jquery는 마우스 왼쪽 및 오른쪽 이동 애니메이션 효과를 구현합니다.
플러그인 설명: jquery는 마우스 좌우 이동 애니메이션 효과를 구현하는 매우 실용적인 작업입니다. 회사에서 프런트 엔드 및 아트 설정이 부족한 경우 이 작업을 직접 사용할 수 있습니다. 해당 자료를 교체하기만 하면 페이지가 단순하고 우아하며 효과가 매우 눈부십니다. . .
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
이 기사에서는 주로 jquery 마우스 이벤트 관련 기술을 포함하여 왼쪽 및 오른쪽 슬라이딩 메뉴 효과를 구현하기 위한 jquery의 코드를 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
16 May 2016
이 기사에서는 주로 jquery 마우스 이벤트와 페이지 요소의 동적 변환 관련 기술을 포함하여 왼쪽 및 오른쪽 슬라이딩 메뉴 효과를 구현하기 위한 jquery의 코드를 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
16 May 2016
이 기사에서는 주로 jquery의 왼쪽 및 오른쪽 스크롤, 애니메이션 메뉴의 그라데이션 및 그래픽 배경 스크롤 효과를 소개합니다. 여기에는 jquery에서 일반적으로 사용되는 몇 가지 배경 동적 변환 효과를 예제와 함께 분석합니다. 참조 값. 필요한 친구가 참조할 수 있습니다.
16 May 2016
jQuery는 웹 페이지의 왼쪽 및 오른쪽 키보드 키에 대한 페이지 넘김 코드를 구현합니다. 우리는 많은 새로운 웹 사이트에서 이러한 효과를 자주 볼 수 있으며, 이는 웹 사이트의 사용자 경험을 향상시키고 방문자의 페이지 넘김을 촉진하여 웹 사이트 PV를 크게 높일 수 있습니다. .
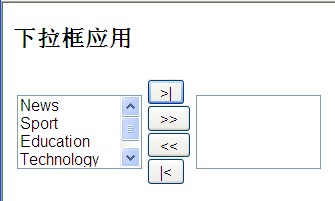
 jQuery는 드롭다운 상자의 왼쪽 및 오른쪽 이동을 구현합니다(모두 이동, 선택한 항목 이동)_jquery
jQuery는 드롭다운 상자의 왼쪽 및 오른쪽 이동을 구현합니다(모두 이동, 선택한 항목 이동)_jquery
16 May 2016
이번 글은 주로 jQuery에서appendTo() 메소드를 사용하여 요소를 추가하고 좌우로 이동시키는 기능을 소개합니다. 모두에게 도움이 되기를 바랍니다.
16 May 2016
분위기 있는 jQ 웹사이트 슬라이드 전환 효과 포커스 이미지 코드입니다. 더 알고 싶은 친구는 참고용으로 입력할 수 있습니다. 이 jQuery 웹사이트 슬라이드 전환 효과 포커스 이미지는 웹사이트 홈페이지에 적용하면 매우 분위기가 좋습니다. 분명 성공할 거야.
16 May 2016
이 기사에서는 매우 눈부시고 세련된 슬라이드 효과를 얻을 수 있는 jQuery 구현을 주로 소개합니다. 이는 매우 실용적인 가치가 있으며 웹 페이지에서 슬라이드(포커스 맵) 효과를 사용할 때 기본적으로 만족할 수 있습니다. 다음을 참조할 수 있다
16 May 2016
이 기사에서는 주로 jQuery 전체 화면 포커스 맵 왼쪽 및 오른쪽 전환 플러그인 반응형 슬라이드 관련 정보를 소개합니다.
16 May 2016
3D 스테레오 전환 효과를 모방하기 위해 JavaScript를 사용하는 js 포커스 슬라이드 효과입니다. 사용 방법은 매우 간단합니다. 마우스를 사용하여 그림을 왼쪽과 오른쪽으로 드래그하면 됩니다~


Hot tools Tags

Hot Tools

경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인
경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인

반응형 모바일 jQuery 이미지 캐러셀 플러그인 슬라이더 지원
반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

전체 화면 적응형 블라인드 애니메이션 전환 js 코드
전체 화면 적응형 블라인드 애니메이션 전환 js 코드

jQuery 블라인드 스타일 이미지 전환 코드
jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.





