 웹 애플리케이션에서 점점 더 일반화되고 있으며, 특히 페이지의 비동기 부분 새로 고침이 진행되는 현재 시대에는 진행률 표시줄을 통해 사용자가 작업 결과를 더 잘 기다릴 수 있습니다. 이 기사에서는 9개의 다채로운 HTML5 진행률 표시줄 애니메이션을 공유합니다. 그 중 다수는 매우 실용적이고 매우 좋은 효과를 가지고 있습니다. 1. 빛나는 CSS3 진행률 표시줄 애니메이션 이번에는 매우 멋진 CSS3 진행률 표시줄 애니메이션을 공유하겠습니다. 그 스타일은 스타워즈의 레이저 검 효과와 비슷합니다. 페이지가 초기화되면 진행률 표시줄의 값을 설정할 수 있지만, 이를 지원하는 변명을 사용하여 진행률 표시줄의 값을 동적으로 변경할 수도 있어 사용하기 더 편리합니다. 게다가 앞서 소개한...
 JS를 사용하여 애니메이션 진행률 표시줄 기능 만들기
JS를 사용하여 애니메이션 진행률 표시줄 기능 만들기
11 Jun 2018
이번에는 JS를 사용하여 애니메이션 진행률 표시줄 기능을 만드는 방법을 보여 드리겠습니다. JS를 사용하여 애니메이션 진행률 표시줄 기능을 만들 때 주의 사항은 무엇입니까?


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과






