iview 테이블 테이블 드래그
iview 테이블 테이블 드래그, 열이나 행을 드래그하여 순서를 변경할 수 있습니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 따옴표는 Oracle의 테이블 이름에 어떤 영향을 줍니까?
따옴표는 Oracle의 테이블 이름에 어떤 영향을 줍니까?
14 Jan 2025
Oracle의 테이블 이름에 대한 따옴표의 효과 이해 Oracle에서는 큰따옴표 사용과 관련하여 일반적인 질문이 발생합니다.
 jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
17 Feb 2025
이 기사는 HTML 테이블을 향상시키기위한 다양한 jQuery 플러그인을 탐색하여 현대 웹 디자인의 표준 테이블의 한계, 특히 모바일 응답 성 및 고급 기능과 관련하여 다루고 있습니다. 이 기사는 11 월 10 일에 업데이트되었습니다
 5 jQuery 콘텐츠 테이블 (TOC) 플러그인
5 jQuery 콘텐츠 테이블 (TOC) 플러그인
25 Feb 2025
이 기사에서는 웹 페이지에서 정리 된 TOC 목록을 자동으로 생성하는 5 개의 jQuery Contents (TOC) 플러그인을 보여줍니다. 각 플러그인은 고유 한 기능과 스타일링 옵션을 제공합니다. Stoc - 부드러운 목차 :이 플러그인은 Toc W를 만듭니다.
 여러 테이블 또는 하나의 테이블: 단일 테이블 데이터베이스 디자인이 적합한 경우는 언제입니까?
여러 테이블 또는 하나의 테이블: 단일 테이블 데이터베이스 디자인이 적합한 경우는 언제입니까?
16 Dec 2024
데이터베이스 설계: 다중 테이블 vs. 열이 많은 단일 테이블데이터베이스 설계 영역에서는 다중 테이블을 사용할 것인지에 대한 질문이...
 jQuery 클론 테이블 행을 비우십시오
jQuery 클론 테이블 행을 비우십시오
28 Feb 2025
jQuery를 신속하게 사용하여 테이블 행을 복제하고 콘텐츠 코드 스 니펫을 클론하십시오. var clonedrow = $ ( 'tbody tr : first'). clone (); clonedrow.find ( '입력'). val ( ''); $ (this) .prev (). find ( 'table tbody'). Append (clonedrow); jQuery 클로닝 형태 행 FAQ jQuery를 사용하여 테이블 행을 복제하는 방법은 무엇입니까? jQuery를 사용하여 테이블 행을 복제하는 것은 매우 간단합니다. Clone () 메소드를 사용하여 행을 복사 할 수 있습니다. 다음은 기본 예입니다. $ (&
 특정 테이블 셀의 jQuery 설정 값
특정 테이블 셀의 jQuery 설정 값
27 Feb 2025
jQuery를 사용하여 테이블 셀을 작동하십시오 : 실제 기능 및 FAQ 다음은 테이블 ID, 행 ID 및 열 번호를 기반으로 테이블 셀의 가격을 설정하는 JavaScript 헬퍼 기능입니다. 함수 setrowprice (TableId, Rowid, Colnum, NewValue) { $ ( '#'tableId) .find ( 'tr#'rowid) .find ( 'td : eq ('colnum ')'. html (newValue); } jQuery 테이블 셀 작동 FAQ (FAQS) 1.
 jQuery 테이블 열 제거 (열 번호)
jQuery 테이블 열 제거 (열 번호)
27 Feb 2025
jQuery를 사용하여 테이블 열 (열 번호)을 삭제하십시오. 다음은 열 번호에 따라 전체 테이블 열을 삭제하기위한 간단한 jQuery 코드 스 니펫입니다. 또한 삭제 된 열과 관련된 테이블 행 제목을 삭제합니다. // 첫 번째 열을 삭제합니다 $ ( '#table'). find ( 'td, th'). first (). remove (); // 두 번째 열을 삭제합니다 $ ( 'table tr'). find ( 'td : eq (1), th : eq (1)'). remove (); // 열 삭제 n (n 열 번호를 나타냅니다) $ ( 'table tr'). find ( 'td : eq (n), th : eq (n)'). Remov
 테이블 형식
테이블 형식
26 Feb 2025
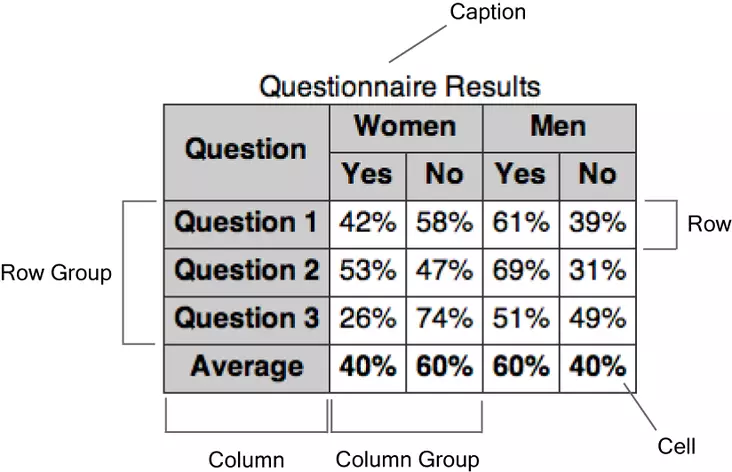
HTML 테이블 : 복잡성과 스타일에 대한 심층적 인 이해 이 기사에서는 HTML 테이블의 복잡성과 CSS 스타일의 적용에 대해 설명합니다. HTML 테이블에는 제목, 행 그룹 및 열 그룹과 같은 요소가 포함되어 있으며 렌더링 순서는 테이블, 열 그룹, 열, 행 그룹, 행 그룹 및 셀입니다. HTML 테이블 모델은 동작 중심이되며 셀 구조의 행 내에 포함되어 있습니다. 테이블 서식 객체 CSS는 테이블 스타일 제어를위한 10 개의 테이블 관련 디스플레이 속성 값을 제공합니다. 이러한 값은 다른 요소에도 적용될 수 있지만 익명 테이블 관련 요소는 올바르게 렌더링하려면 생성해야 할 수도 있습니다. 테이블의 너비와 열은 고정 테이블 레이아웃 알고리즘과 자동 테이블 레이아웃 알고리즘의 두 알고리즘으로 결정됩니다. 전자는 테이블 셀의 내용에 영향을받지 않으며 후자는 테이블을 확인해야합니다.
 여러 테이블 또는 단일 테이블: 언제 데이터베이스를 정규화해야 합니까?
여러 테이블 또는 단일 테이블: 언제 데이터베이스를 정규화해야 합니까?
09 Dec 2024
여러 테이블을 사용하는 경우와 열이 많은 하나의 테이블을 사용하는 경우데이터베이스 디자인 결정은 효율성과 유지 관리 가능성에 영향을 미칠 수 있습니다. 의 맥락에서 ...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER





