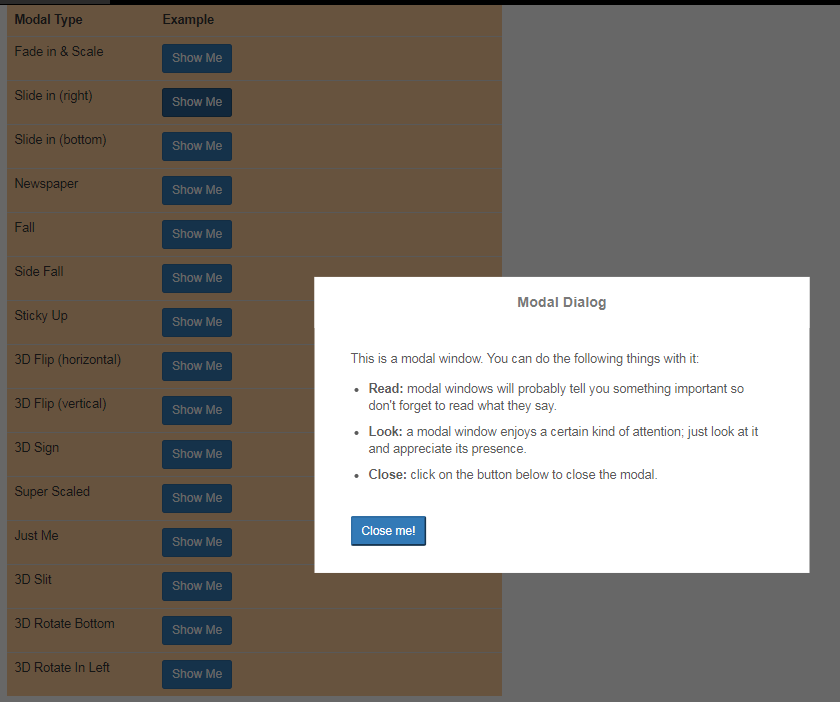
부트스트랩 모달 상자 팝업 효과
부트스트랩 15가지 모달 상자 팝업 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)
부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)
20 Mar 2017
이 기사에서는 Bootstrap 전환 효과 전환 모달 상자(Modal)를 주로 소개하는데, 이는 매우 훌륭하고 필요한 친구가 참조할 수 있습니다.
 부트스트랩 모달+그리드뷰 팝업 상자 효과 사용에 대한 예제 튜토리얼
부트스트랩 모달+그리드뷰 팝업 상자 효과 사용에 대한 예제 튜토리얼
17 Aug 2017
이 글에서는 주로 부트스트랩 모달+그리드뷰를 통해 얻을 수 있는 팝업 상자 효과를 소개합니다. 그리드뷰를 클릭하여 업데이트하면 팝업 정보 양식이 팝업되어 관심 있는 친구들이 참고할 수 있습니다.
 WeChat 애플릿에서 모달 상자 팝업 효과 구현
WeChat 애플릿에서 모달 상자 팝업 효과 구현
21 Nov 2023
WeChat 미니 프로그램에서 모달 박스 팝업 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 현재 모바일 인터넷 시대에 WeChat 미니 프로그램은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 애플릿 개발 과정에서 모달 상자를 팝업해야 하는 경우가 종종 있습니다. 모달 상자를 사용하면 일부 프롬프트 정보, 확인 대화 상자 등을 표시하여 사용자에게 더 나은 대화형 경험을 제공할 수 있습니다. 이 기사에서는 WeChat 애플릿에서 모달 상자의 팝업 효과를 구현하는 방법을 자세히 소개하고 해당 코드 예제를 제공합니다. 첫째, Xiaocheng에서
16 May 2016
이 기사에서는 주로 JavaScript 드래그 가능 창의 생성 및 레이아웃과 관련된 JS 시뮬레이션 대화 상자 팝업 상자 효과 코드를 소개합니다. 필요한 경우 참조할 수 있습니다.
 부트스트랩 모달 상자 사용법
부트스트랩 모달 상자 사용법
07 Feb 2021
부트스트랩 모달 상자 사용법: 1. 데이터 속성을 통해 "data-target="#myModal"" 선택기 콘텐츠를 동시에 설정합니다. 2. js를 통해 "$('#myModal') 코드를 직접 사용합니다. 모달(옵션) "잠깐만요.
16 May 2016
이번 글에서는 팝업박스와 프롬프트박스 효과 코드를 구현하기 위한 JS 컴포넌트 부트스트랩을 주로 소개합니다. 팝업박스와 프롬프트박스에 관심 있는 친구들은 참고하면 좋을 것 같습니다.
16 May 2016
이 글은 주로 JS컴포넌트 부트스트랩이 구현한 팝업박스 효과 코드에 대한 관련 정보를 소개합니다. 팝업박스에 관심이 있는 친구들은 참고하면 됩니다.
 부트스트랩 자바스크립트 모달 상자 닫기
부트스트랩 자바스크립트 모달 상자 닫기
09 May 2023
웹 개발에서 모달 상자는 프롬프트 정보 표시, 양식 채우기 등에 사용할 수 있는 일반적으로 사용되는 인터페이스 요소입니다. Bootstrap은 모달 상자를 포함하여 많은 편리한 구성 요소를 제공하는 널리 사용되는 프런트 엔드 프레임워크입니다. 모달 상자와 함께 사용되는 JavaScript 코드는 모달 상자의 표시, 숨기기, 닫기 및 기타 동작을 제어할 수 있습니다. 이 기사에서는 Bootstrap JavaScript 코드를 사용하여 모달 상자를 닫는 방법을 소개합니다. ## 부트스트랩은 모달 상자를 닫는 여러 가지 방법을 제공합니다.
16 May 2016
이 글은 AngularJs 팝업 모달박스(모델) 관련 정보를 주로 소개하고 있으니, 필요한 친구들이 참고하면 됩니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER