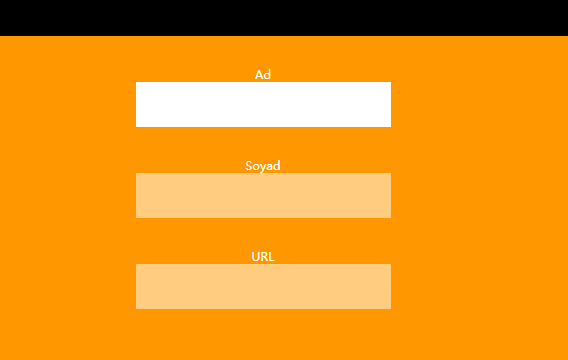
jquery 동적 배경 전환
단순하면서도 스마트한 아이디어로 변화하는 형태의 역동적인 배경을 만들어 보세요. 이 효과를 보려면 텍스트 필드에 집중하세요.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Svelte를 사용하여 동적 이미지 그리드 구축: 플립 카드 전환 구현
Svelte를 사용하여 동적 이미지 그리드 구축: 플립 카드 전환 구현
25 Nov 2024
매력적인 사용자 인터페이스를 만들려면 기능과 시각적 매력 사이의 미묘한 균형이 필요한 경우가 많습니다. 이 기사에서는 Svelte를 사용하여 상태를 효율적으로 관리할 뿐만 아니라
 SASS를 사용하여 바닥글에 대한 동적 배경 이미지를 만들려면 어떻게 해야 합니까?
SASS를 사용하여 바닥글에 대한 동적 배경 이미지를 만들려면 어떻게 해야 합니까?
18 Nov 2024
SASS를 사용한 동적 배경 이미지여러 위젯으로 웹 사이트 바닥글의 스타일을 지정할 때 고유한 배경 이미지로 시각적 흥미를 더할 수 있습니다.
 5 jQuery 배경 비디오 플러그인
5 jQuery 배경 비디오 플러그인
25 Feb 2025
멋진 웹 사이트를 쉽게 만들려면 5 개의 우수한 jQuery 배경 비디오 플러그인이 권장됩니다! 많은 웹 사이트가 사진을 배경으로 사용하며 그 효과는 매우 시원합니다. 사진을 사용할 수 있으므로 비디오를 사용하지 않는 이유는 무엇입니까? 이 기사는 웹 사이트 나 블로그 배경을 쉽게 비디오에 쉽게 비디오에 적용 할 수 있도록 5 가지 강력한 jQuery 배경 비디오 플러그인을 권장합니다! 준비가 된? 시작합시다! 관련 판독 값 : 상위 10 개의 jQuery 및 HTML5 미디어 플레이어 jQuery 시차 자습서 - 애니메이션 제목 배경 BigVideo.js 이 플러그인은 적응 적으로 채워진 백그라운드 비디오를 추가하는 것이 산들 바람을 만듭니다. 음소거 된 분위기 배경 비디오 (또는 일련의 비디오)를 재생하거나 비디오 재생을 표시하는 플레이어로도 사용할 수 있습니다.
 키보드 전용 포커스 스타일을 구현하고 접근성을 유지하는 방법은 무엇입니까?
키보드 전용 포커스 스타일을 구현하고 접근성을 유지하는 방법은 무엇입니까?
04 Nov 2024
키보드 전용 포커스 스타일 배경 구현: 요소의 기본 포커스 스타일을 선호하지 않을 수 있습니다. 그러나 여전히 다음과 같은 사용자를 원합니다...
 jQuery 시차 자습서 - 애니메이션 헤더 배경
jQuery 시차 자습서 - 애니메이션 헤더 배경
08 Mar 2025
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 jQuery 배경 이미지가 표시되지 않는 이유는 무엇입니까?
jQuery 배경 이미지가 표시되지 않는 이유는 무엇입니까?
21 Dec 2024
jQuery의 CSS 속성을 사용하여 배경 이미지 설정하기 jQuery의 CSS 속성을 사용하여 배경 이미지를 설정하려고 하면 다음과 같은 문제가 발생할 수 있습니다.
 jQuery 배경 이미지가 작동하지 않는 이유는 무엇입니까?
jQuery 배경 이미지가 작동하지 않는 이유는 무엇입니까?
03 Nov 2024
jQuery CSS 속성을 사용하여 배경 이미지 설정 이미지를 다음과 같이 설정하는 동안 문제가 발생했습니다.
 4 어두운 조명 배경 jQuery 플러그인 감지
4 어두운 조명 배경 jQuery 플러그인 감지
21 Feb 2025
이 게시물은 어두운 또는 밝은 배경을 감지하도록 설계된 4 개의 jQuery 플러그인을 보여줍니다. 최적의 가독성을 위해 대조적 인 텍스트가 필요한 동적 배경을 가진 웹 사이트에 중요합니다. 이 플러그인은 자동으로 텍스트와 요소 색상을 ENS로 조정합니다.
 PowerPoint에서 프레젠테이션 루프를 만드는 단계
PowerPoint에서 프레젠테이션 루프를 만드는 단계
03 Nov 2024
PowerPoint는 아이디어를 흥미로운 방식으로 표현하는 환상적인 도구입니다. 하지만 때로는 슬라이드 쇼를 직접 실행할 수 없고 대신 프로그램을 실행해야 하는 경우도 있습니다. 어쩌면 당신은 밤에 배경에서 사진 슬라이드 쇼를 실행하고 있을 수도 있습니다.


Hot Tools

경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인
경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인

반응형 모바일 jQuery 이미지 캐러셀 플러그인 슬라이더 지원
반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

전체 화면 적응형 블라인드 애니메이션 전환 js 코드
전체 화면 적응형 블라인드 애니메이션 전환 js 코드

jQuery 블라인드 스타일 이미지 전환 코드
jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.